To view all the professional projects, click here
Partner Self-Service Renewals is an initiative of Digital Experience and Automation team at Juniper with an overarching goal of increasing partner in-quarter renewal rates and efficiency for long tail renewals.
The focus of partner support enhancement is to transform the service renewals processes to enable partner self-service. The capability is built in the form of a renewals portal that employs interactive capabilities to greatly reduce current SLAs and make it easy for partners to renew. The new portal is designed to replace some of the current outdated tools. Partners will have self-service capability to create, edit, view and bulk download renewals quotations across one stable platform.
They will be able to access the self-service renewals capability from multiple locations across the globe.
The expected benefits of this portal is:
1. Increase in renewal rates and thereby revenue
2. Increase self-service customer success and satisfaction
3. Streamline steps to process the renewal quotes
1. Requirement Document Analysis
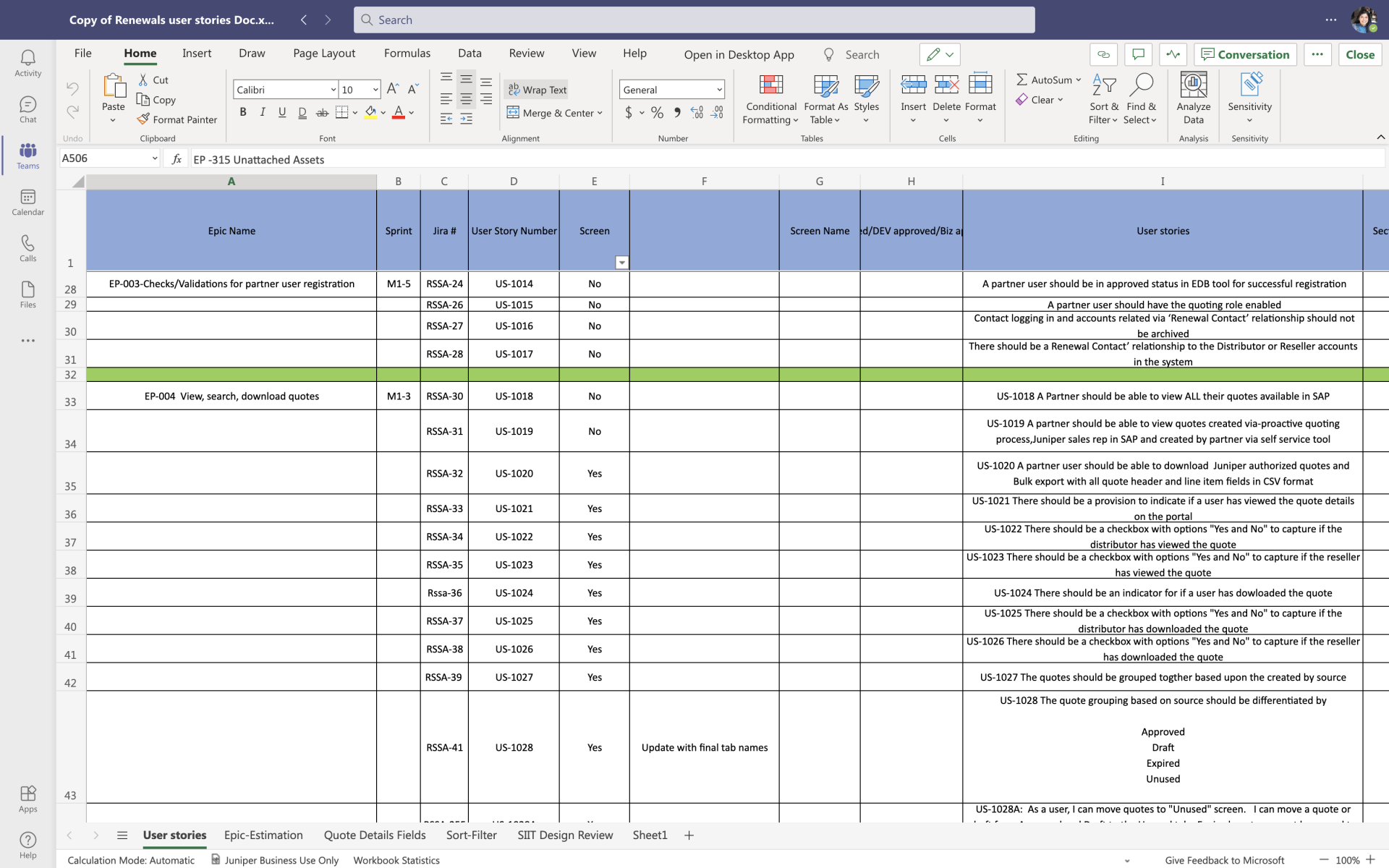
The Business Ops team provided us with the requirement document for the Renewals project.
This project was started before but was put on hold. I was new to the project and team, therefore had to go through the document in details. My manager (researcher) and I had a lot of discussion on the project background which increased my understanding.
2. Studying Existing Design
There were some preliminary designs made by the previous designer. I studied them, analyzed the flow in these existing designs. The older designs were based on different requirements but it helped me understand the overall context.
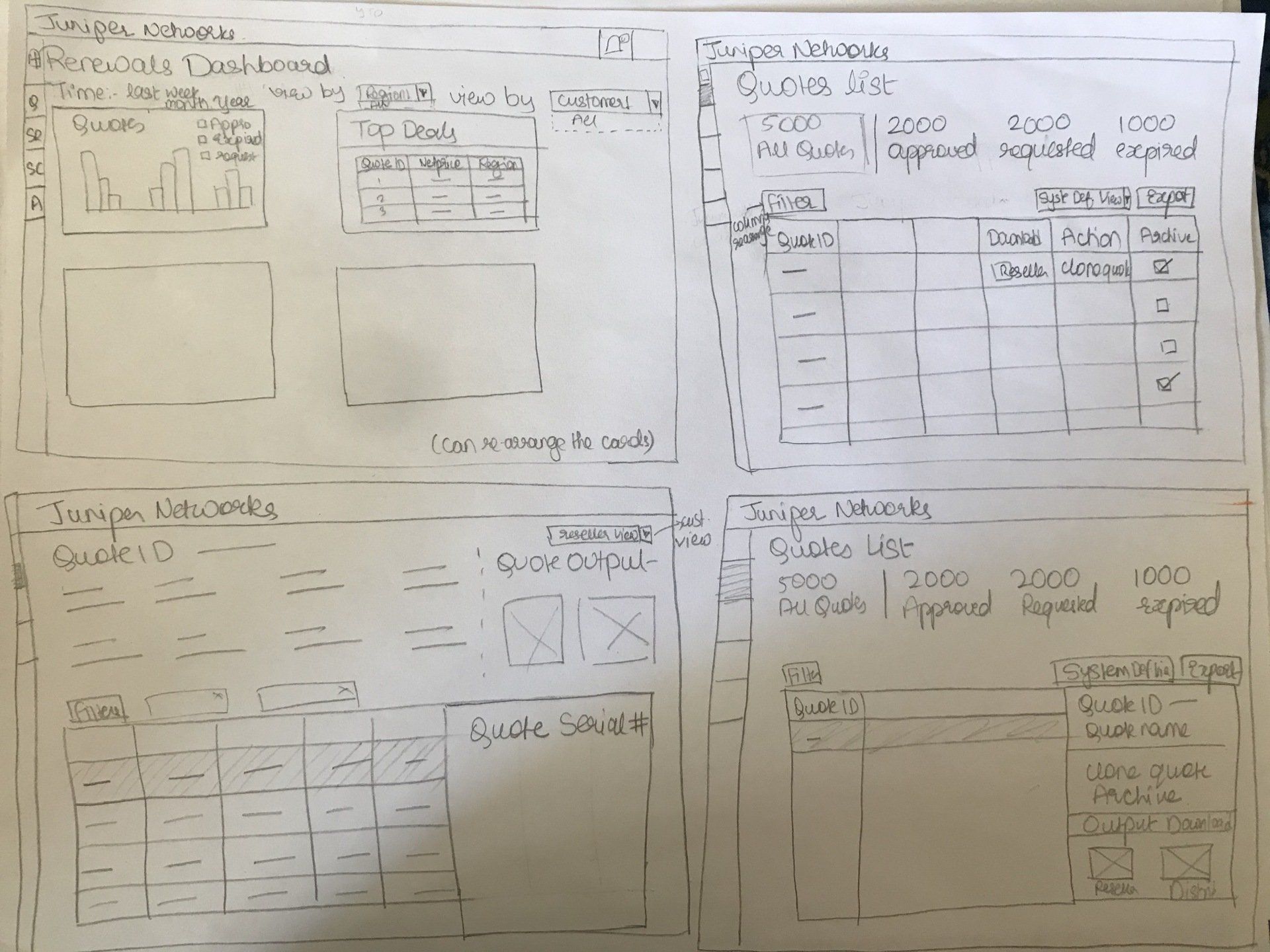
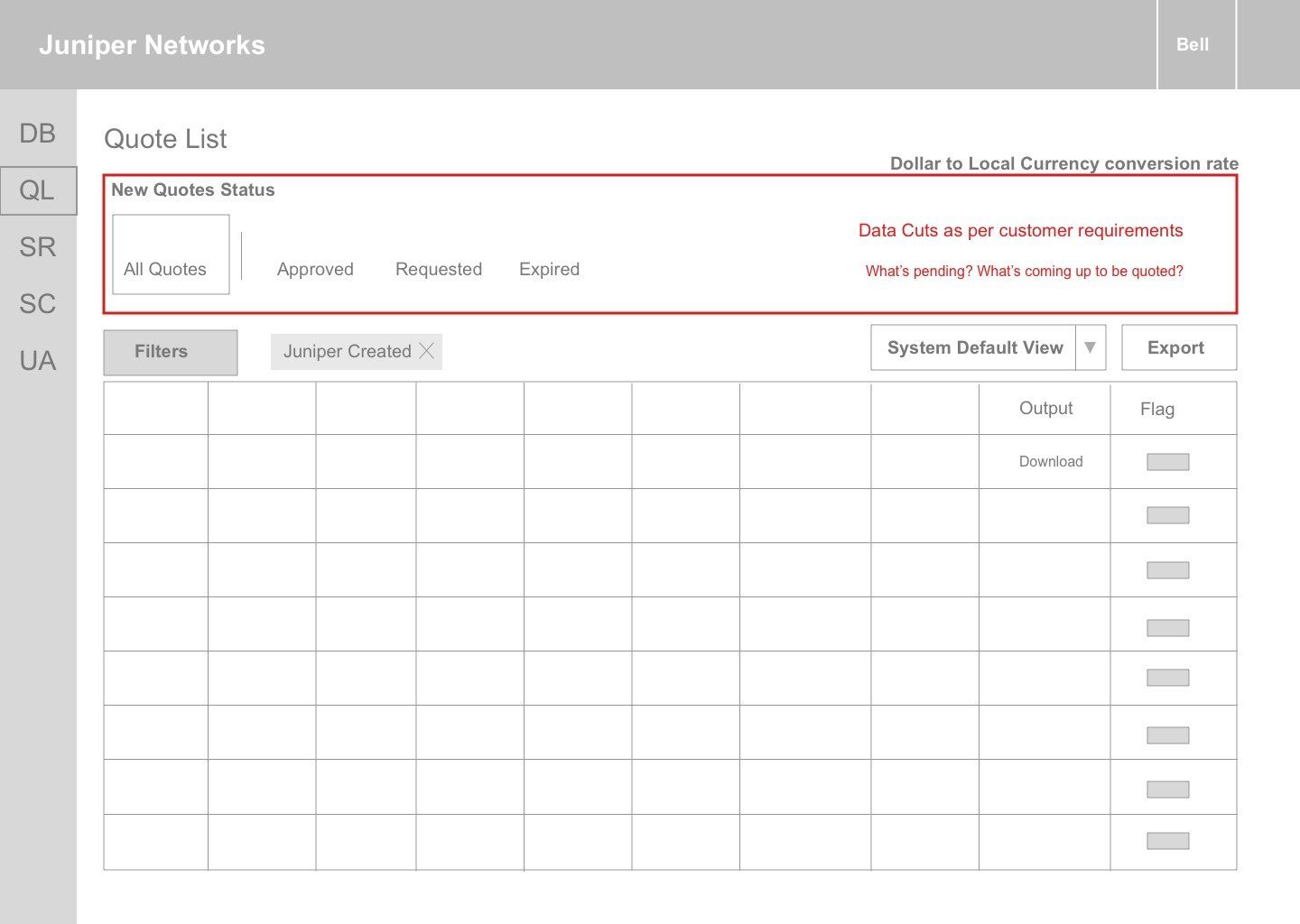
3. Preliminary Sketches
I started creating initial sketches to explore different ideas/concepts. We experimented on having dashboards for showing different types of quotes, etc.
4. Initial Design
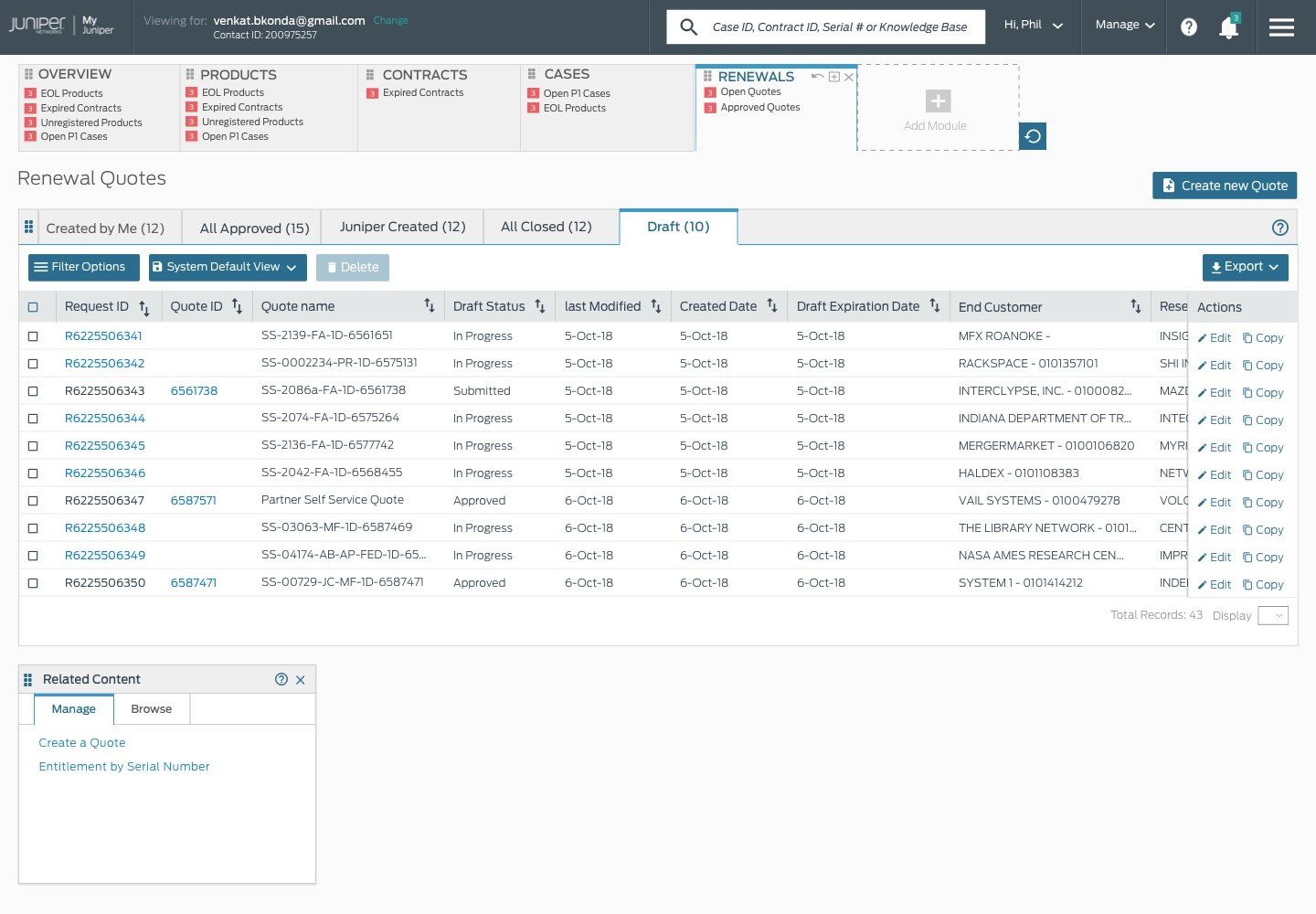
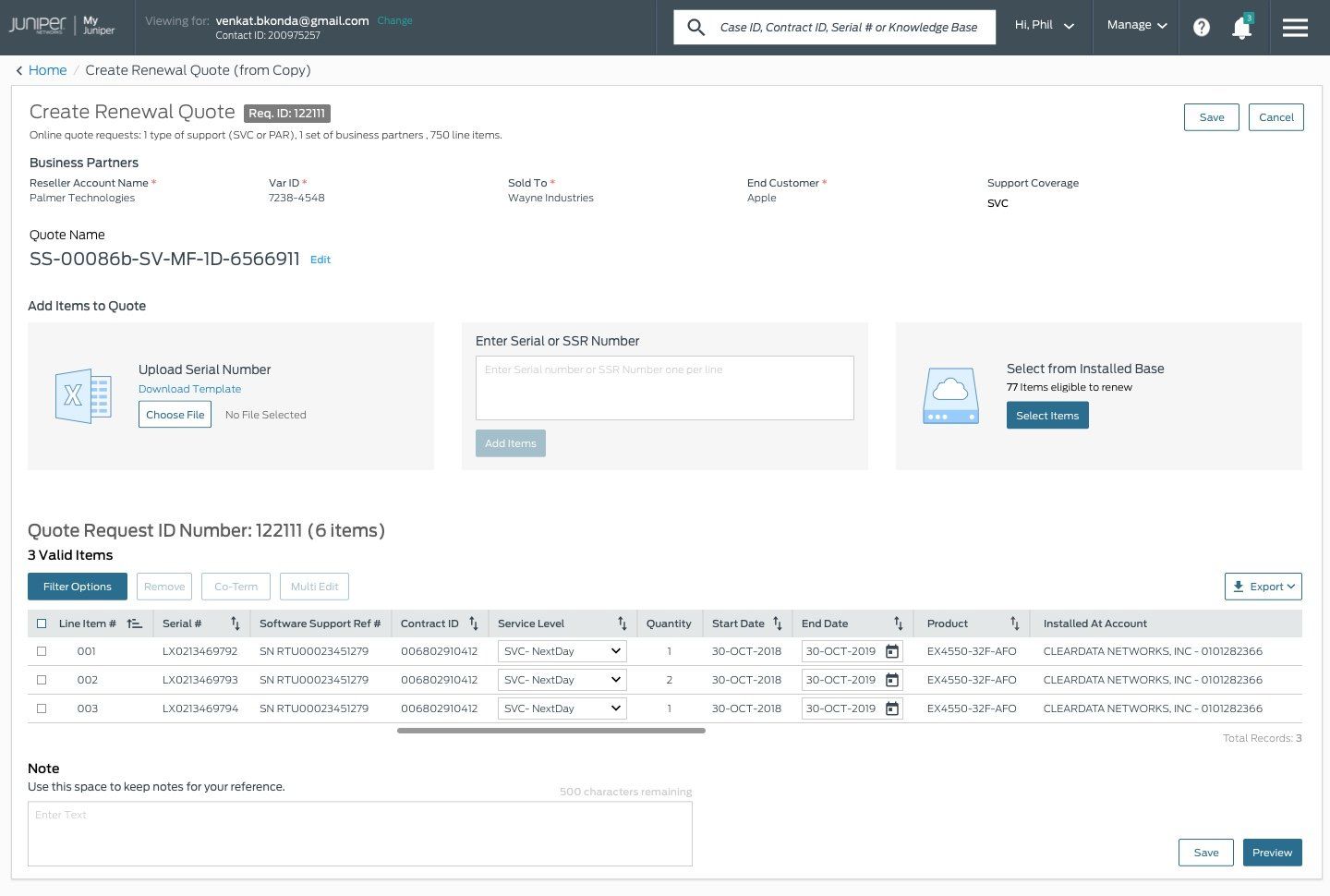
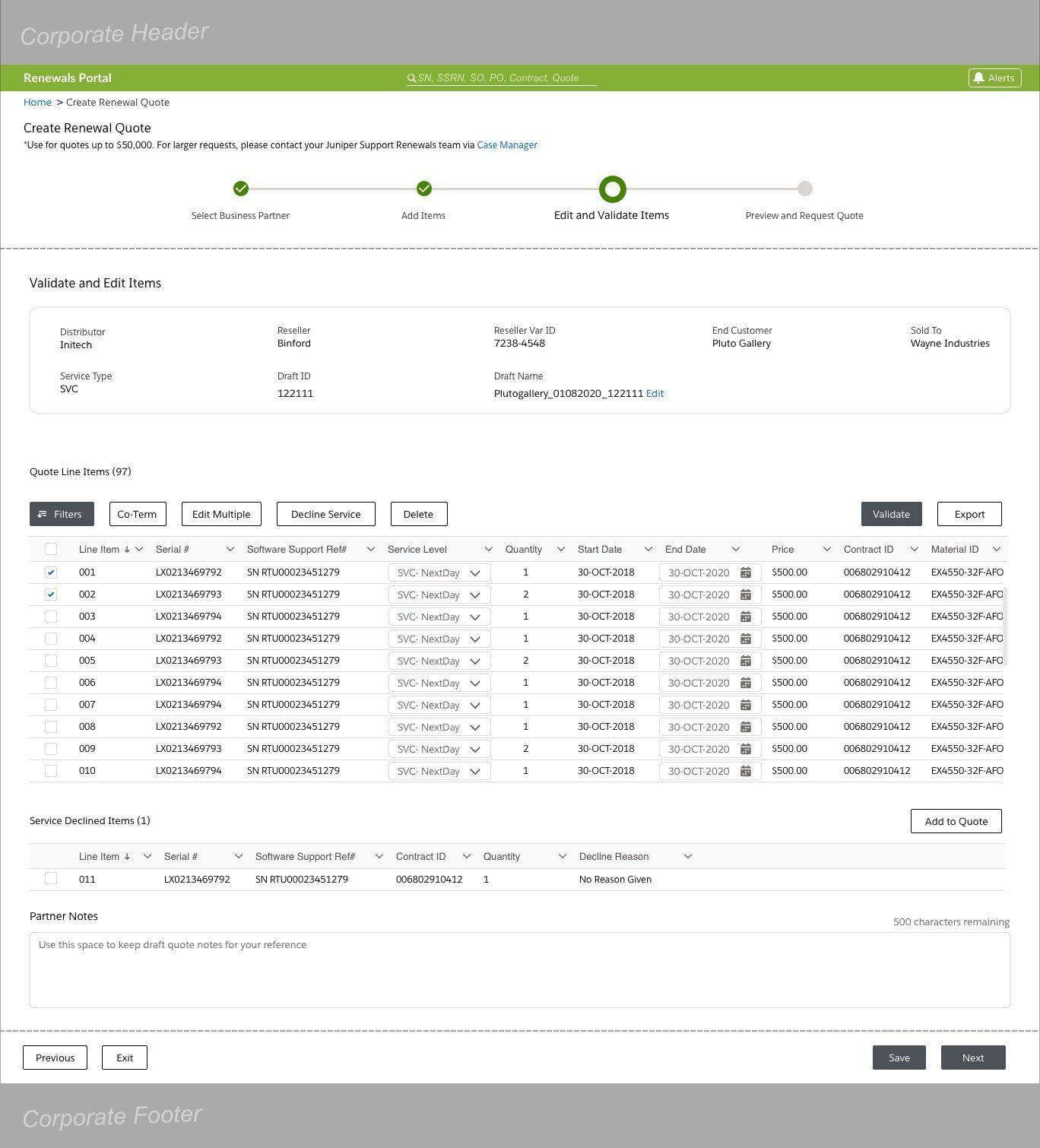
The initial design was created using Salesforce lightning design system components. The business made the decision to use Salesforce platform as the backend for this portal.
So, I decided to use the Standard Salesforce UI components to create the portal. We (design and development team) also, customized the components wherever necessary.
5. Prototype Testing
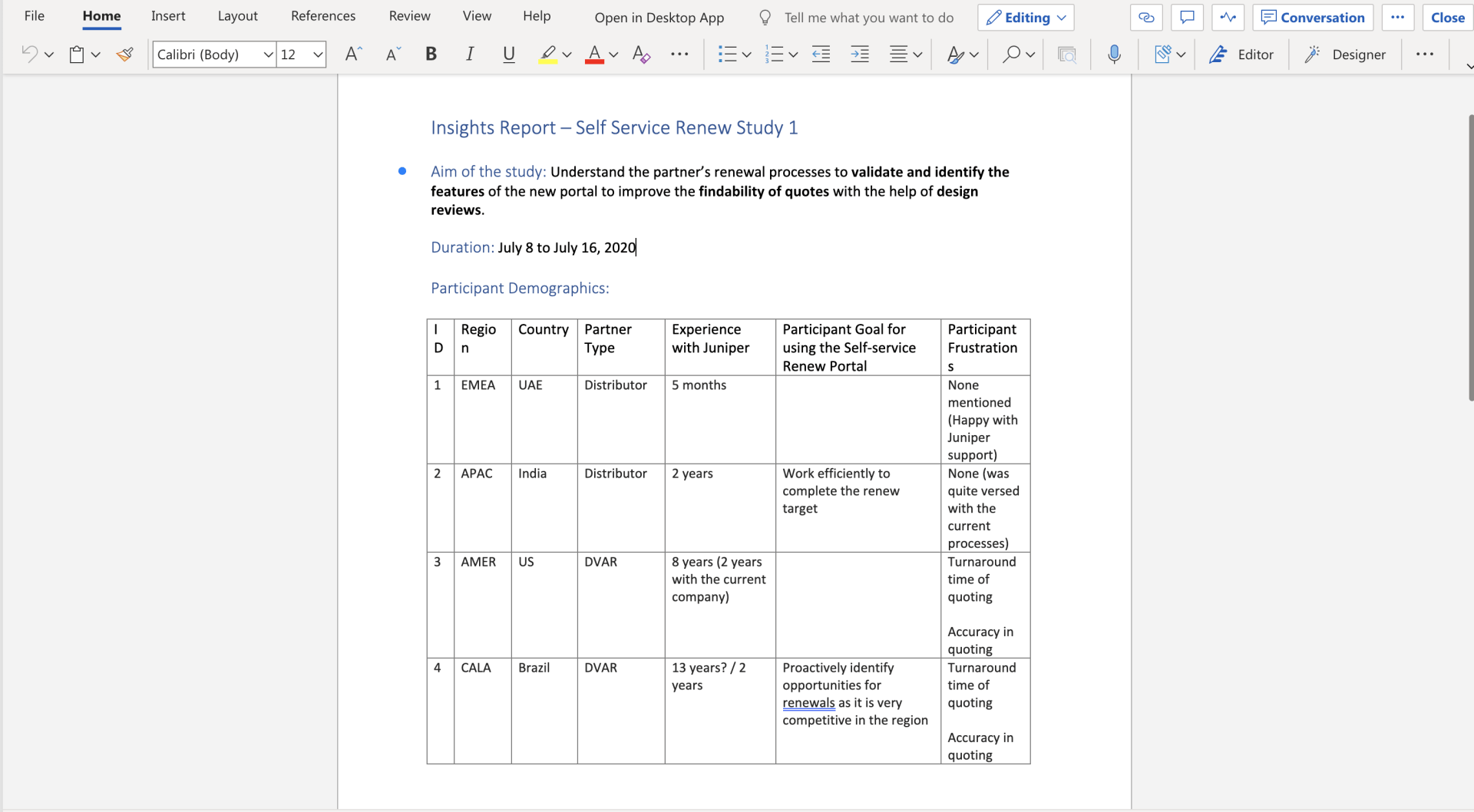
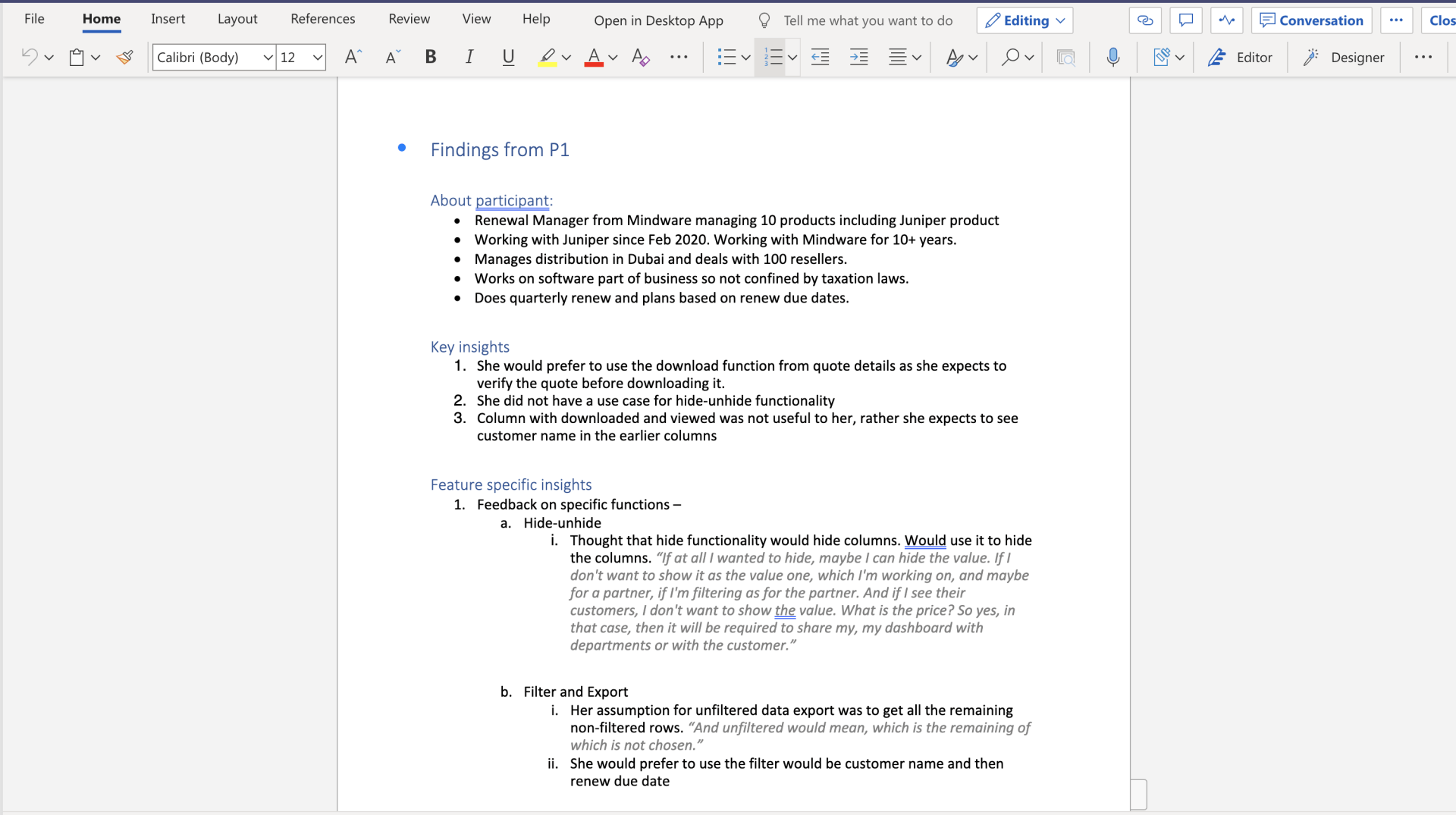
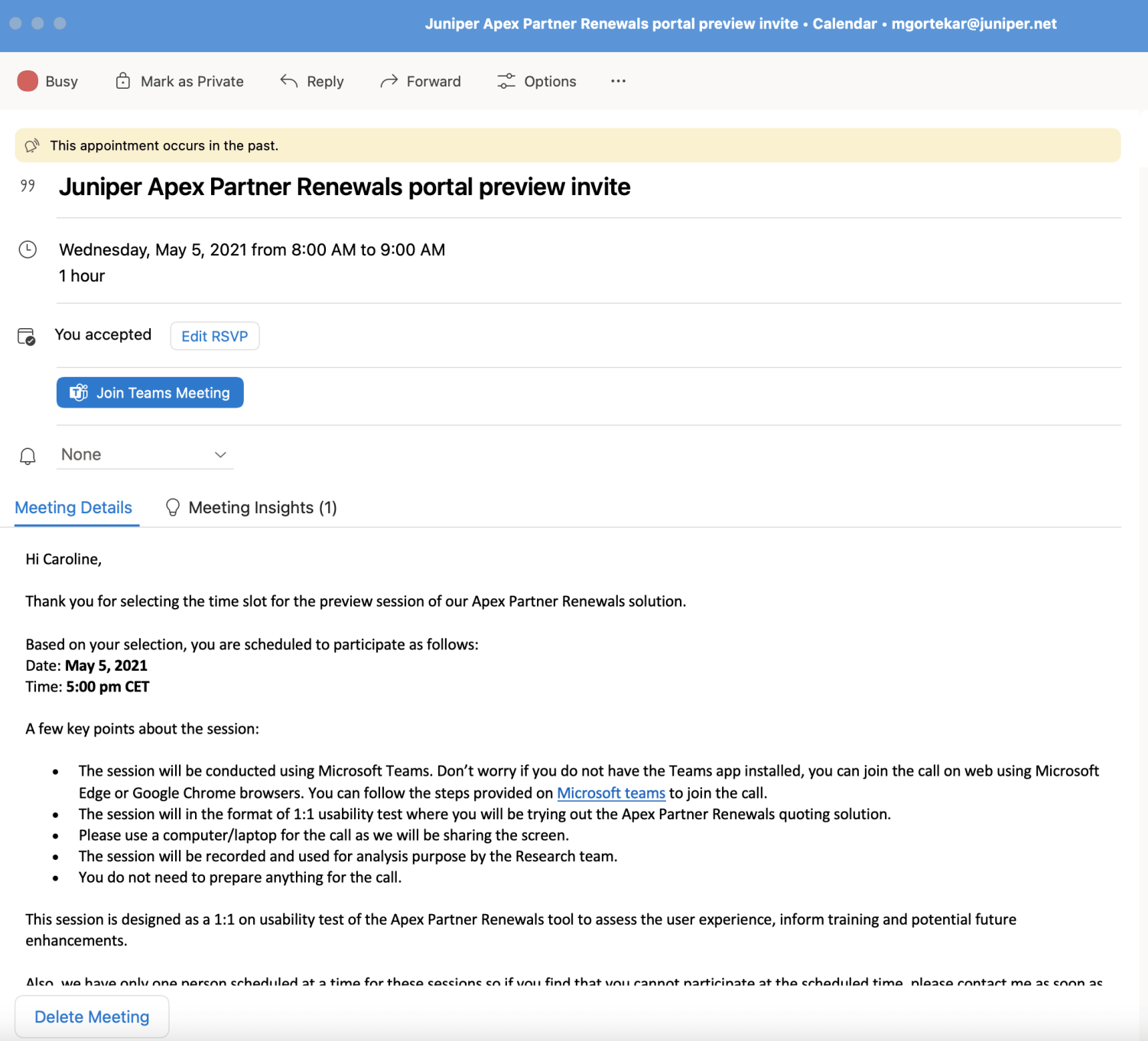
The researcher conducted prototype testing to test the initial designs while I was assisting the researcher by taking notes.
It was a semi-structured interview with 4-5 users across different regions.
It helped in documenting the initial reaction and user insights:
a. Revise data cuts -
Propose relevant cuts of the data by coordinating with the business team
b. Dashboard KPIs -
Top quotes by Net Price, New quotes since last login, Upcoming renewals by contracts, Quotes about to EOL/EOS
c. Ability Edit Quote Name -
Ability to select a edit and save a new quote name.
d. Flag quotes -
Ability for customer select a row/quote and flag for follow up
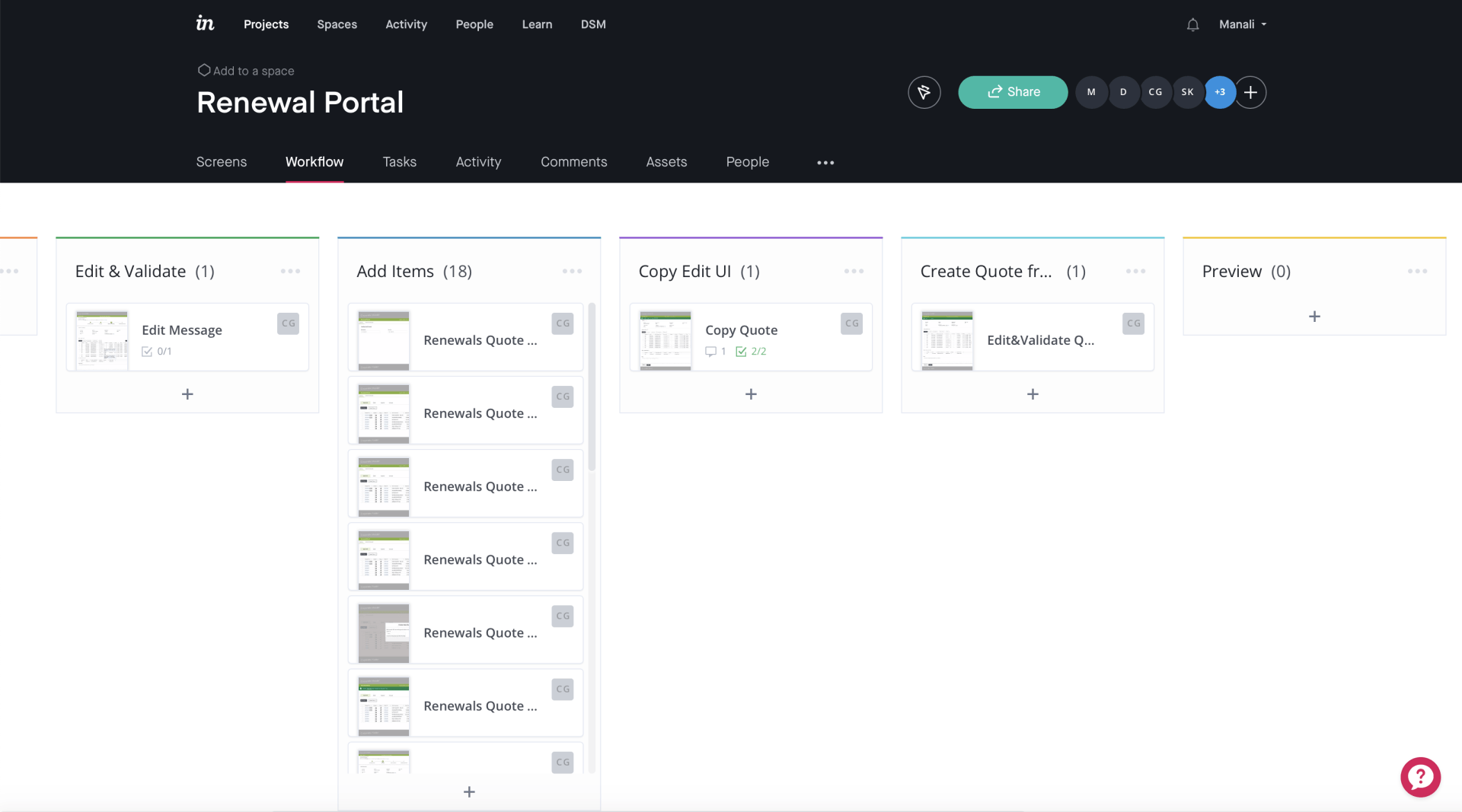
7. Design Approval Process
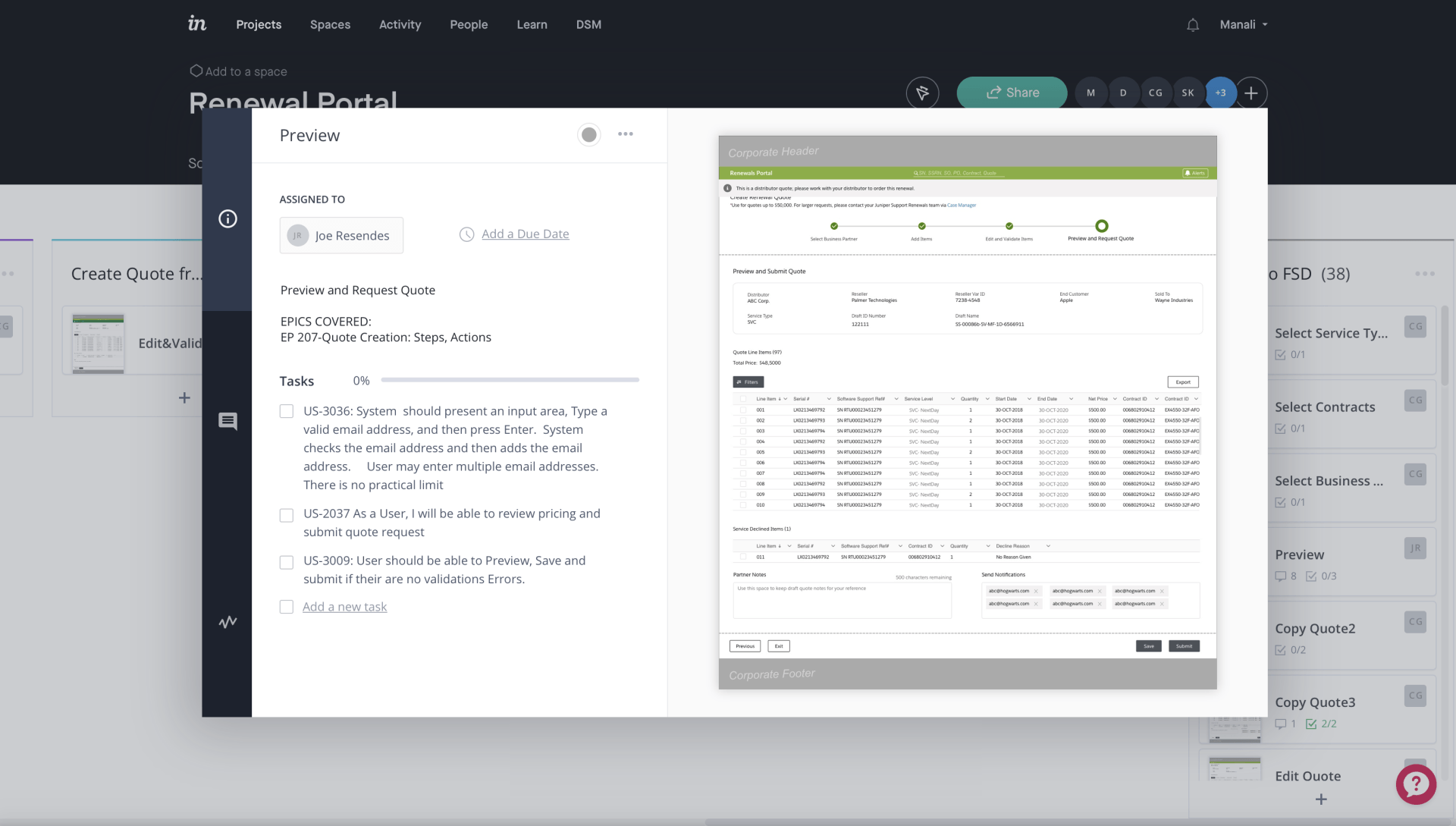
I used InVisionApp to track the design approval process.
The designs were first approved by the PM team and then approved by the Business Ops team and lastly, handed over to the development team to refer for the development process.
Final design is an interactive prototype in InVision App. The UI is designed in Sketch App. It consists of the following main user flows:
Link to the InVision prototype here
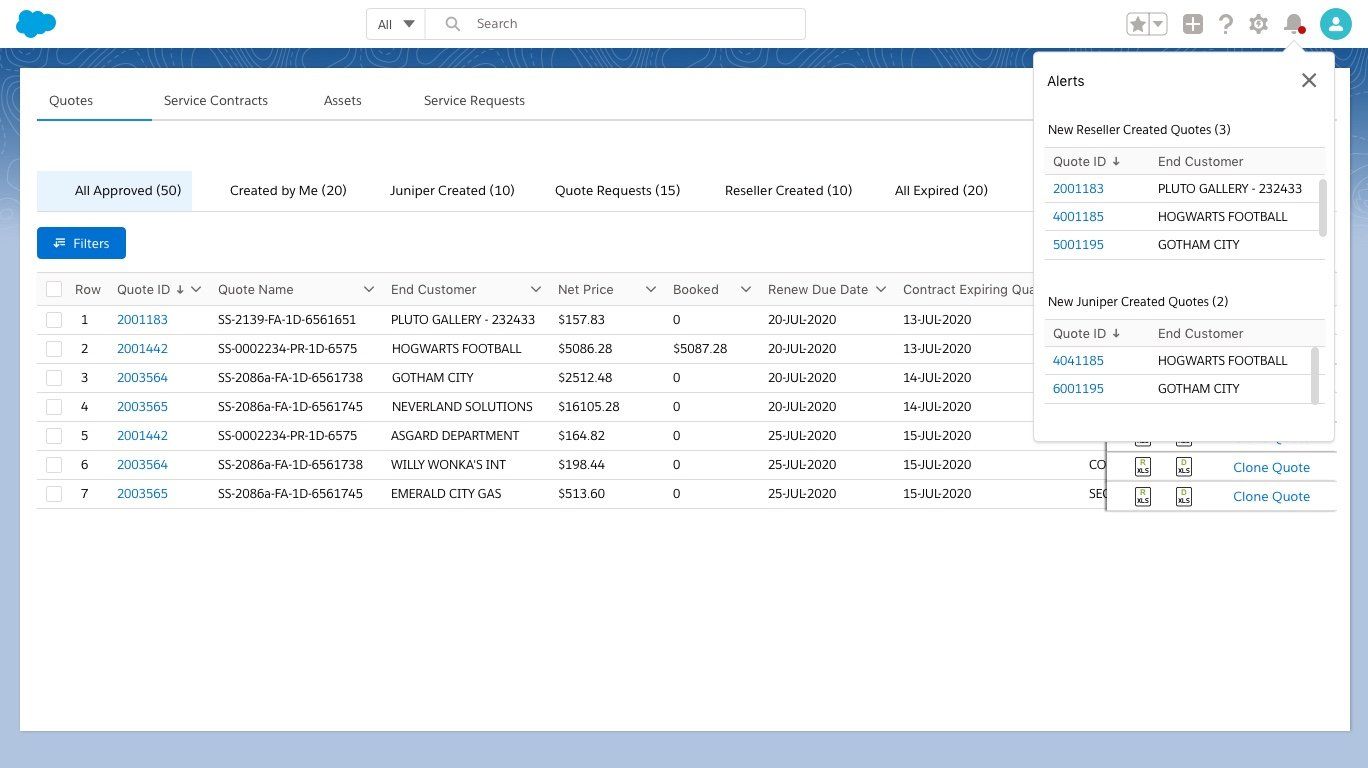
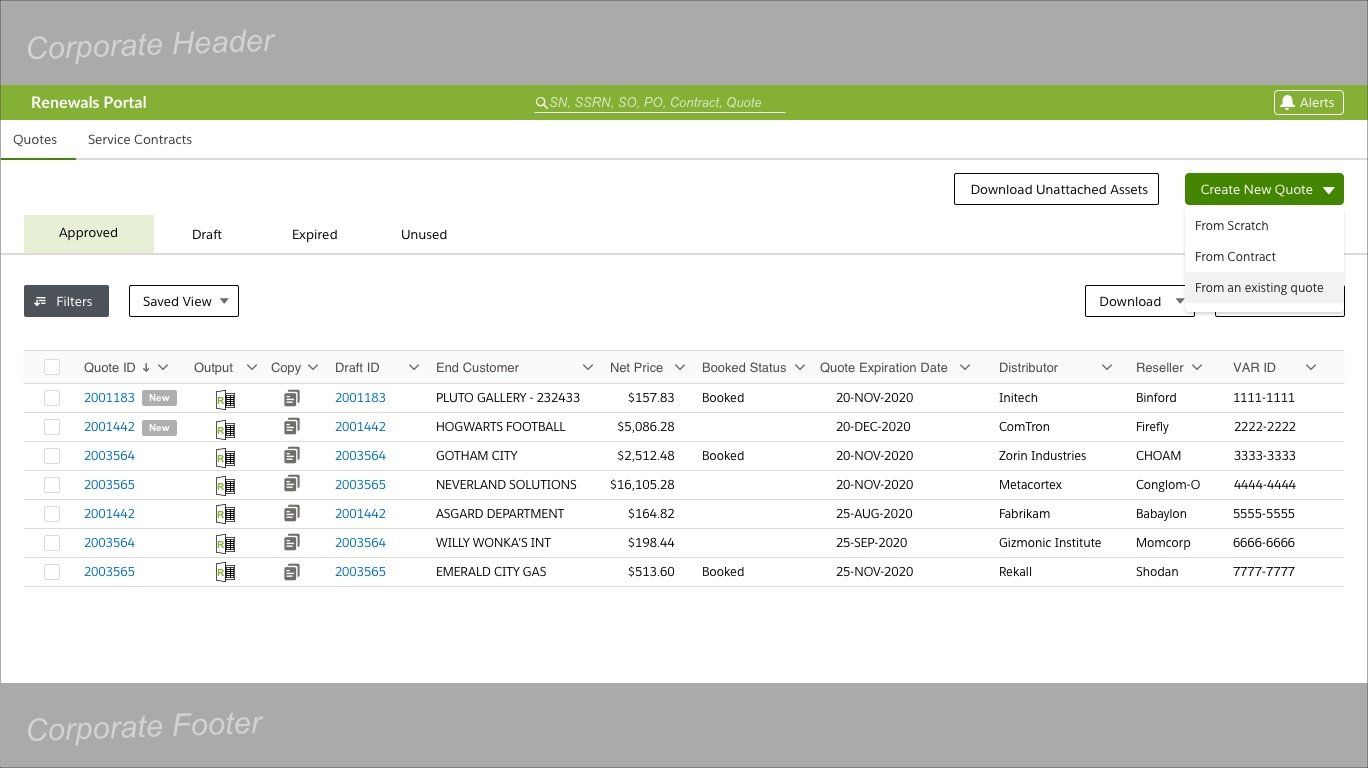
a. Types of Renewal Quotes View - Approved, Draft, Expired and Unused
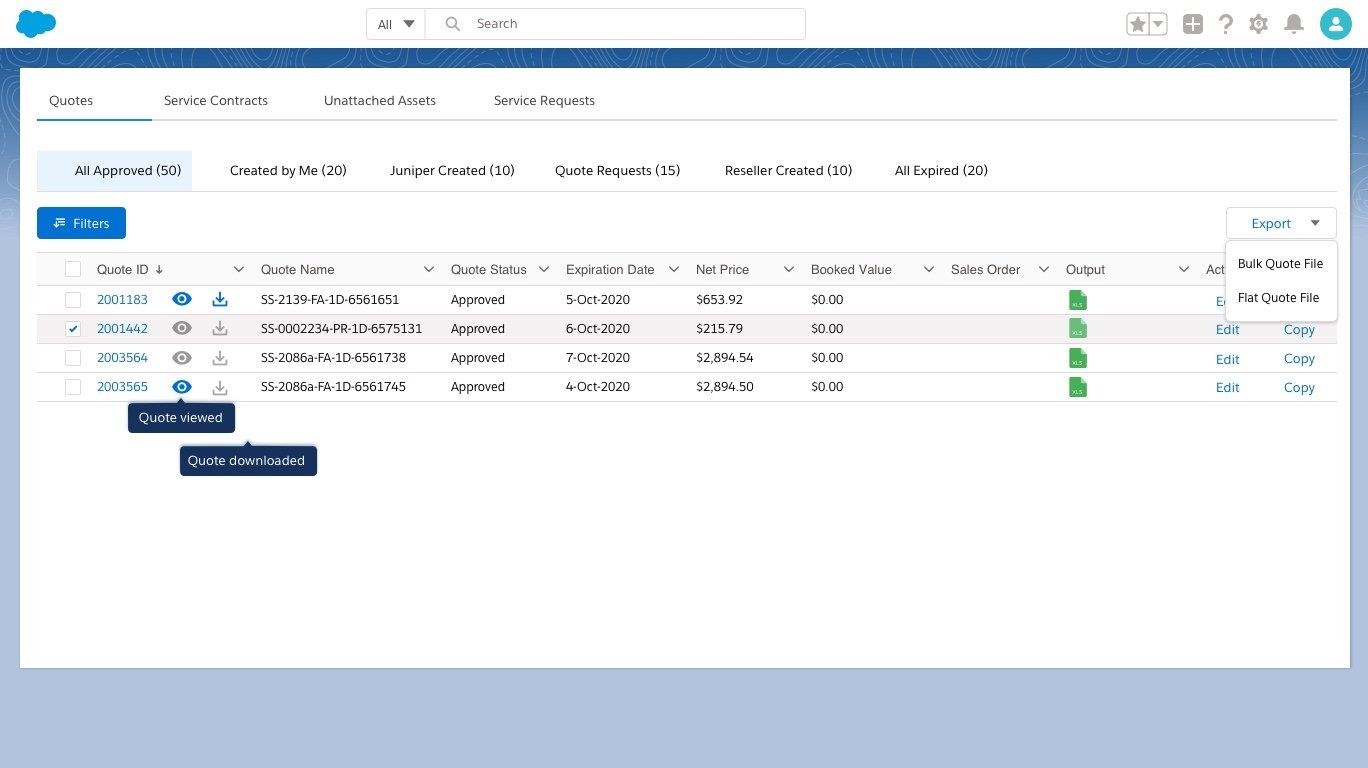
b. Filter Quotes, Saved View
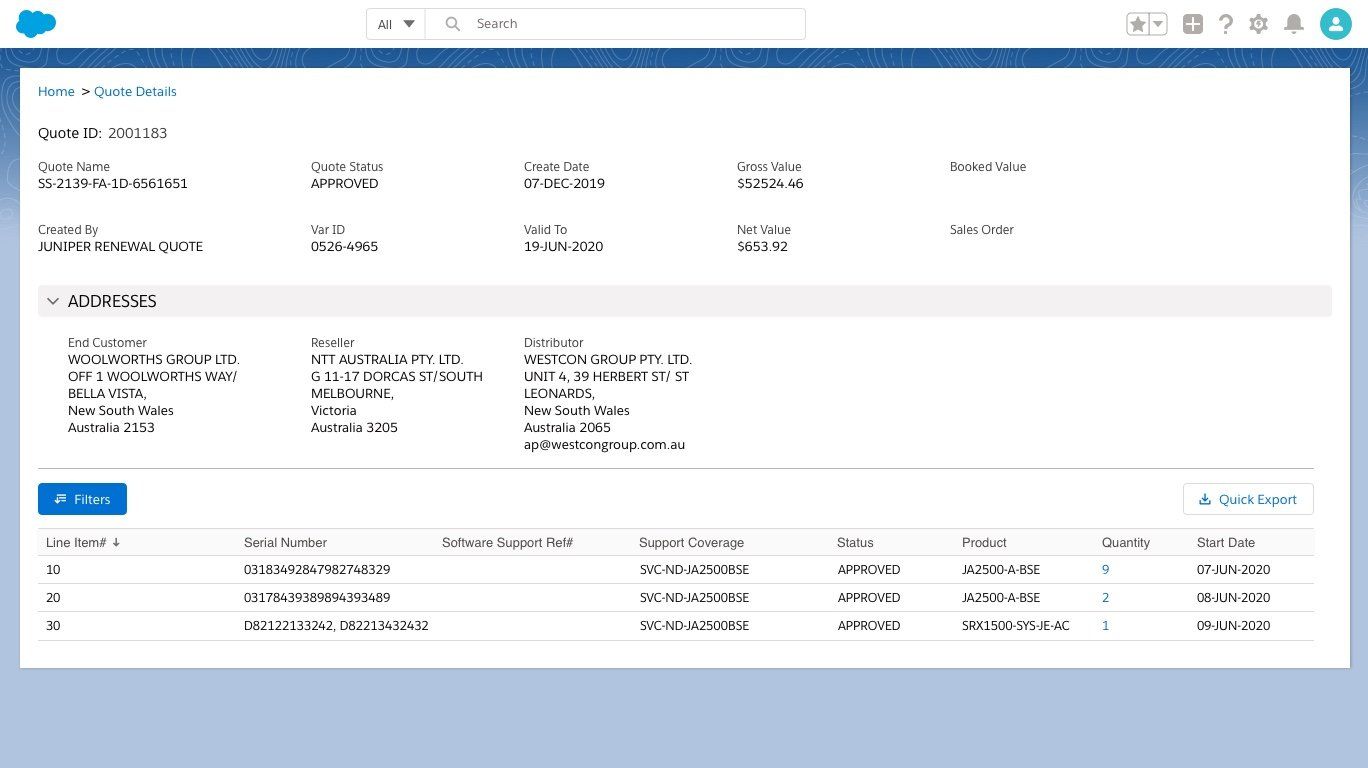
c. Quote details view
d. Quote alerts
e. Quote download
f. Global search
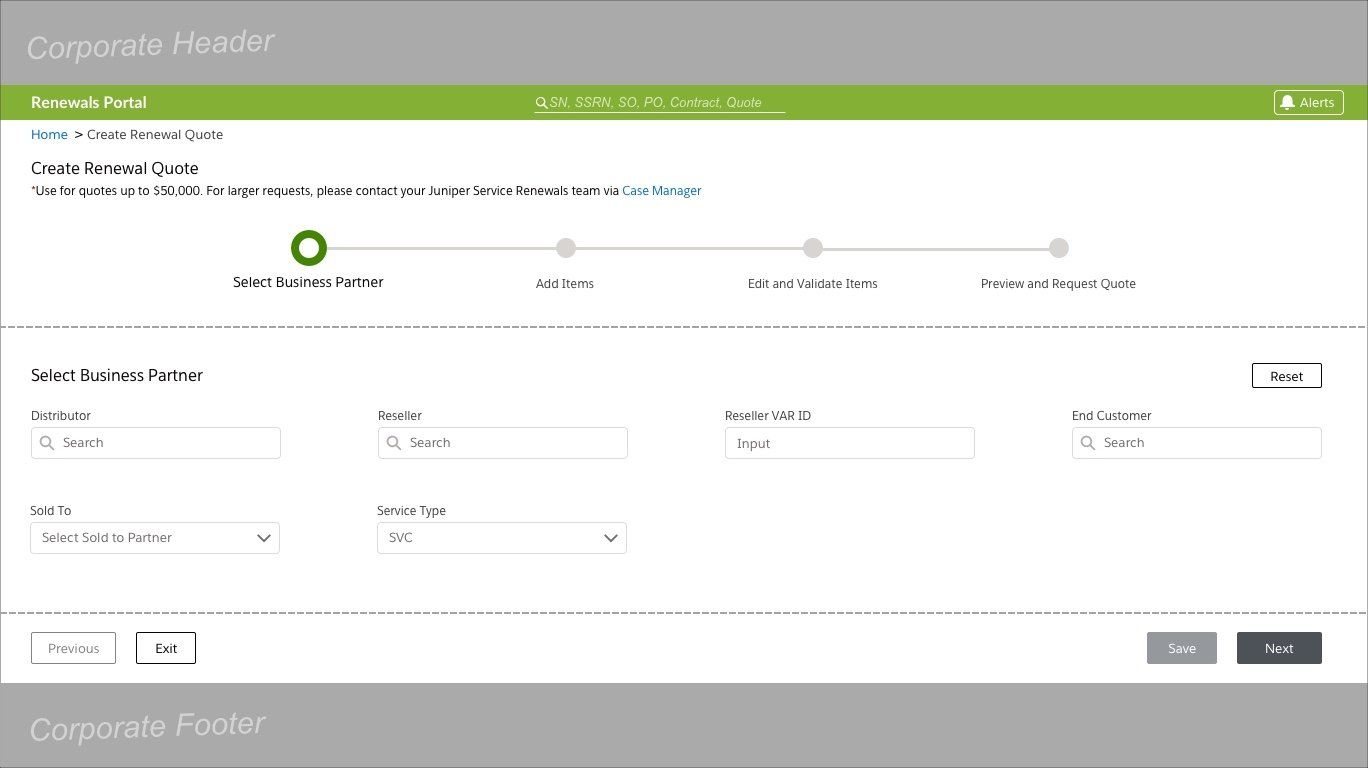
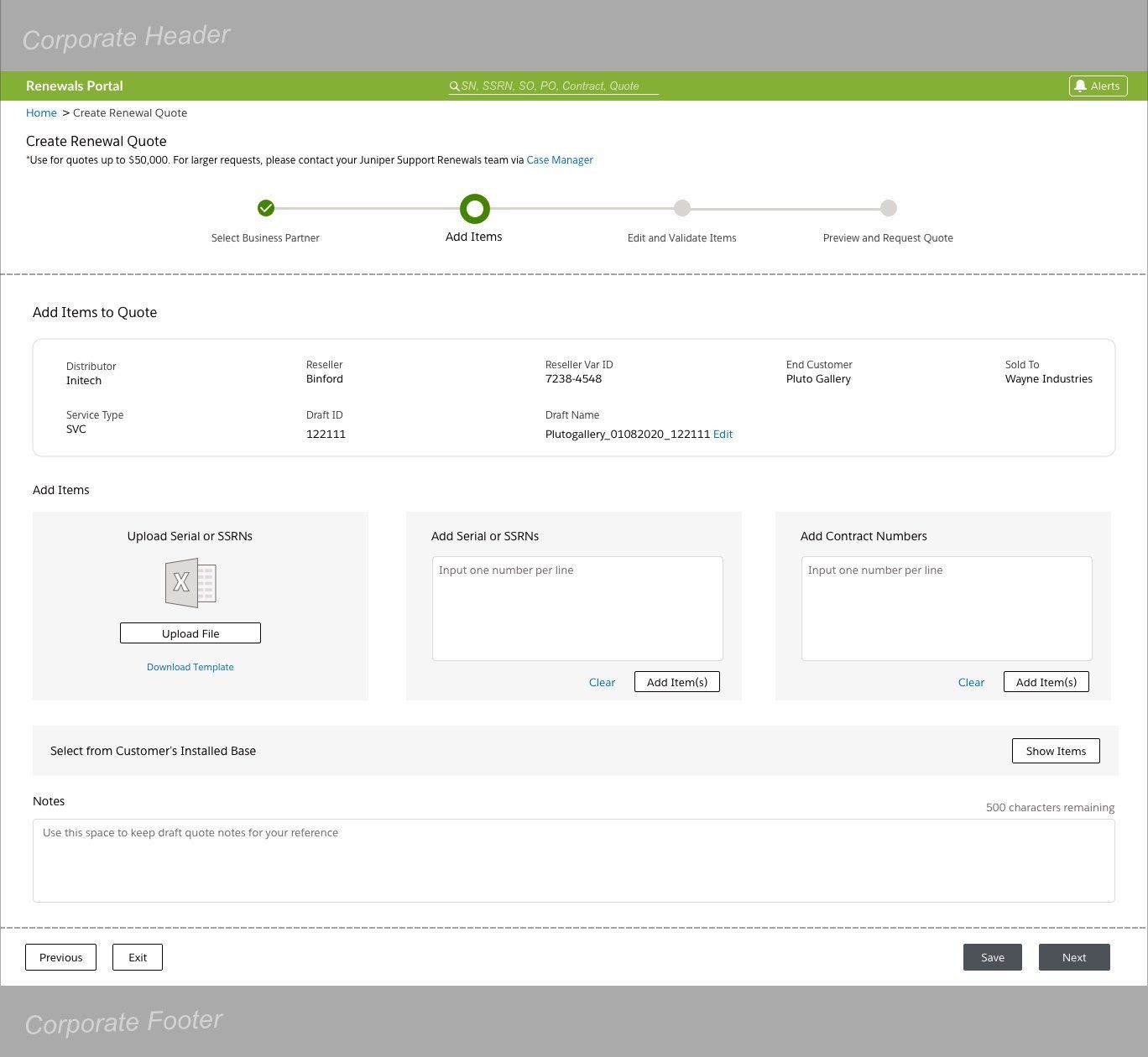
g. Create quote - from scratch, from contract, from an existing quote
h. Edit, Copy quote
i. Unattached Assets View
j. Contract List and Details View
(Click on the individual pages to see them full screen)
8. Developer Handoff
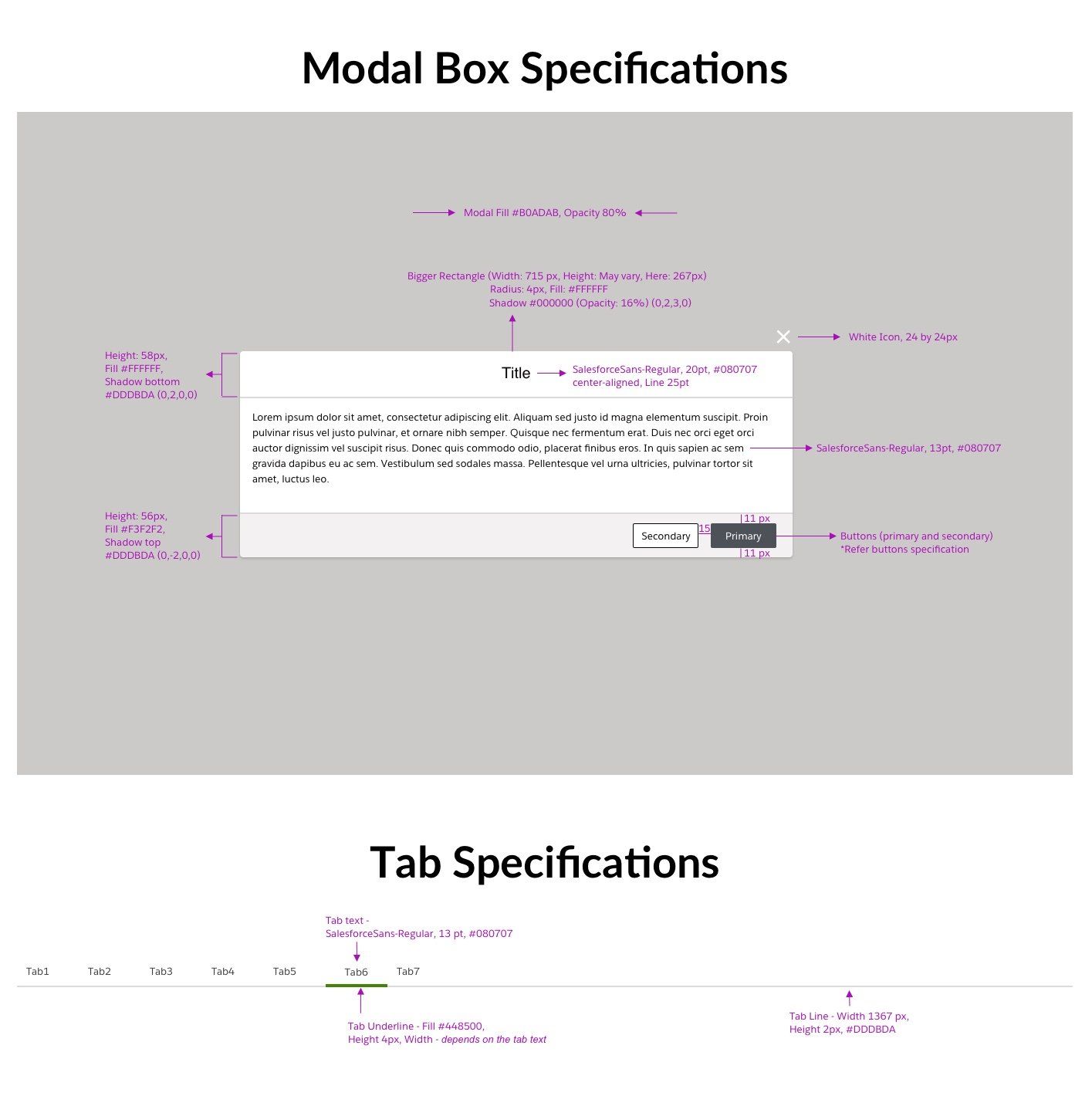
I gave specifications of UI components to the developers for the development process.
The developement team also, had access to the 'inspect' tool of the invision app through which they can derive the CSS of UI components.
I am currently, in the process of building an extensive library of UI components with developers where I am documenting the components' specs, guidelines, behaviors and variations.
9. UAT testing
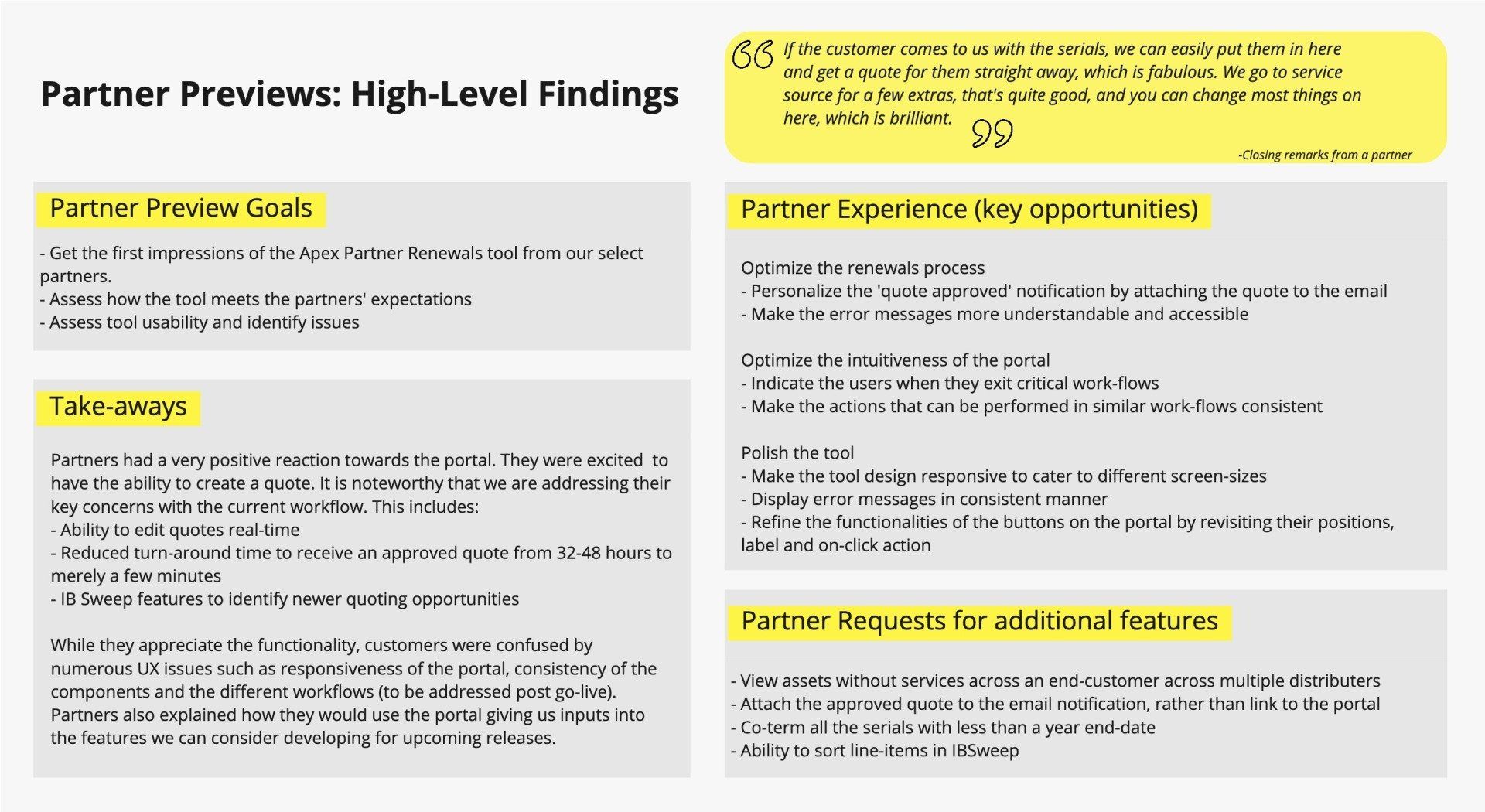
The researcher and I conducted a final UAT test with actual users on the developed UI portal. There were 5 users in total across different regions (EMEA, APAC, AMER).
I was taking notes and further polishing the UI as the researcher was conducting semi-structured interviews and communicating the changes in UI to the development team.
10. Release and Next Steps
The Renewals Portal went live on 1st June.
It was successful. The team is planning further incremental release of the portal based on the feedback we have received. The PM team is tracking the updates in JIRA software.
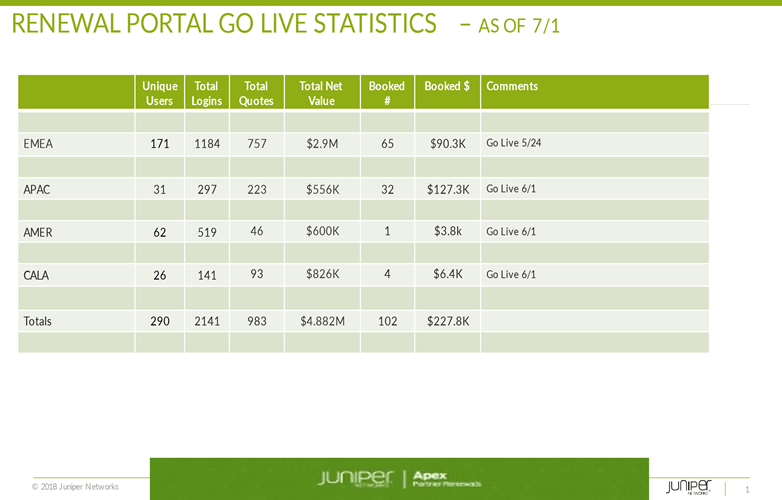
The first phase of the Renewals portal was deployed across EMEA region in May 2021 and APAC, AMER and CALA regions in June 2021. The response to the portal deployment has been overwhelmingly positive with around 300 unique users creating 983 quotes of net value $4.882 M as of 1st July, 2021.
This project has been highlighted in the departmental all-hands meeting as successful one. While we are happy with the progress, there are still some feature flows that we want to improve and some additional requirements that we want to accommodate in the future incremental release.
I worked on this project from the very beginning requirement phase till the final phase-one deployment as the lead designer. It feels very good to be a part of the team that has such a positive and meaningful impact on the Juniper partners and the company, in general. What really stood out for me in the project was the fact that ‘Customer Experience’ was at the core of every decision we made. The business ops team, the development team, the program manager team and the design team shared the common vision to give Juniper partners the best renewing experience. The feedback we received from the interviews, UI testing sessions of different users was always shared with the bigger Renewals team which then became the foundation of project planning and implementation process. The ‘Customer Experience’ still continues to be the driving force for this project and I am excited to work on its future releases.