To view all the professional projects, click here
Edifecs Framework is a design system project to standardize UI components, icons, text styles and color palette across all Edifecs products. The project started out of the need to provide consistent user experience across core products at Edifecs. It also aimed at increasing efficiency of developers to develop UI components. Also, the current interaction and styling of the components needed a refresher. We wanted to make sure the components are compliant to accessibility guidelines like WCAG2.0.
Process and the Outcome
We divided the efforts in three steps:
1. Identify all the Framework components - Icons, UI elements, Color Palette.
2. Upgrade the Framework components by changing their styling and documenting them.
3. Implement these changes in the new Edifecs products.
Regular review sessions were held during the process with the design manager.
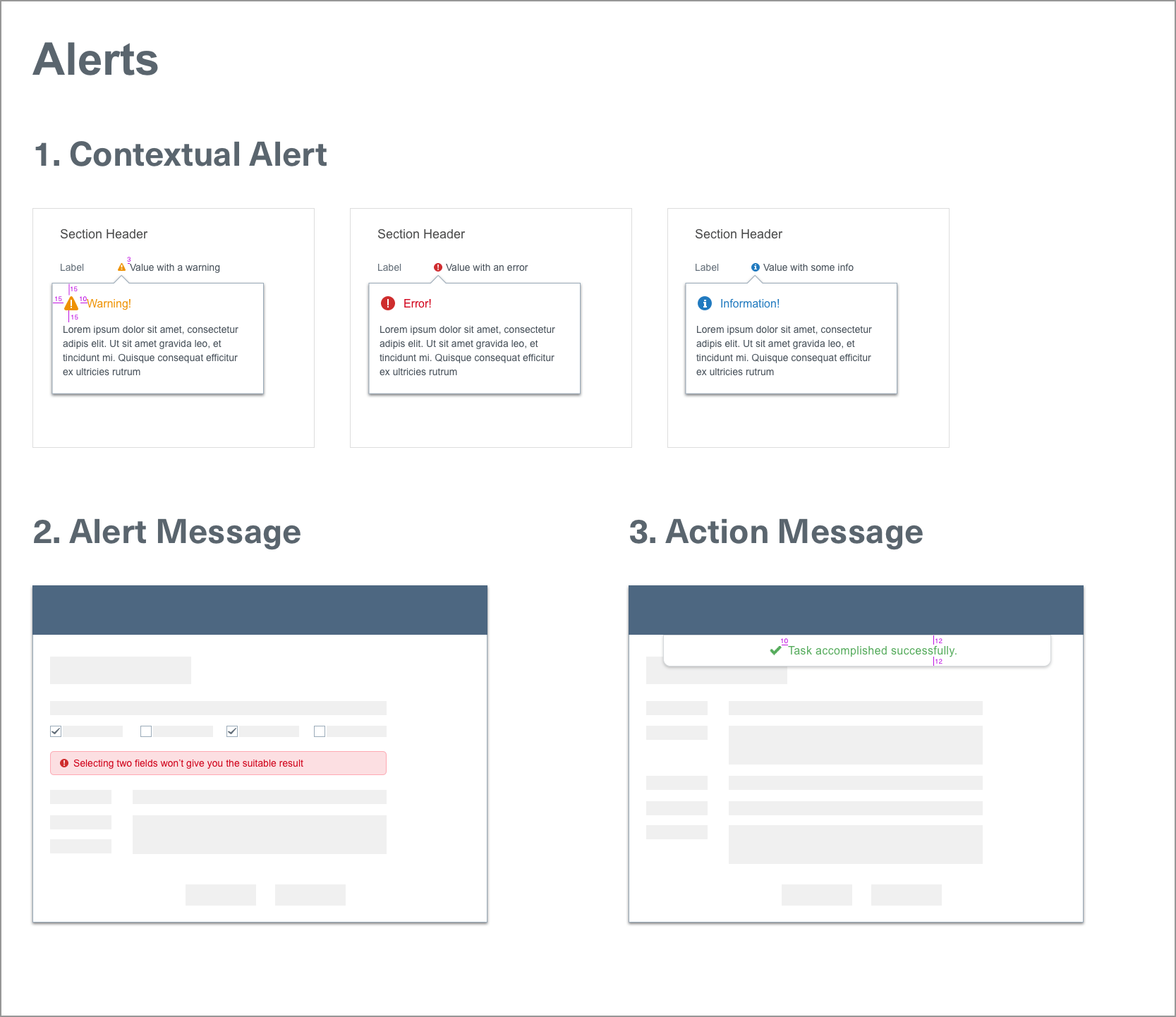
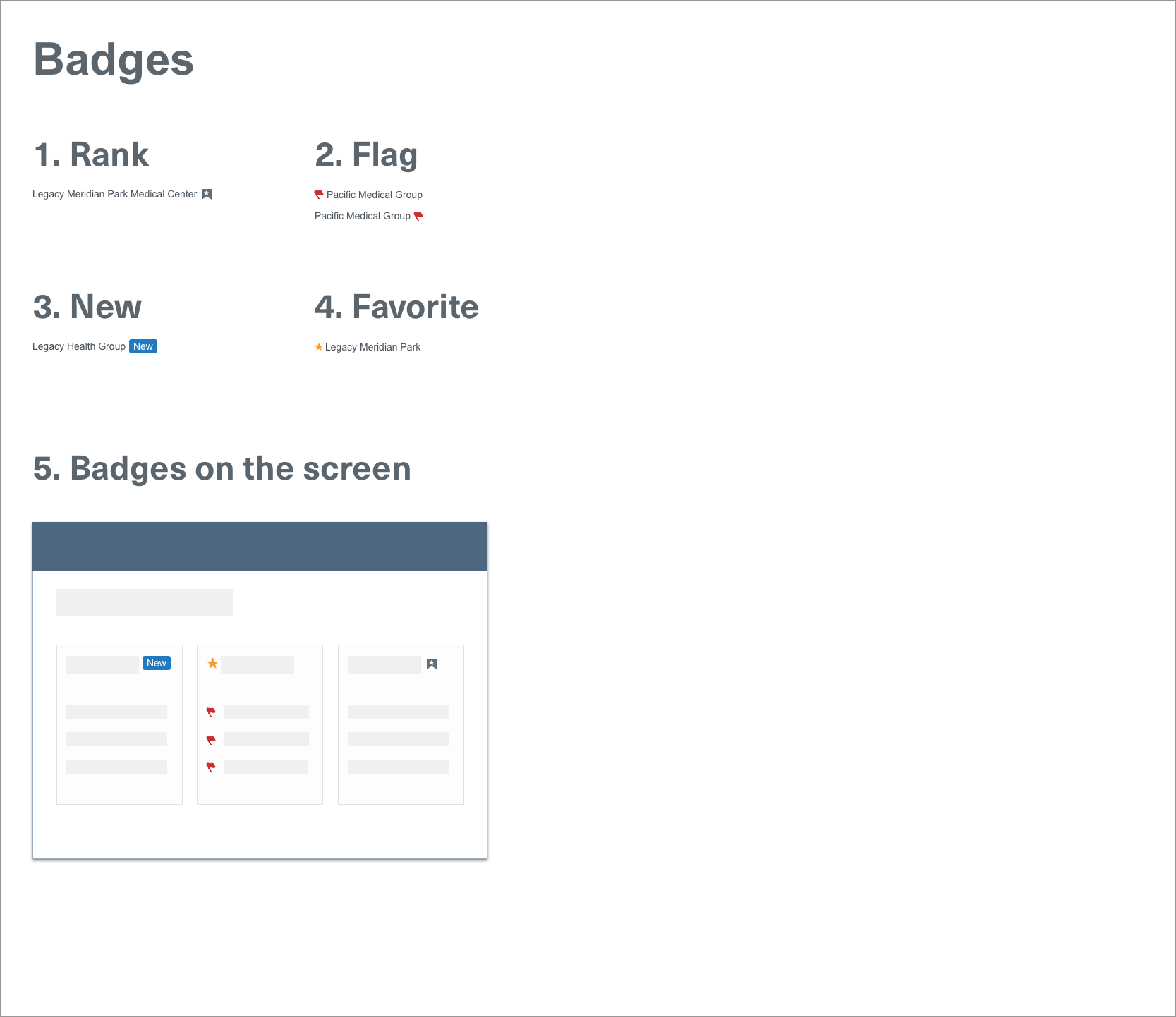
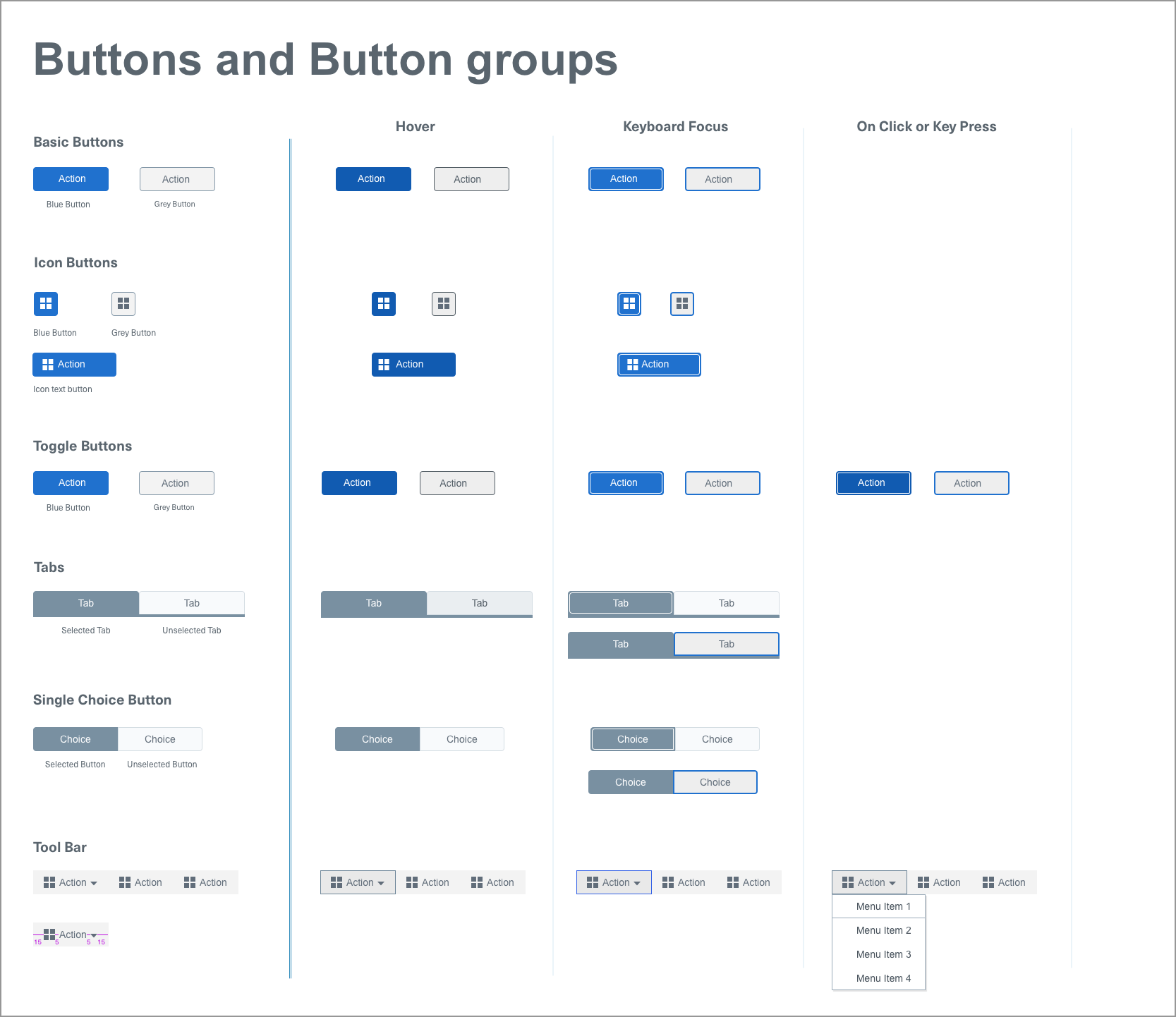
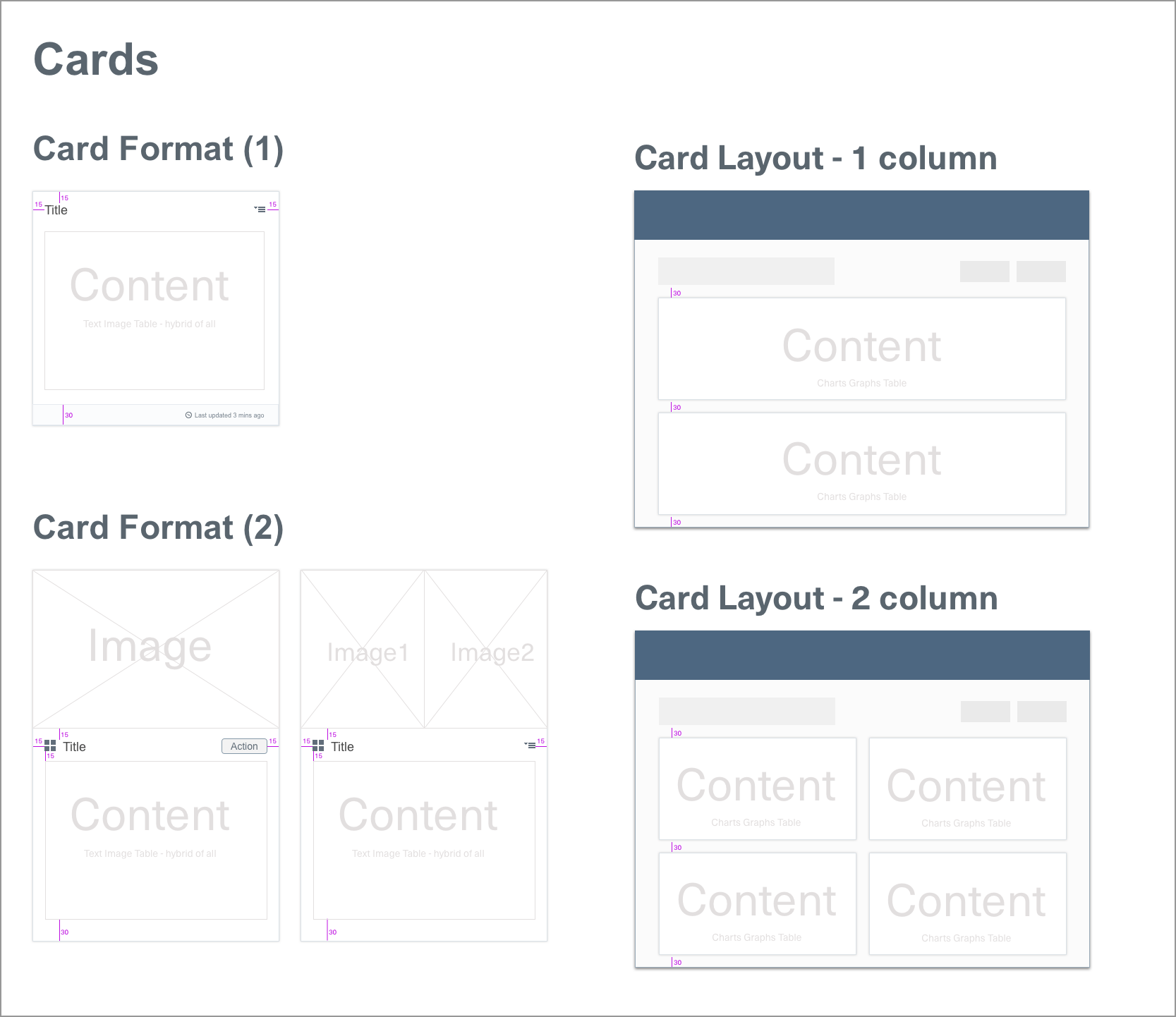
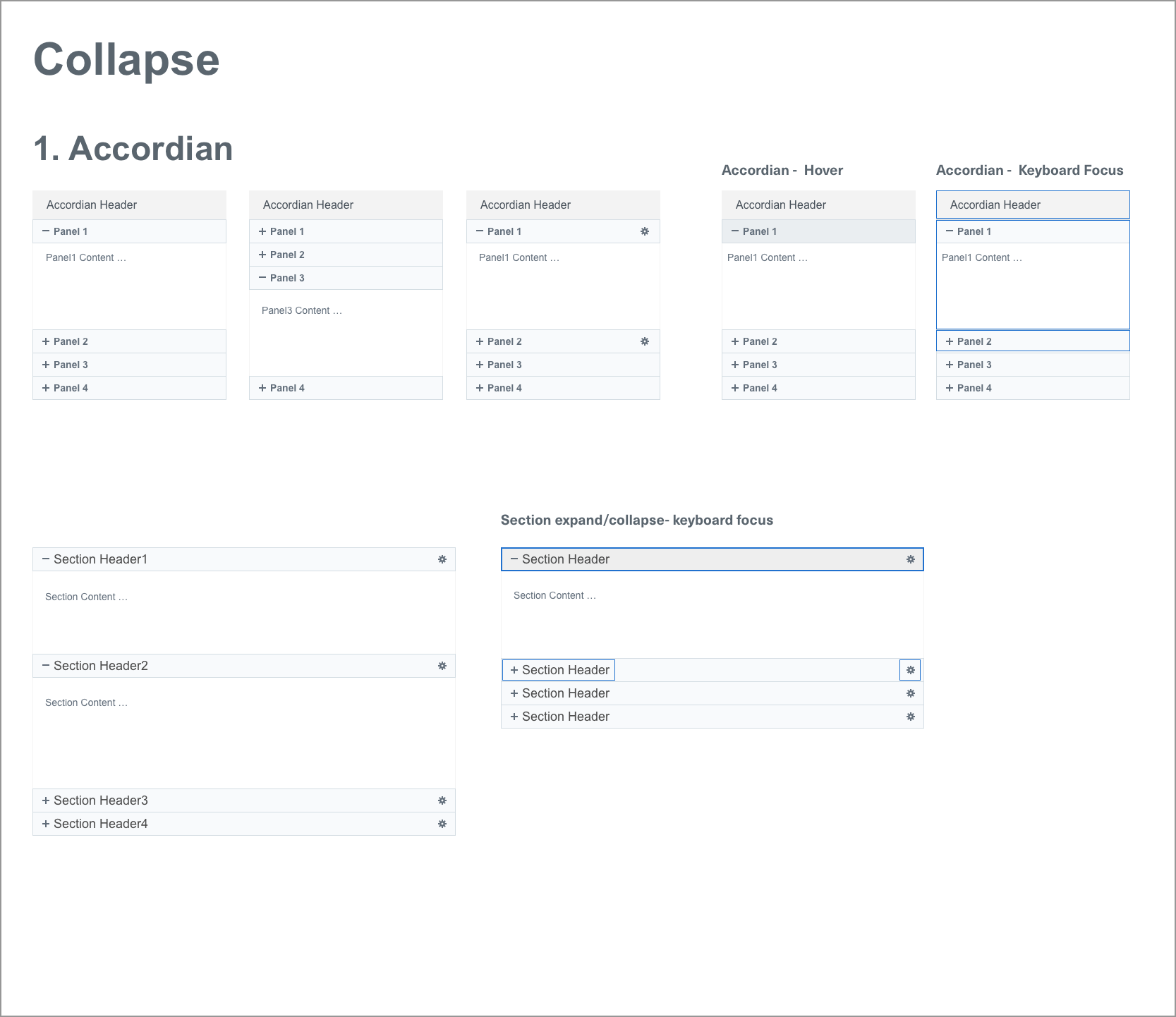
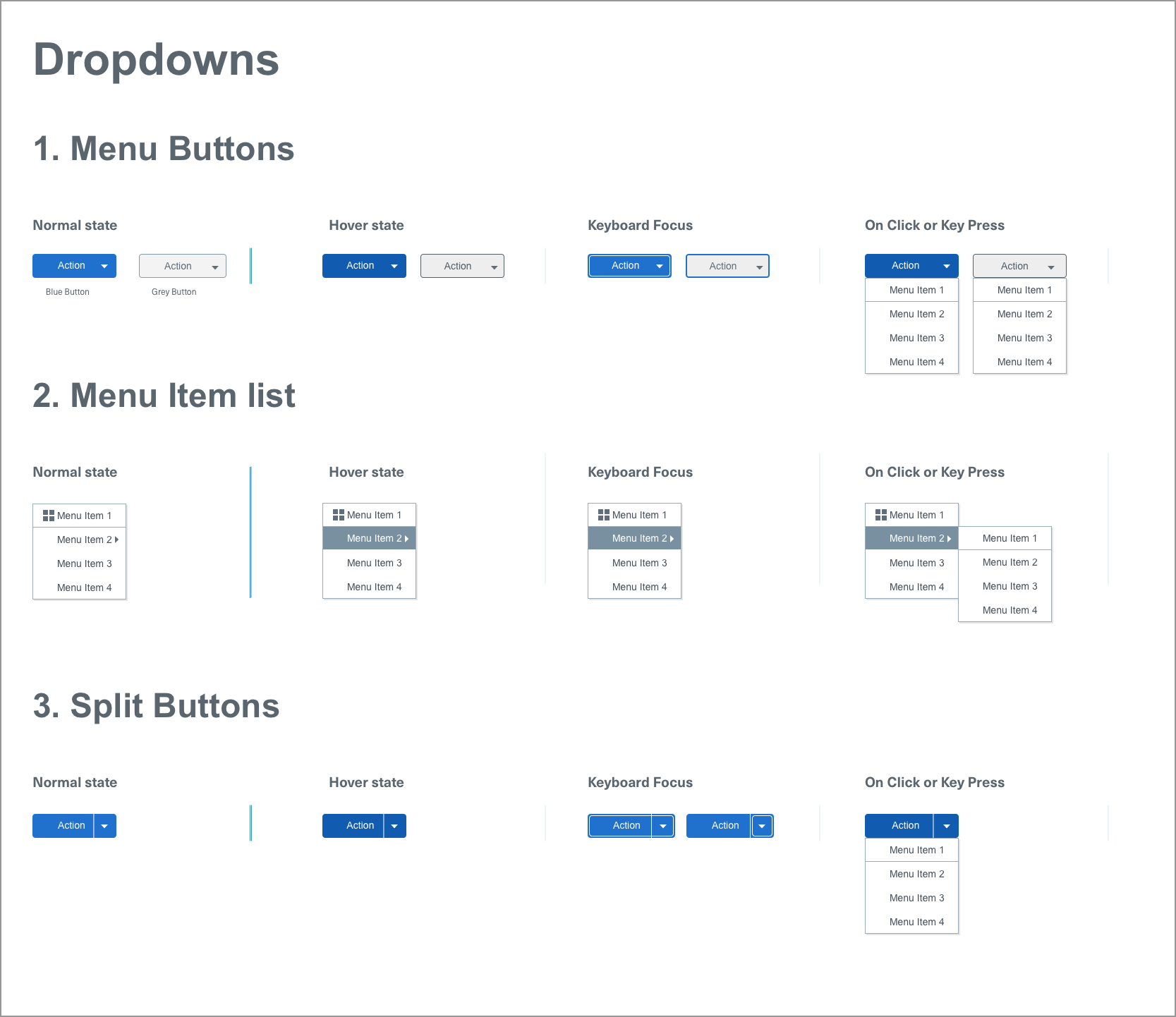
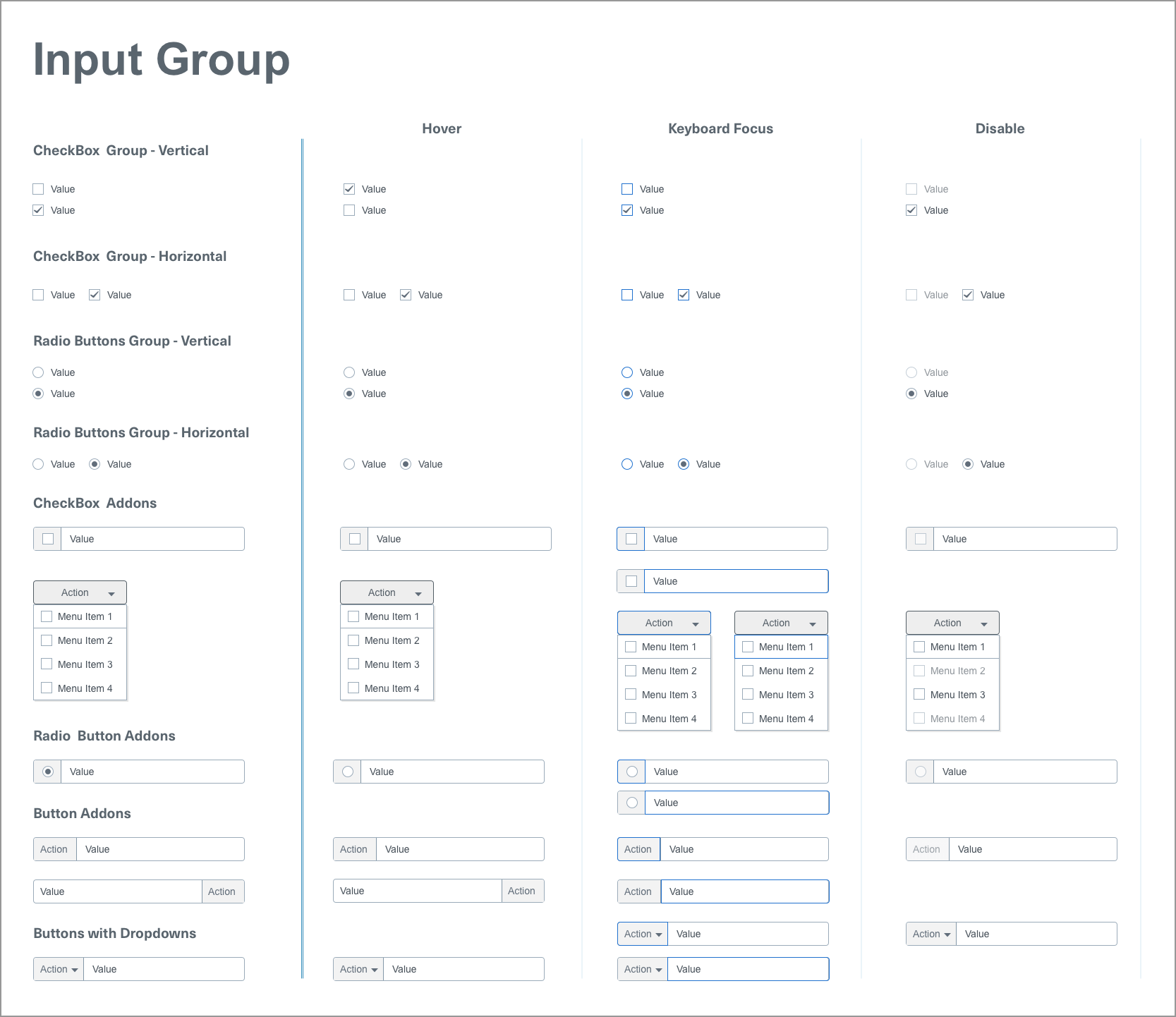
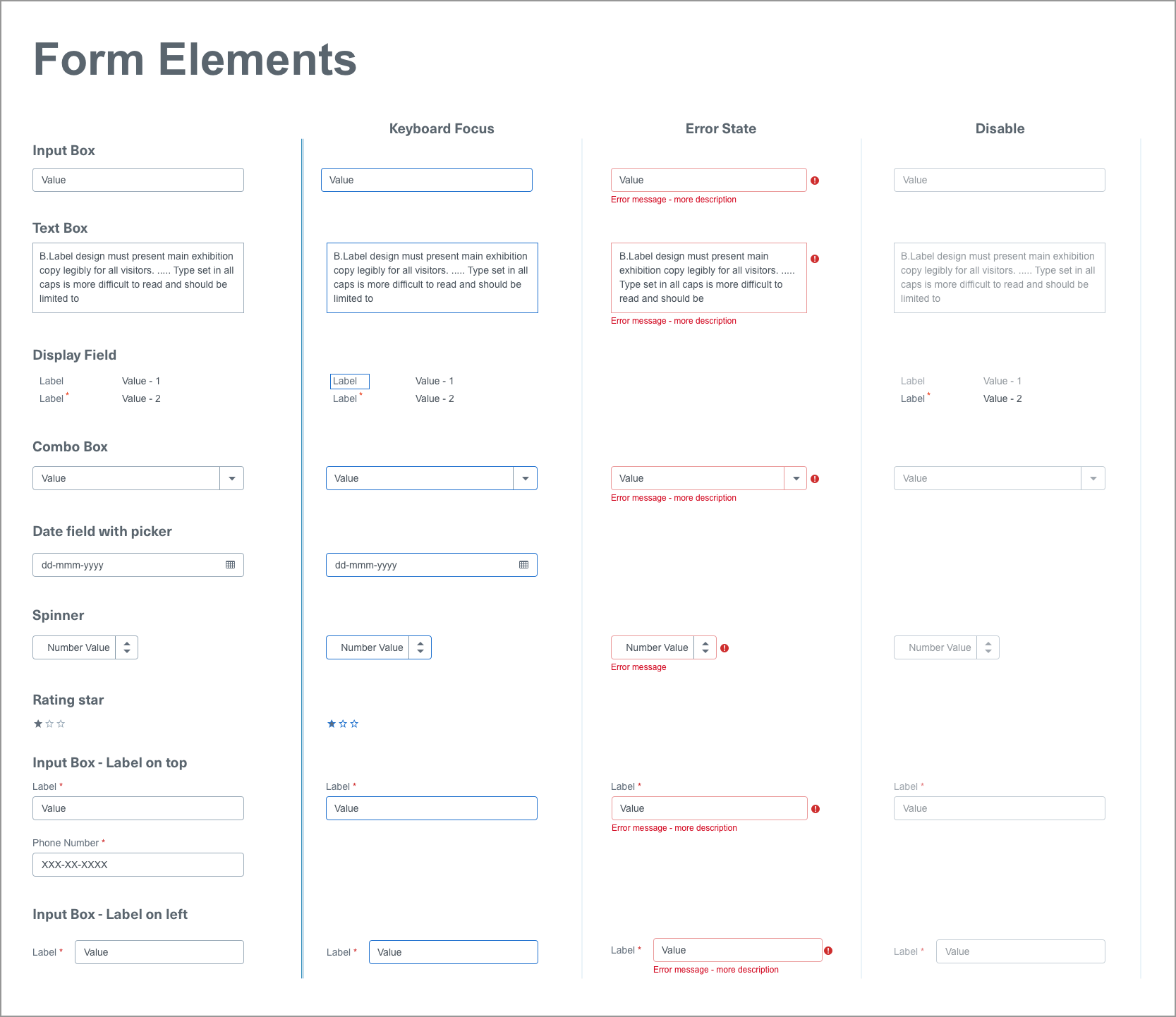
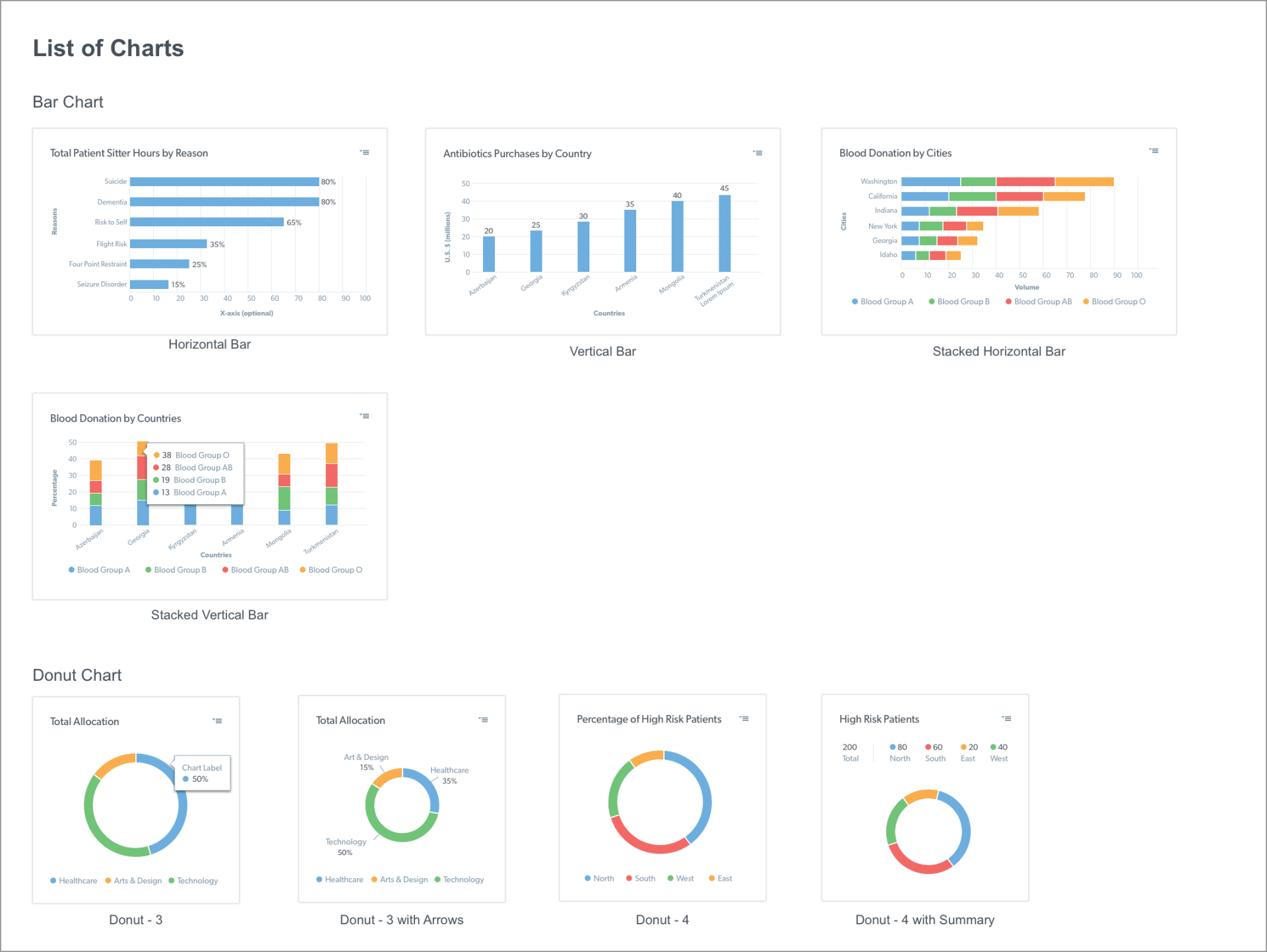
1. Component Library
Documentation and upgrade of over 20 UI components in the library took around 3 months.
I was managing this project along with the other projects by the side. During the process, I referred to the library of Bootstrap components to make sure that I am documenting all the important components. While documenting components, I was also
documenting the distance guidelines and made sure the components meet the accessbility standards.
(Click on the images below to see them on full screen)
2. Icon Library
I created vector graphics of around 60 icons used in different Edifecs products.
I made sure the style and the look and feel of these icons are consistent and grouped them together according to their usage.
(Click on the images below to see them on full screen)
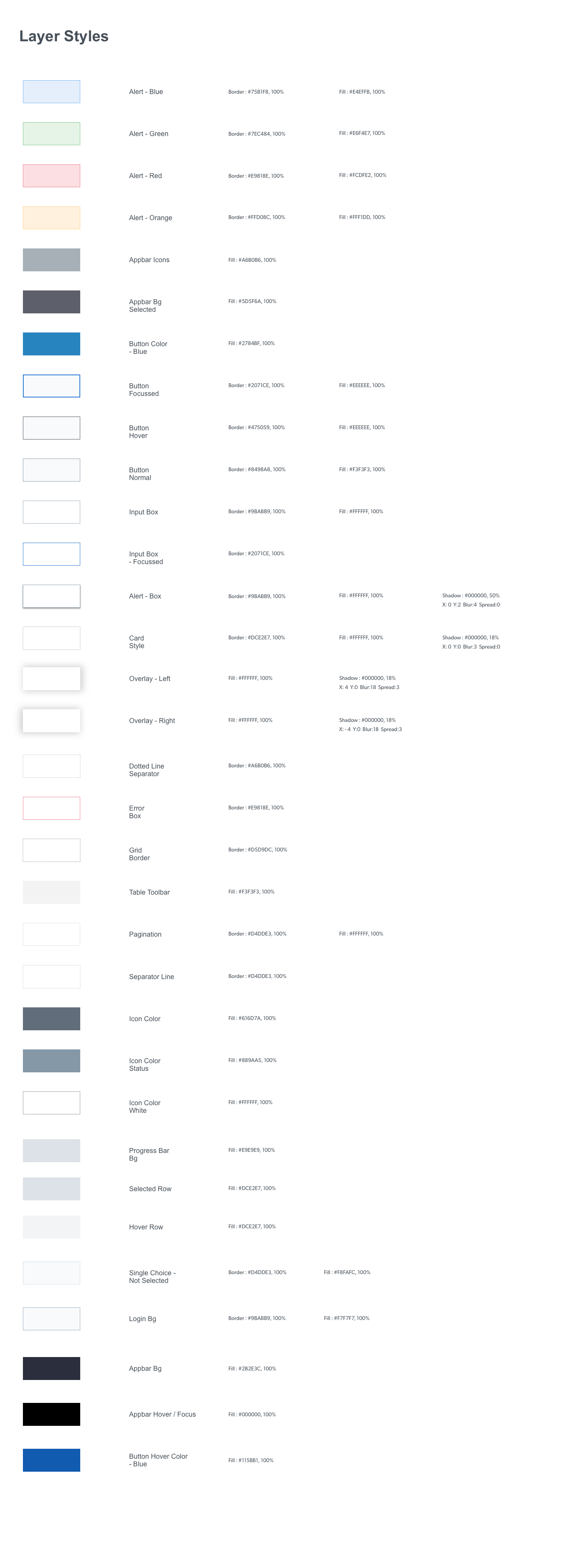
4. Layer Style
I documented 33 different layer styles that were used for different UI components in the Framework. This included documenting different states of UI component (Normal, Hover, On-click) along with the border, shadow treatment and color fill. The layer style was saved and used directly to create the UI components whenever they were used in the design
(Click on image to the right to see it on full screen)
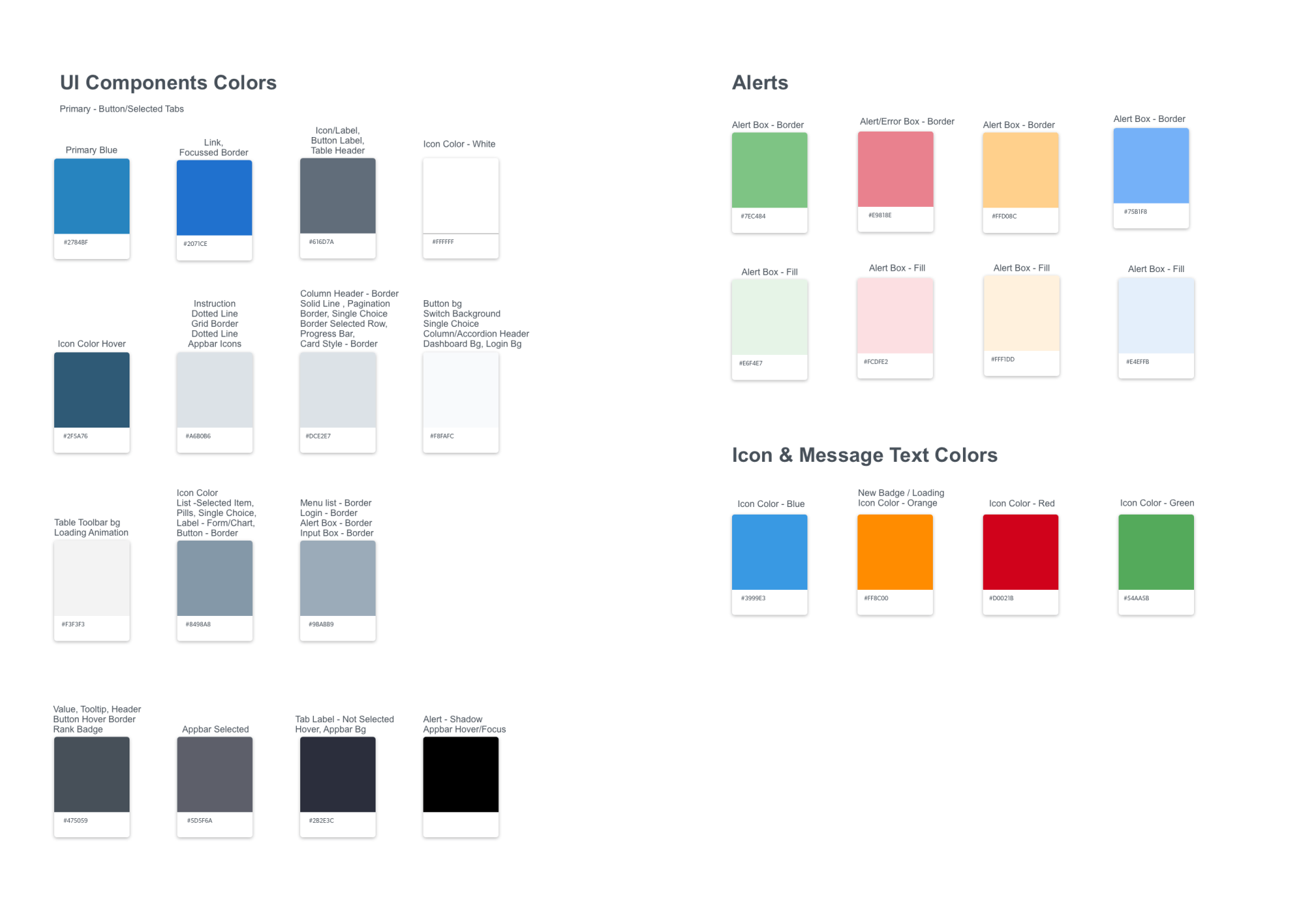
5. Color Palette
Color palette was decided based on the experience we wanted the Edifecs products to give. Since majority of the products are enterprise web based applications, we chose to support the formal tone - more blue, grey, black and white along with some dash of delight - yellow, green, red.
(Click on image to the right to see it on full screen)
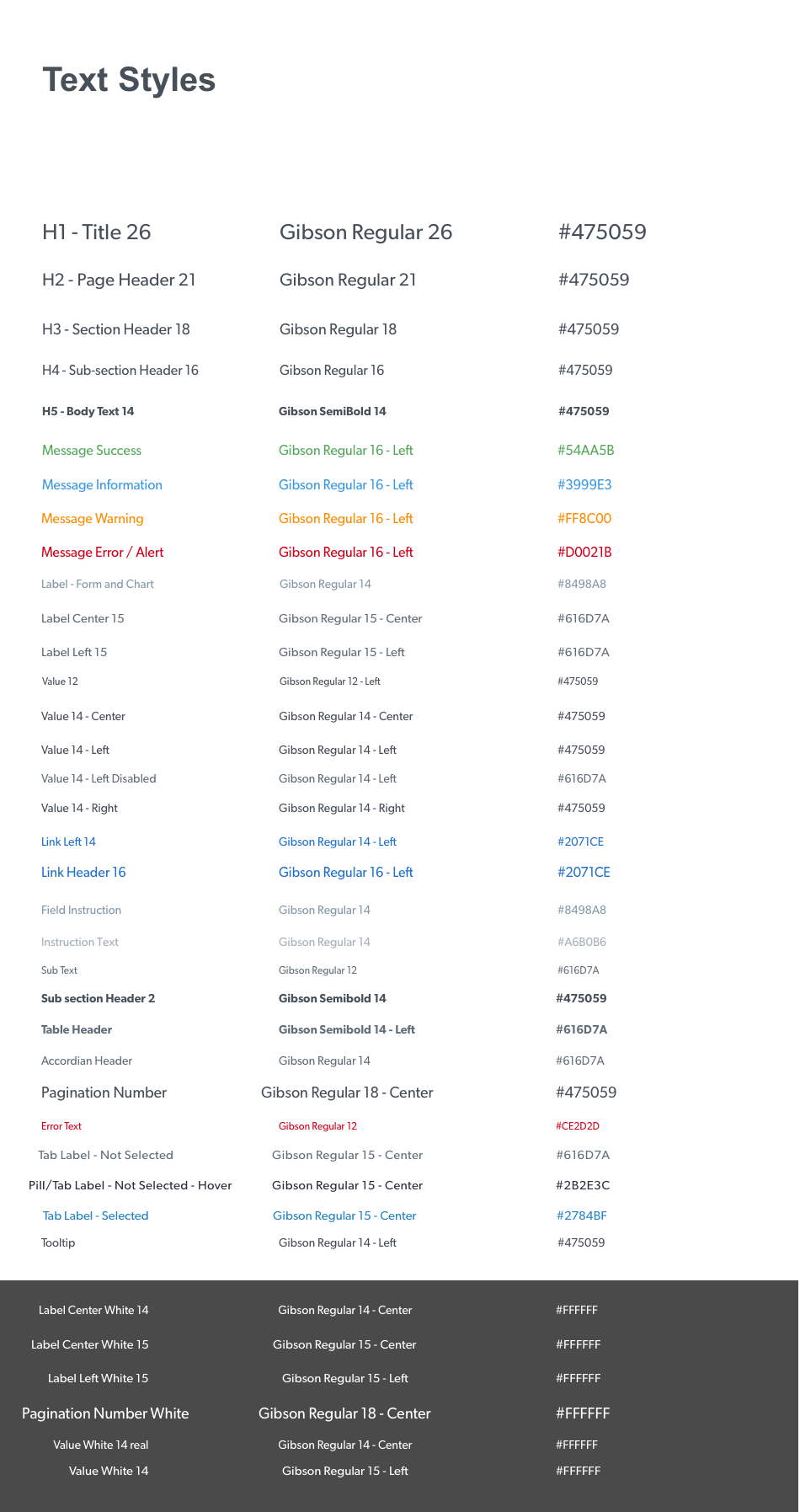
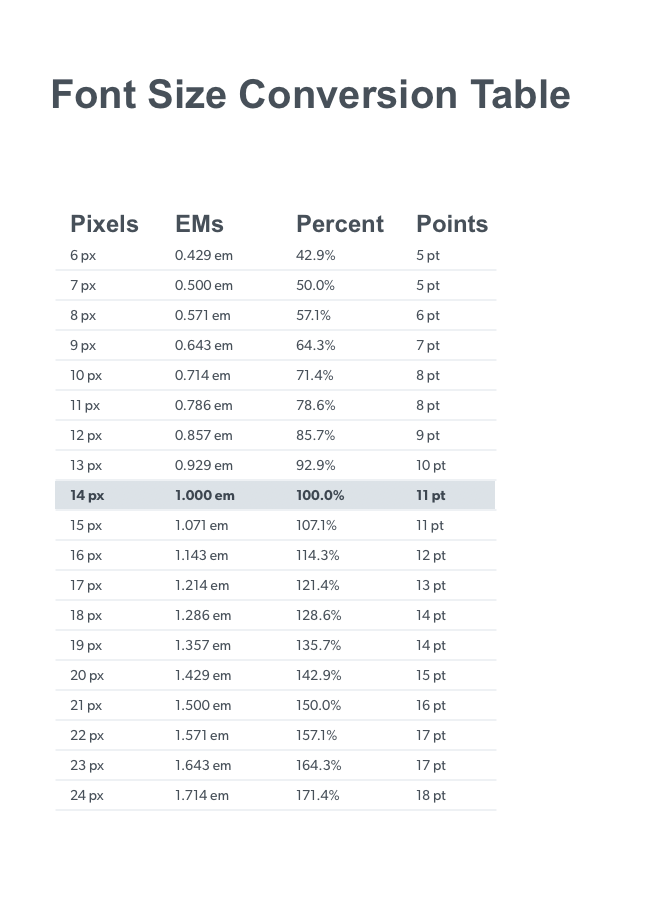
6. Font size Conversion
Font size conversion table was created to communicate the font specifications to be used during development. With 14px as standard body text font size, we mapped the other font sizes to different units of fonts so that its easy to refer by the developers.
(Click on image to the right to see it on full screen)
7. Framework Implementation
Once the library had enough content, it was shared with the developers to start building components. I focussed on implementing the library across Edifecs products.
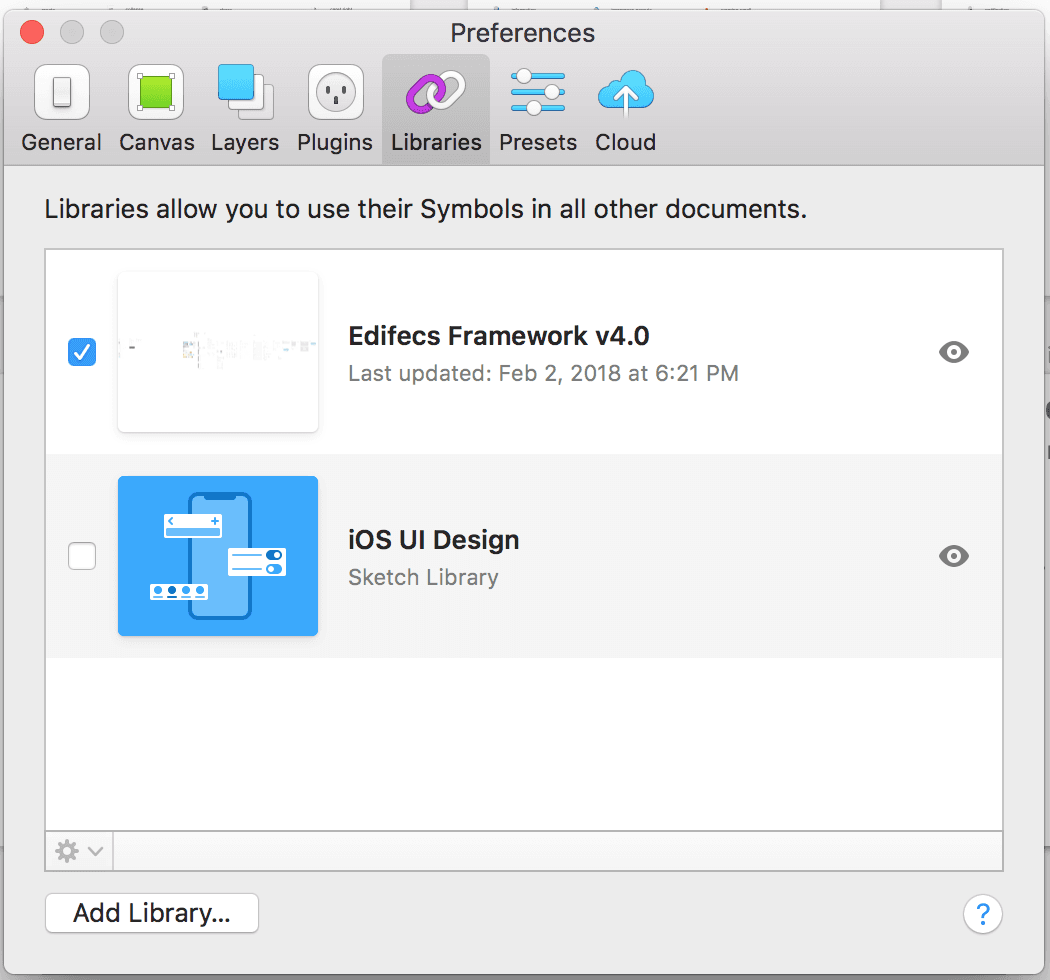
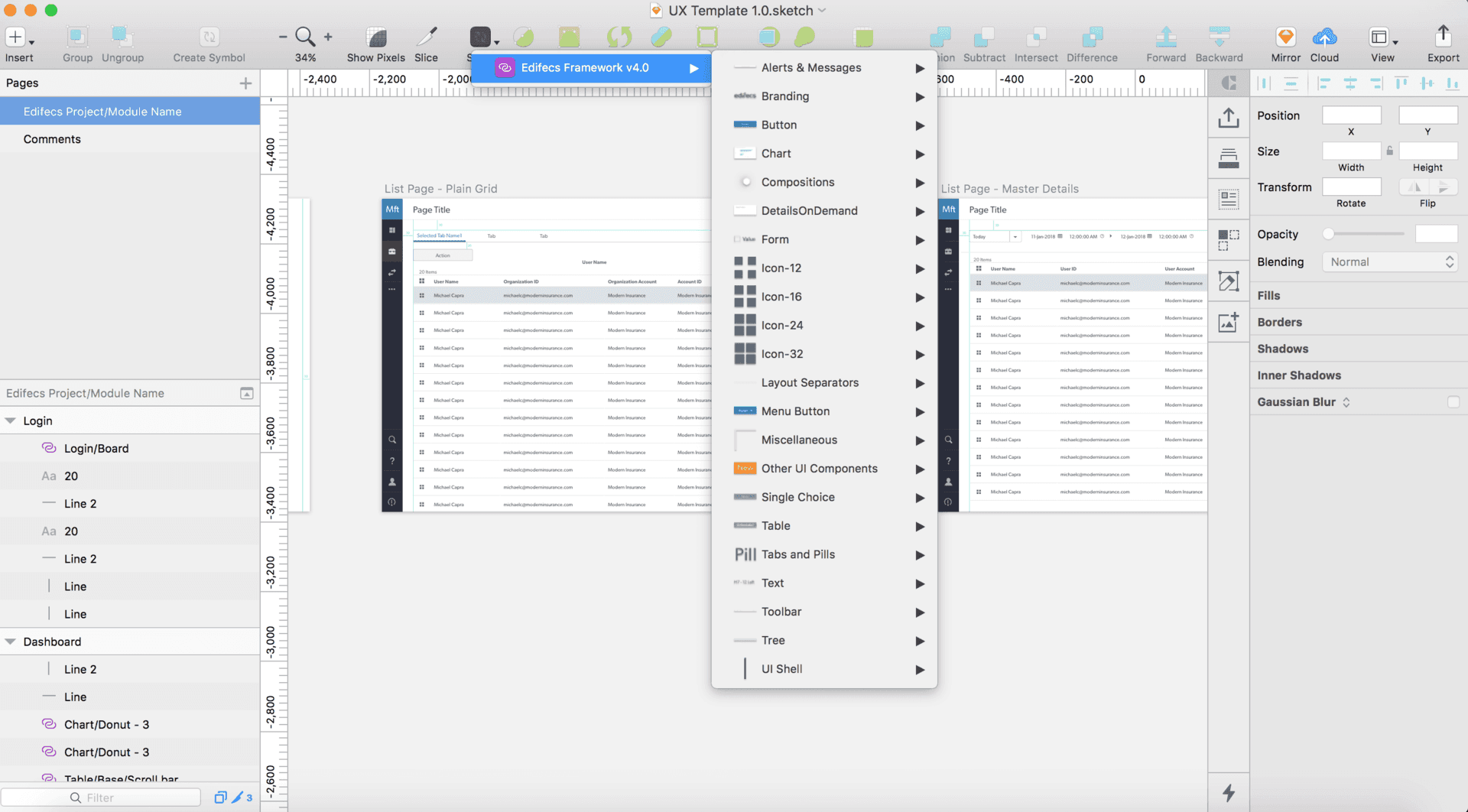
We have prepared the Edifecs library in Sketch tool and saved it in the cloud. This library can be added to any other local sketch files where the designer can import components as 'Symbols' and use them in their projects.
(Click on the images to the right to view them on fullscreen)
8. UI Templates
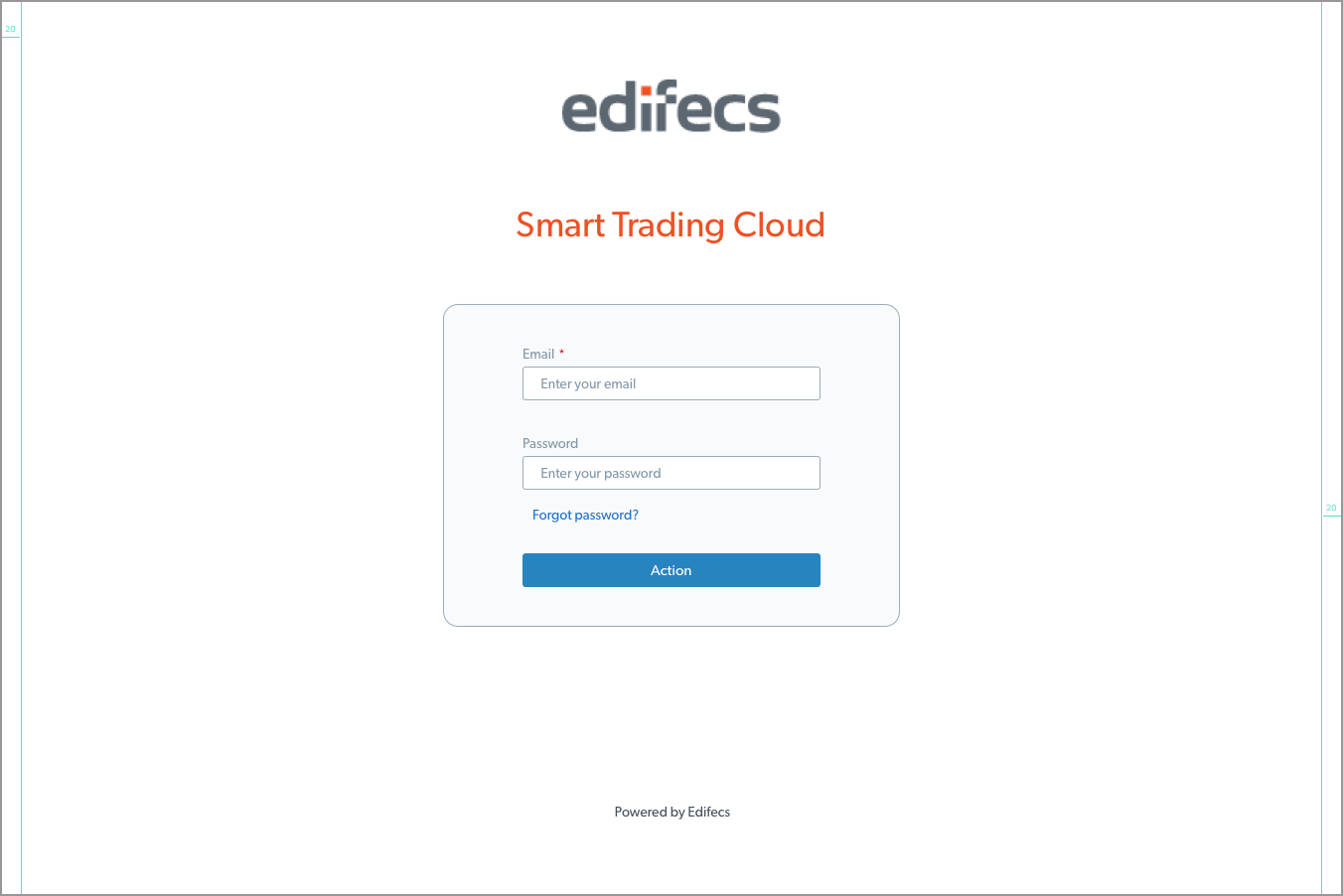
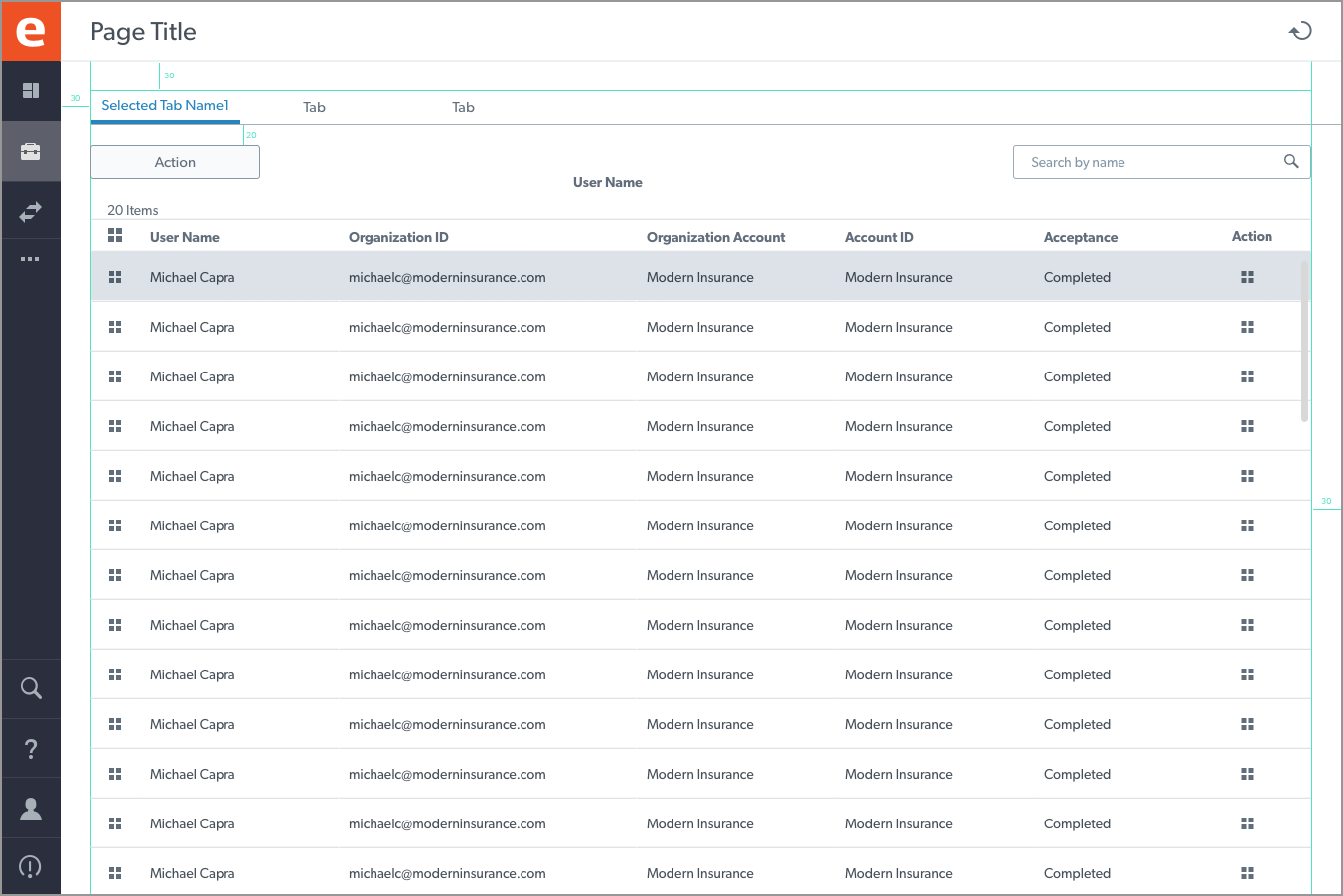
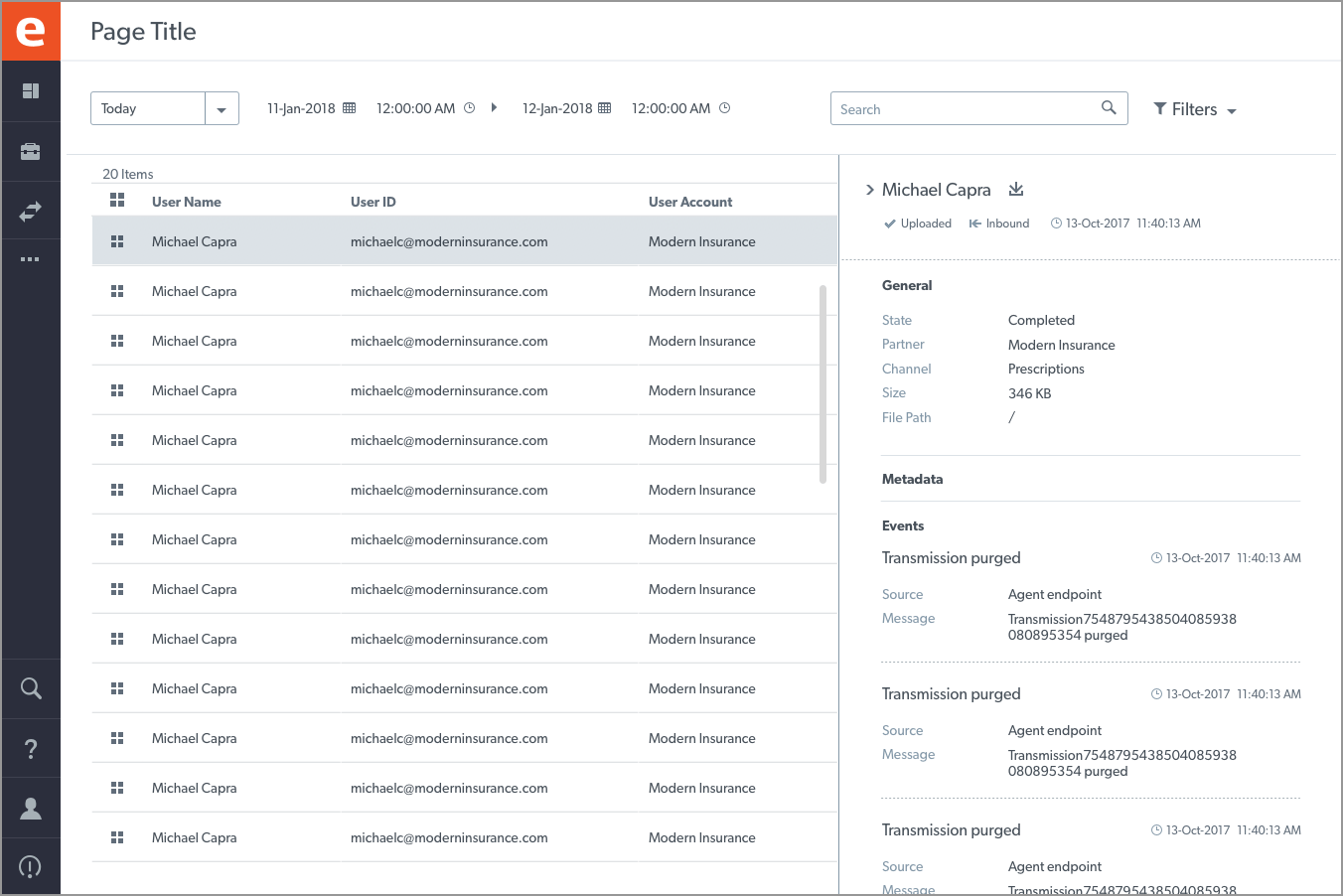
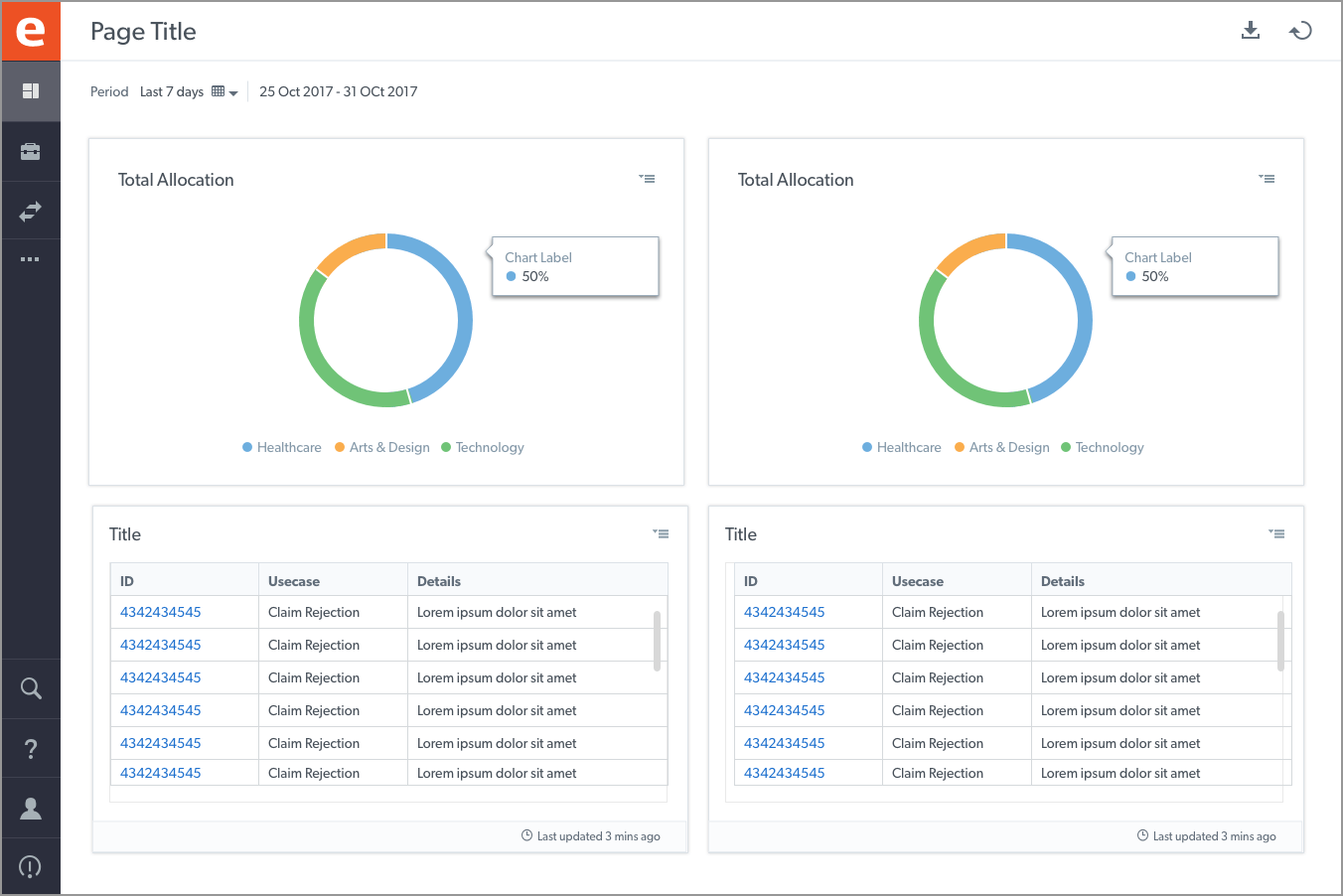
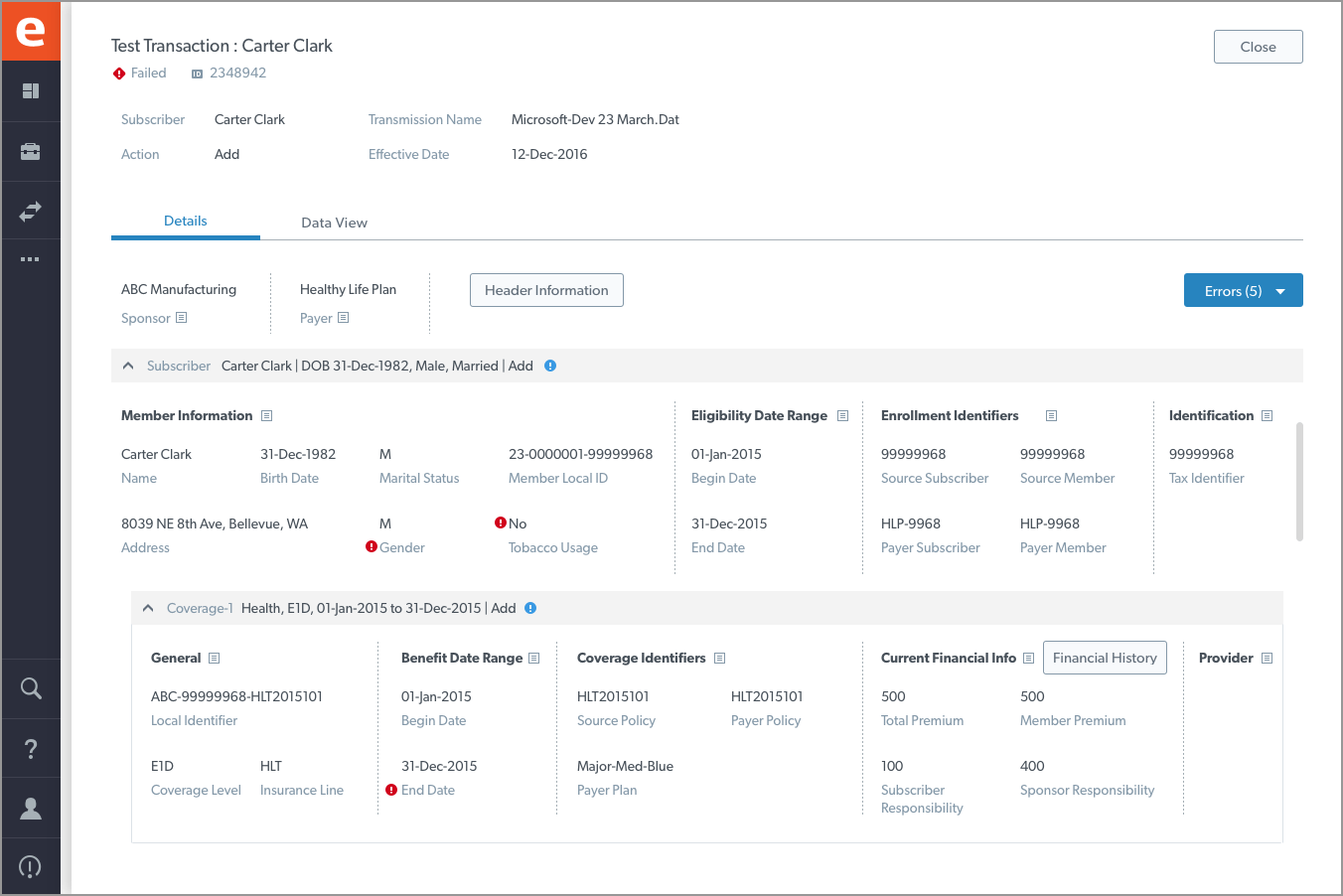
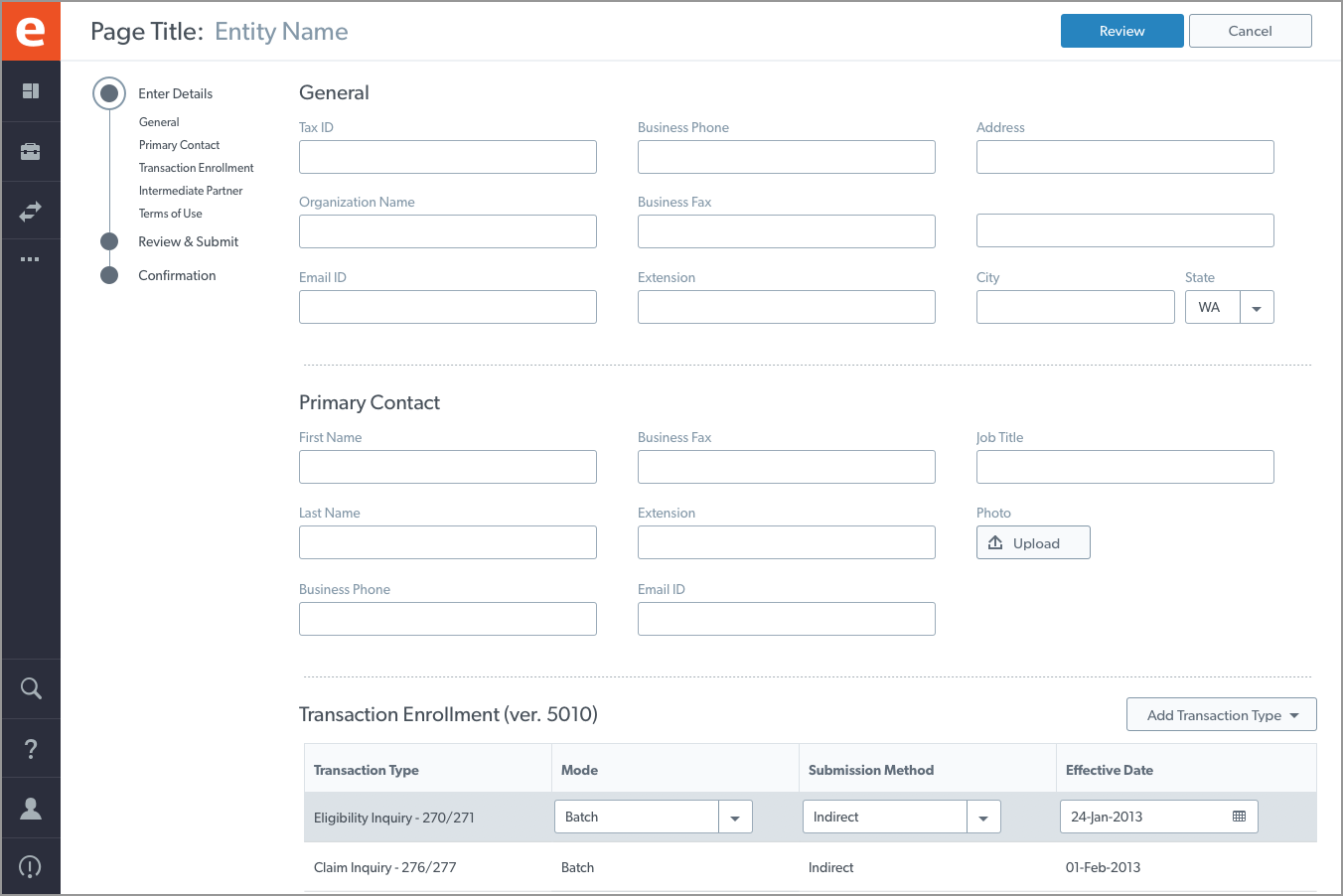
I have created a few common UI templates using the component and icon library that can be used for reference.
I took the common page types that are used across Edifecs products and tried recreating using the Framework so that designers know how to implement the Framework in their product design.
(Click on the images below to see them on full screen)
Edifecs Framework is the project that I am most proud of at Edifecs.
The process was very long and goal was very ambitious to begin with but with the right kind of support and attitude, we managed to pull it off. The project idea was initiated by me due to the frustration of not having any documented references to knowing the product experience specific to Edifecs when I first joined the team and also eagerness to simply learn and grown as an interaction designer.
In this project, not only have I learned about ‘User Experience’ field in general but also how to communicate and collaborate with the development team to make sure it’s a useful asset. Taking the feedback from my manager on component design was very helpful. It gave me broader perspective of designing UI for the Edifecs products.