To view all the professional projects, click here
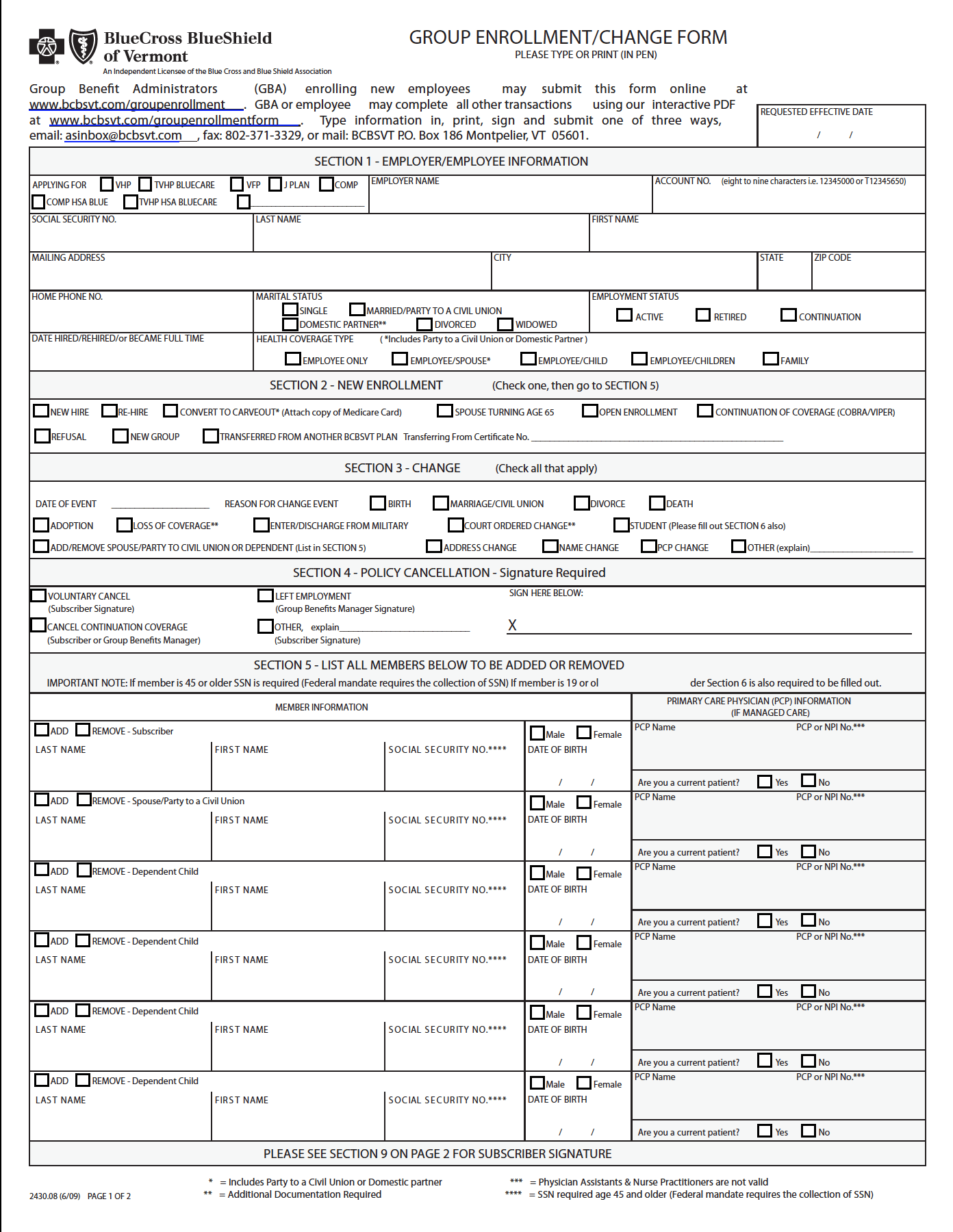
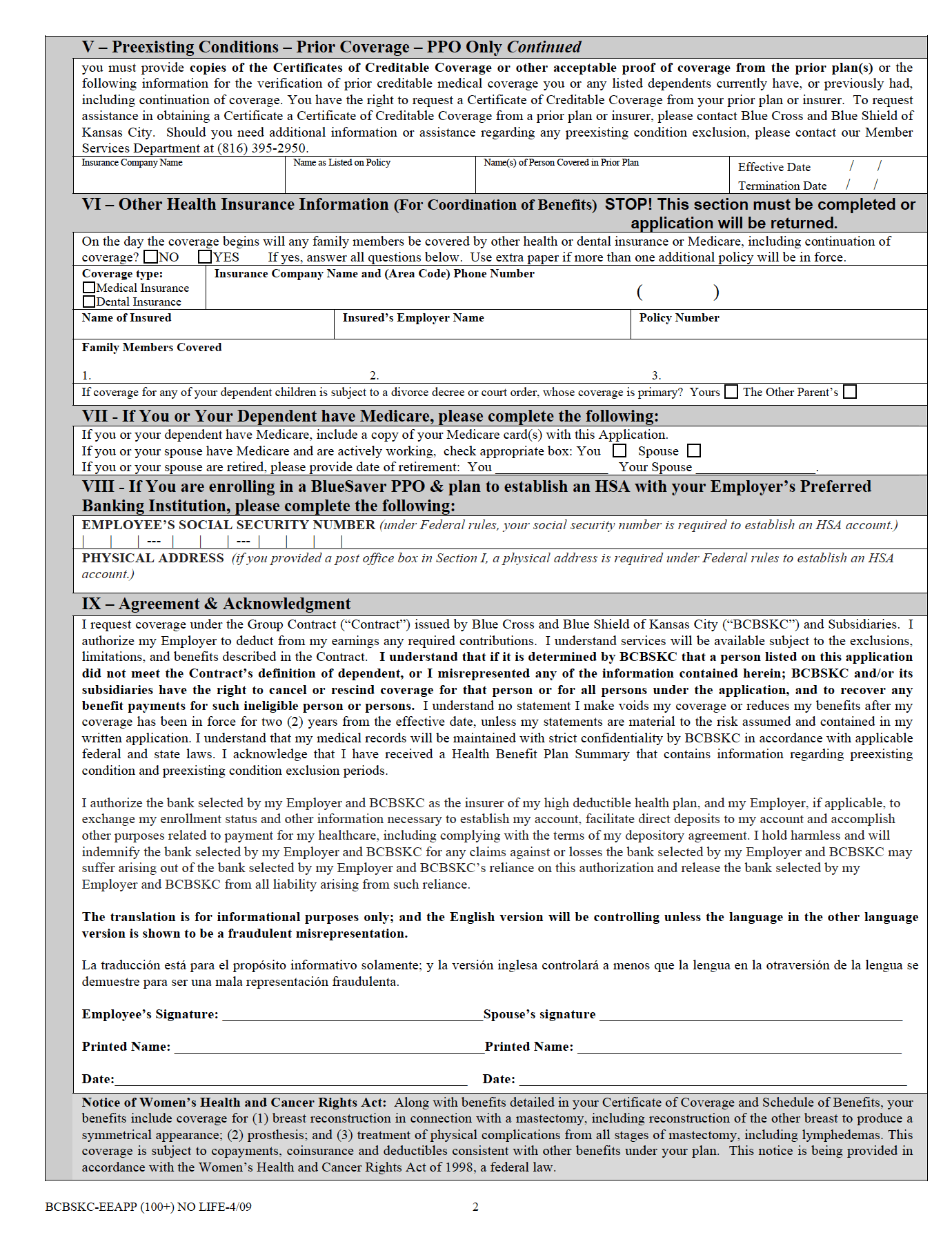
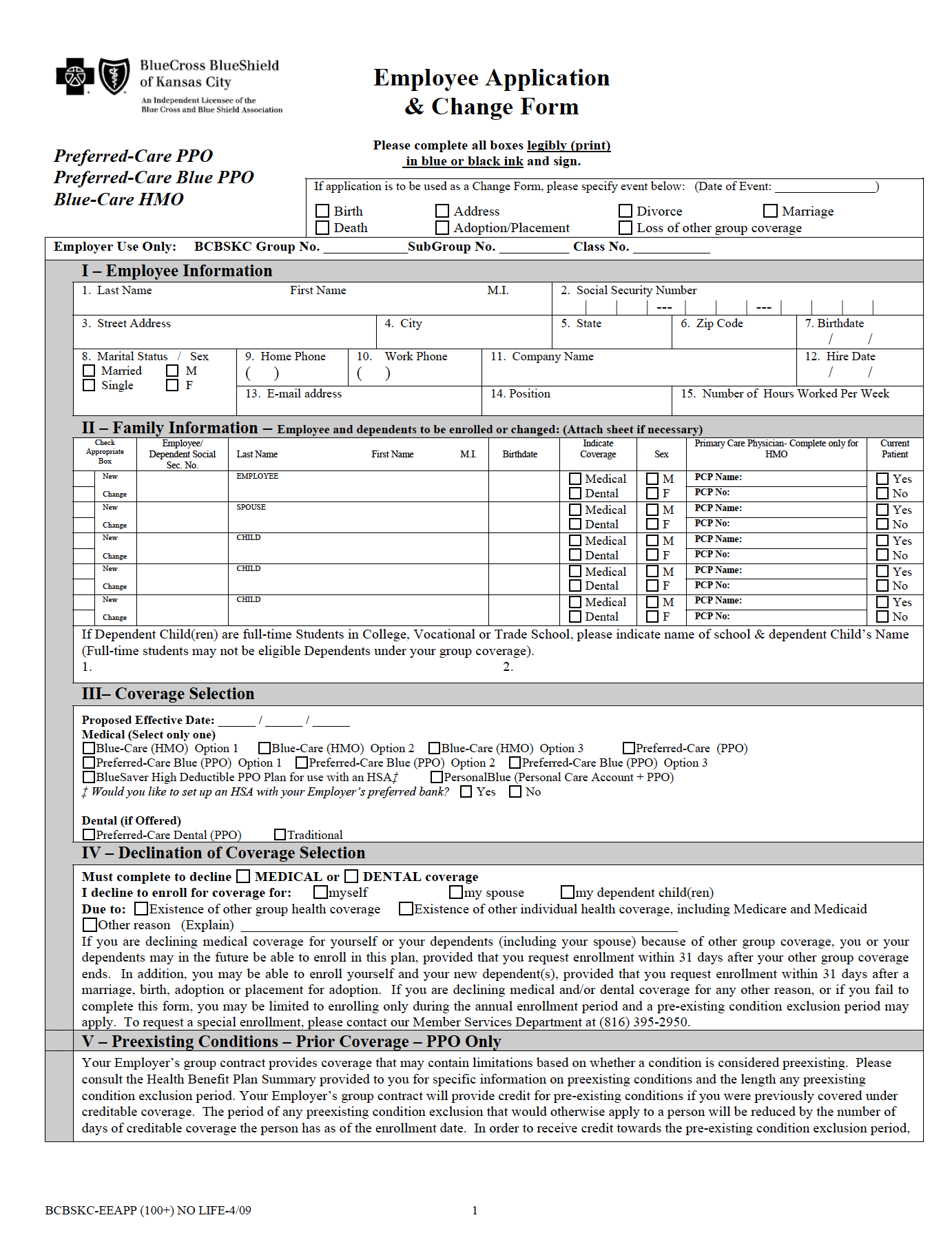
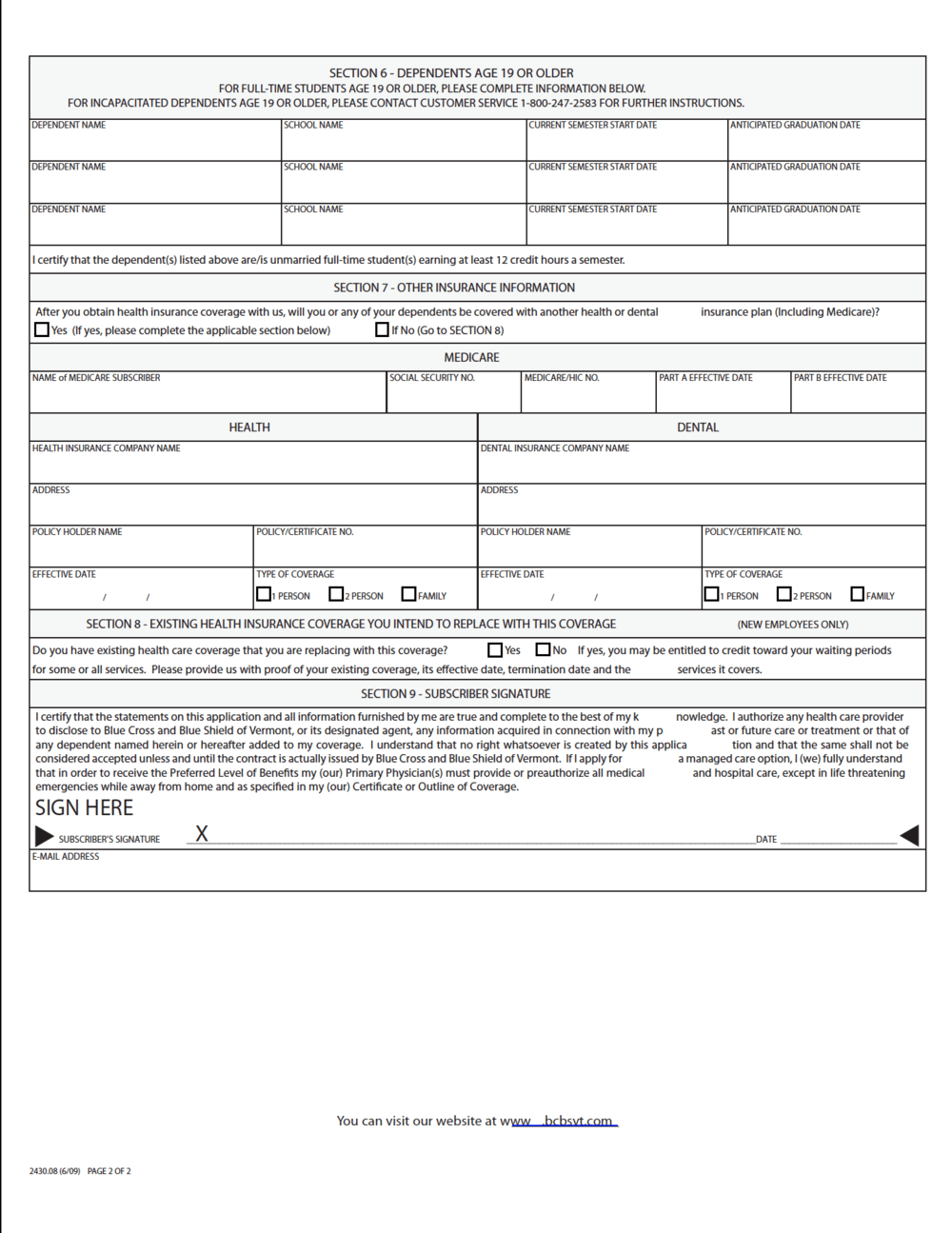
Policy unit is a 'family unit' form that has details of the subscriber, its dependents and covered coverages. It is typically maintained by a Payer organization and is often referred when a subscriber requests changes to his current insurance plan. Traditionally, Policy unit forms are in paper format. They are long and complex and difficult to refer due to their highly technical nature of information.
At Edifecs, we wanted to simplify the policy unit structure by making it accessible to the users in payer organization and give them ability to read, search and edit content easily. There is a common scenario for content errors to occur. We wanted to enable users to trace the errors and resolve them quickly. Therefore, we decided to design an electronic version of Policy unit in one of our products. Our goal was to make policy unit easy to read, error free and editable.
1. Policy Unit Users
While I didn’t do primary research, I did some secondary research to understand users and their responsibilities. From our experience of working closely with clients and discussing with PM, we discovered that there are four different types of user roles in payer organization that work closely on policy unit.
Enrollment Specialist
Refers Policy Unit and communicates transaction request to member specialist
Member Specialist
Refers Policy Unit for exception handling, editing and searching information
Finance Reviewer
Reviews Policy Unit payment info
Developer
Refers Policy Unit to fix an issue
We derived that member specialist is the user role that regularly refers to policy unit.
So, we decided to design the application keeping in mind that user role
2. Information Architect
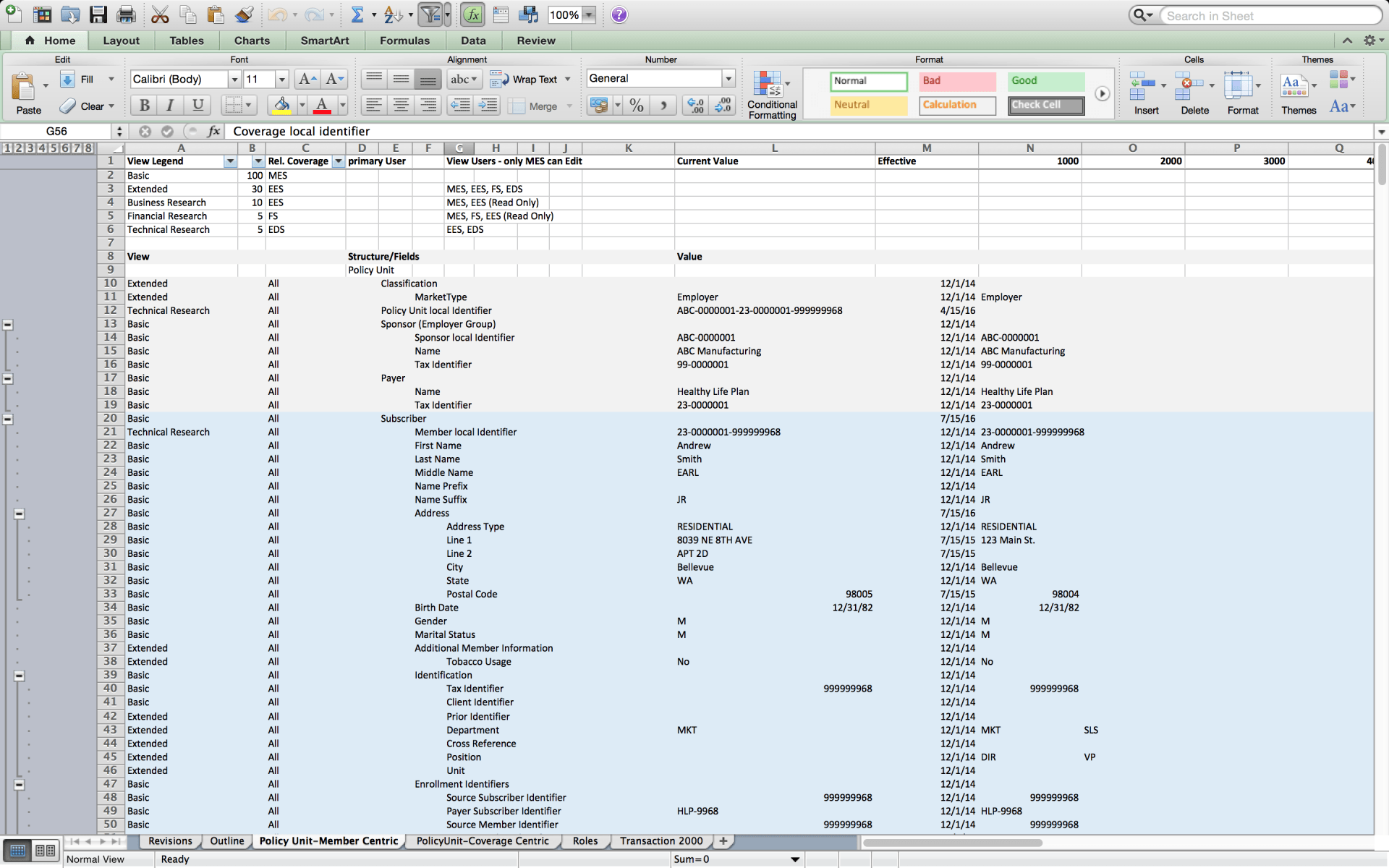
I started the design exercise by optimizing the structure of current policy unit. Product manager and a business analyst applied their domain knowledge by organizing and structuring policy unit information on an excel sheet keeping the user in mind. The excel sheet was used to refer data and overall grouping of information.
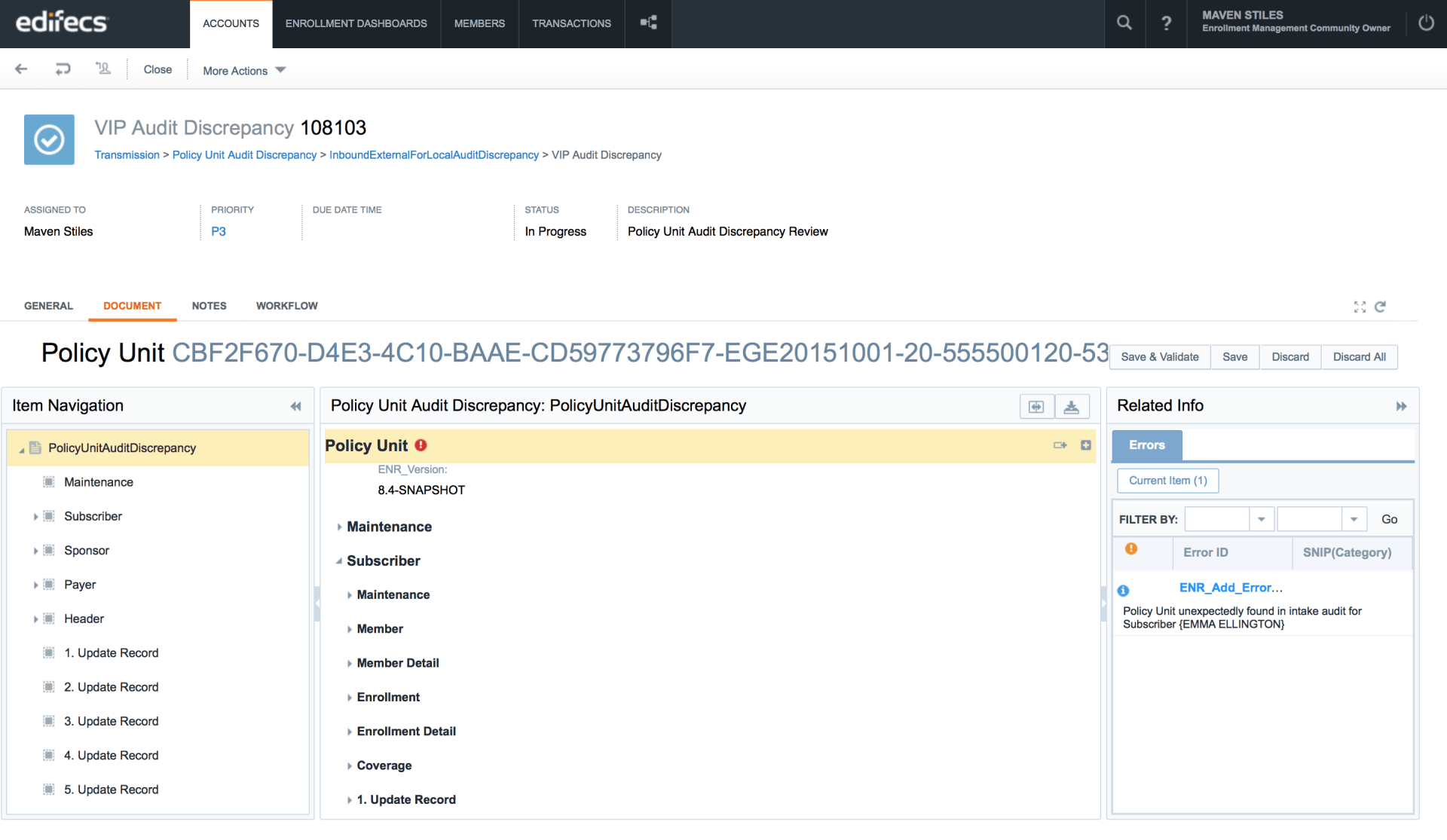
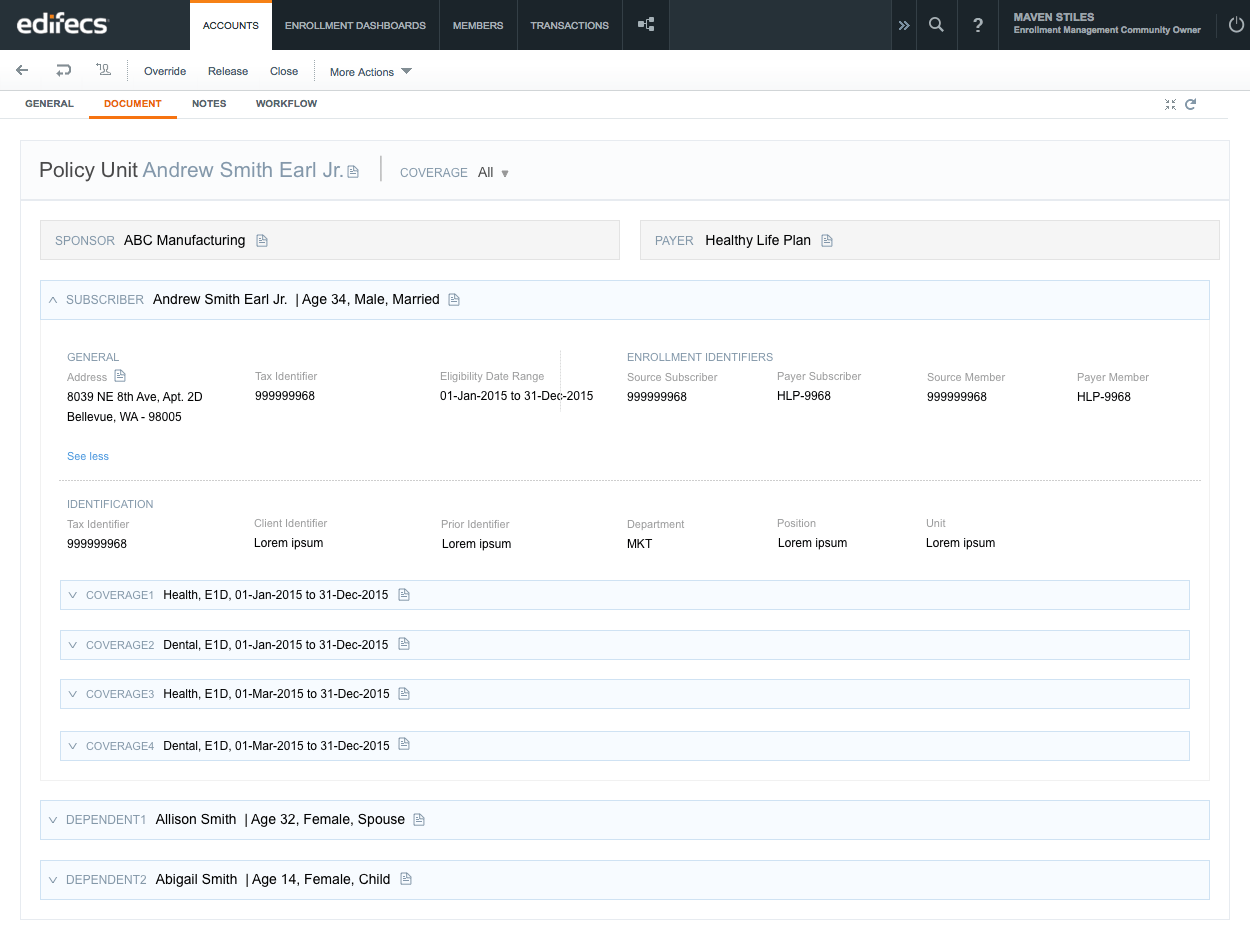
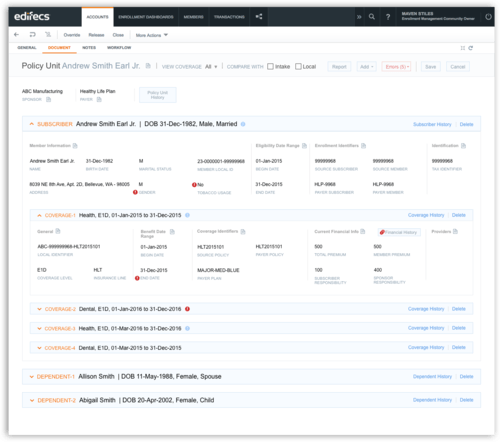
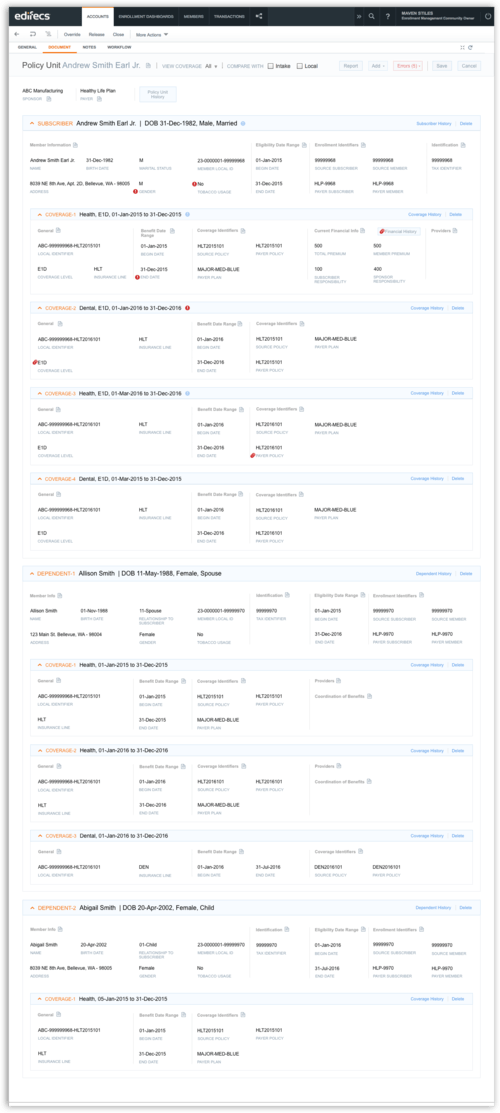
The final prototype is an extensive policy unit view with expandable blocks for members/coverages. It is primarily read only design but
can also be editable if needed. Some of the workflows that are covered in the design are:
1. Edit/Add/Delete basic information
2. Edit/Add/Delete extended information
3. Add/Delete new members and coverages
4. Assign an existing coverage to a member
5. Delete existing member/coverage
6. View history report of a member/coverage
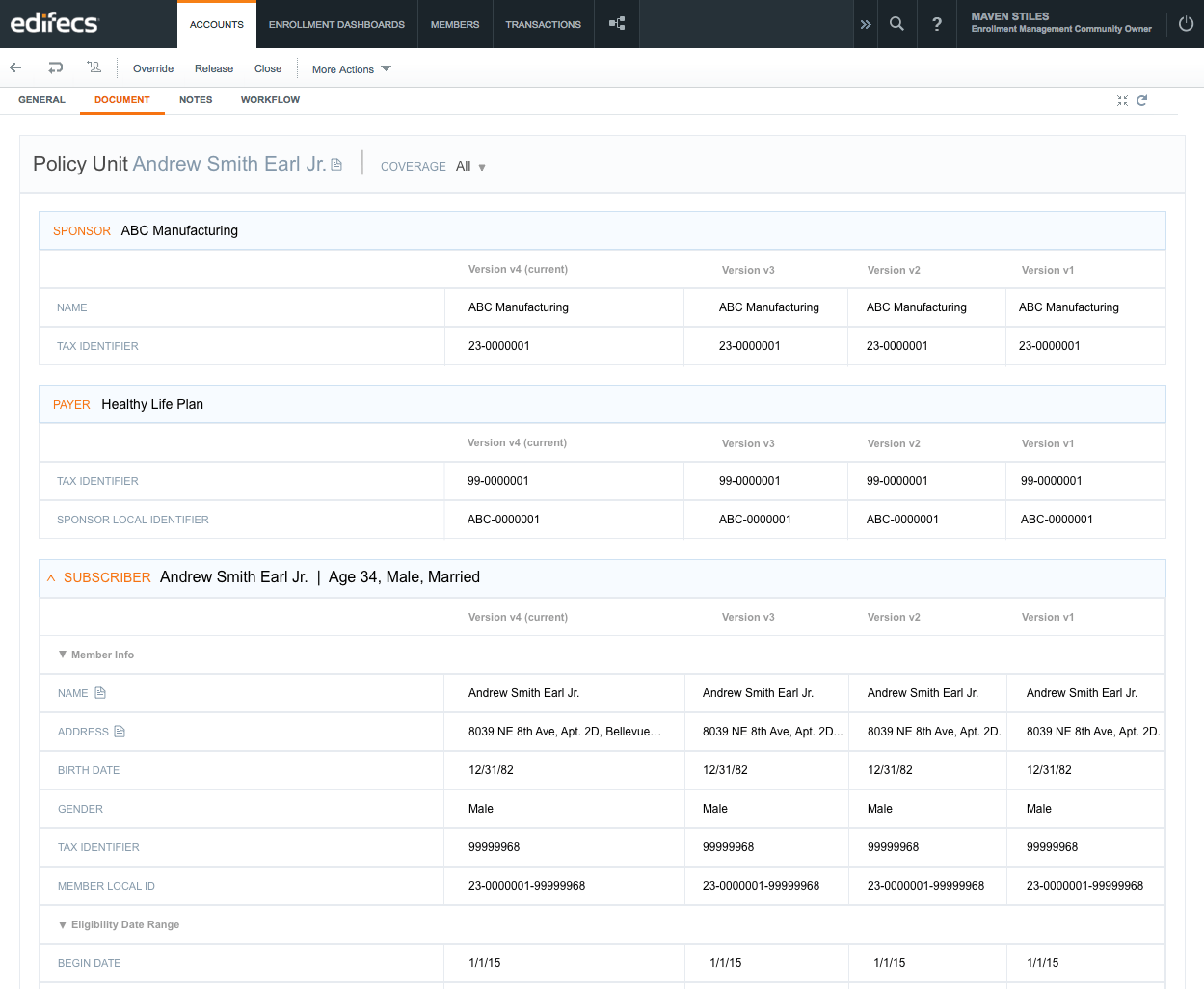
7. Compare different versions of the policy unit view
8. View error list, sort and trace them
9. Resolve errors
(Click on the individual pages to see them full screen)
Policy Unit Prototype Video
The development was in progress. I was continuing my support to the team by doing design reviews and providing guidance wherever necessary.
Policy Unit is one of the most impactful projects I worked on at Edifecs. To be able to create an electronic version of the policy unit form from traditional paper forms
and adding the feature of searching, editing was very fulfilling. I also, had the opportunity to work with the best team. We were in perfect sync while doing design review sessions. It was a delight to work on this project.