To view all the professional projects, click here
The MX device today has multiple different firewalls and firewall policies including inbound firewall, outbound L3 firewall, outbound cellular firewall, outbound VPN firewall and the outbound L7 firewall. This sprawl of firewalls leads to fragmented and in many cases duplicate policies (ex. Some customers end up having to apply the same rules to the L3 FW, the cellular firewall and the VPN firewall. This leads to duplicate config and added complexity on the customer . The objective of this project is to define a consolidated and simplified firewall experience for customers to make managing firewall Meraki simple!
1. Understanding the requirements with PM team
It started with understanding smaller requirements with the PM team and translating them into quick designs for the firewall page. While working on multiple smaller requirements, we were also aligning on the bigger vision for the firewall UI.
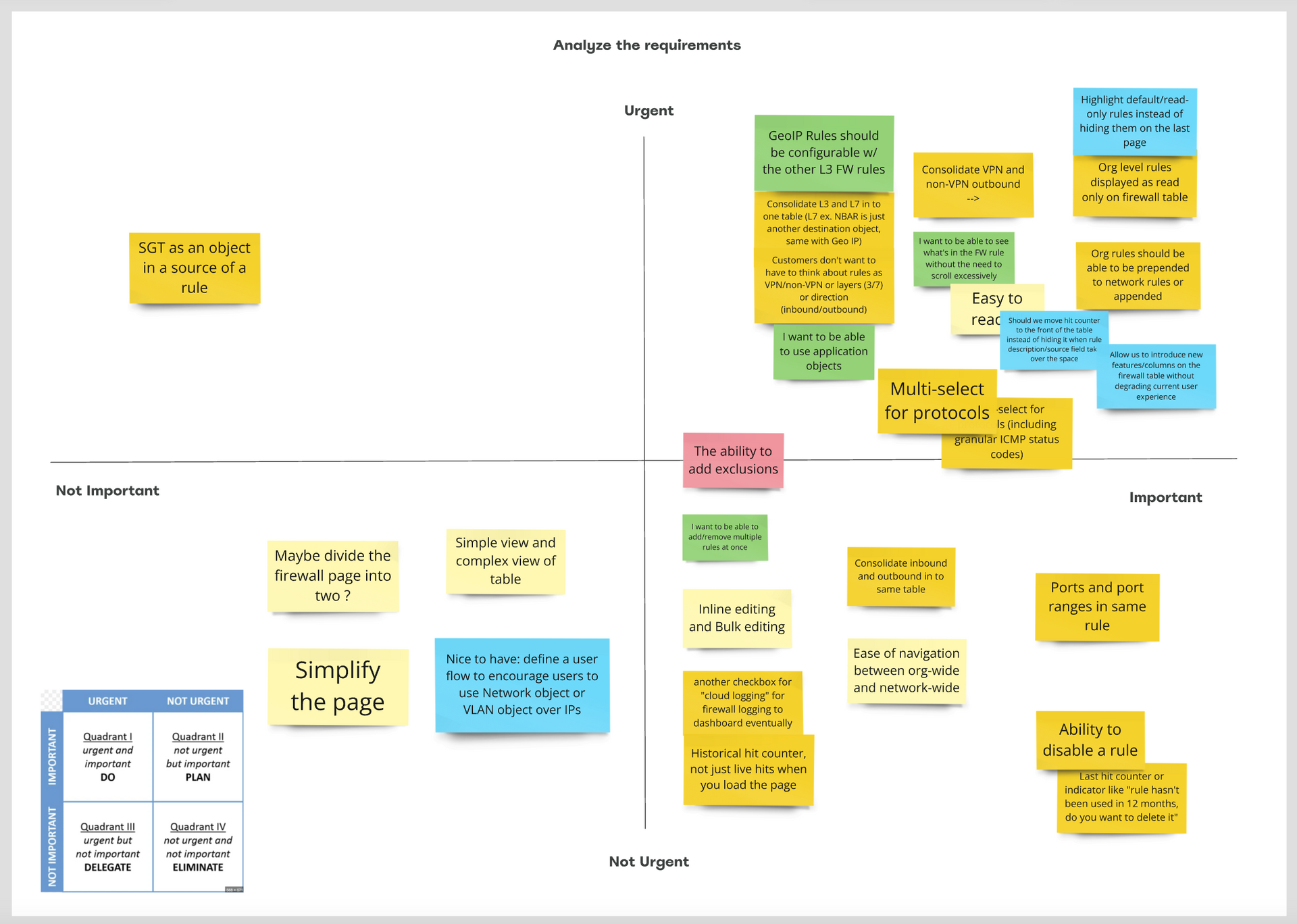
As a team, we had a requirements workshop in Miro Board to discuss the future customer requirements that we want to address in the subsequent releases for firewall.
2. Analyzing the current firewall page
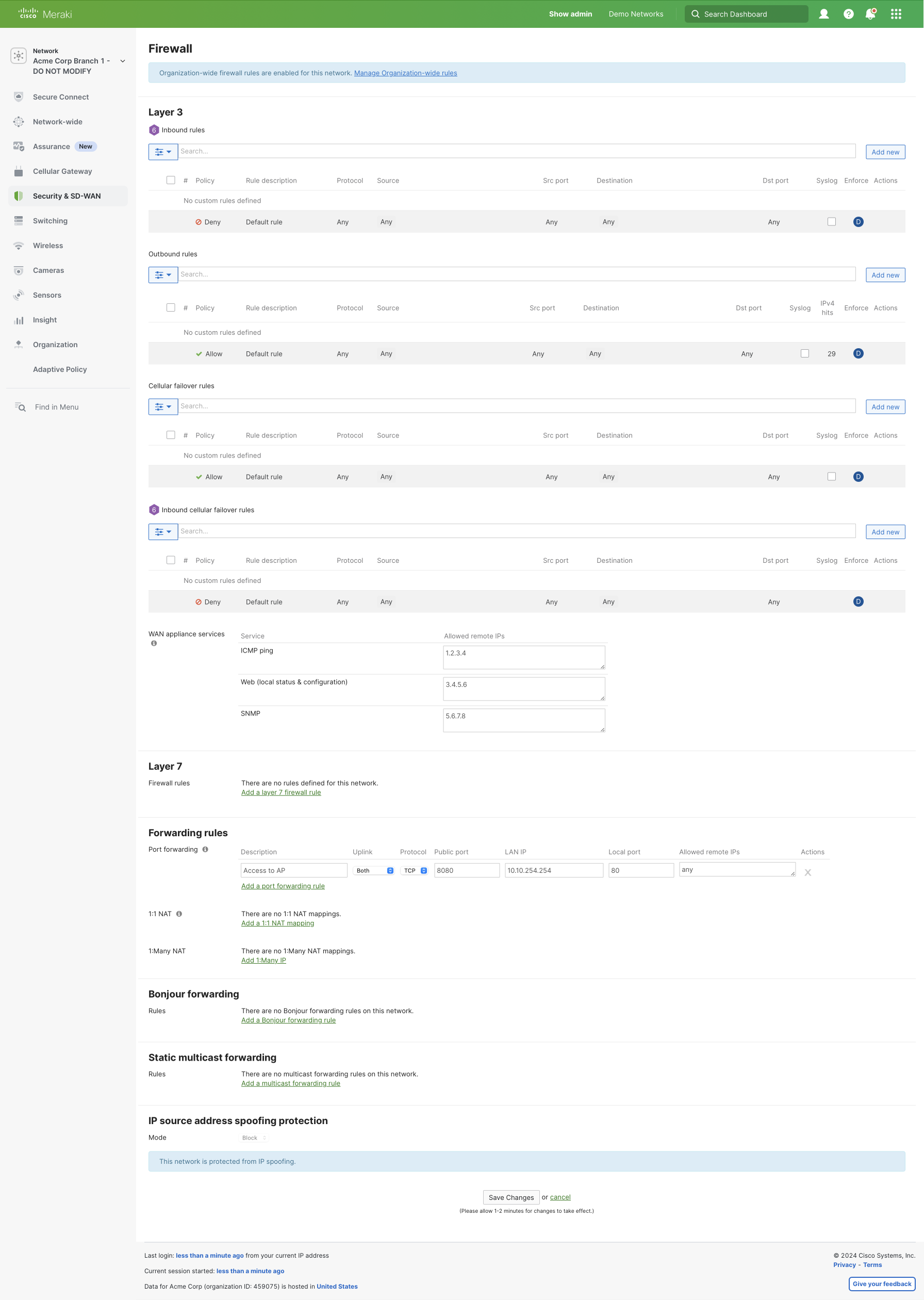
The current firewall page was long and had usability and findability issues. There were multiple firewall tables for the same purpose which was confusing for customer. It wasn’t an optimal design from scalability perspective.
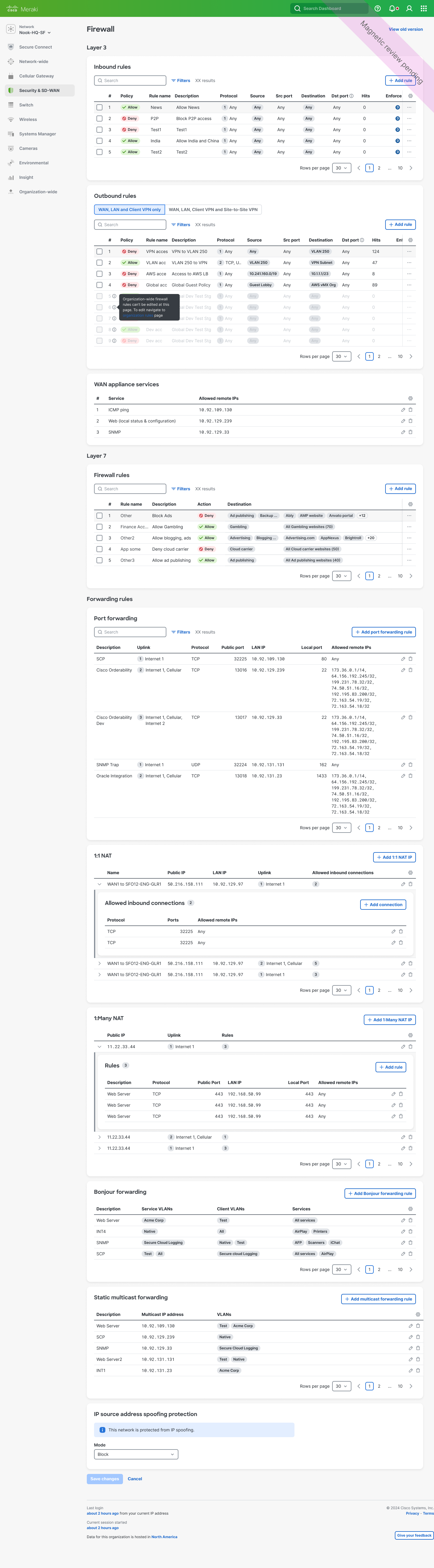
I created a “magnetized” version of the current firewall page by updating with latest UI components. “Magnetization” is the process of a product adopting the Magnetic Design System (internal to Cisco Meraki). The page designs follow Magnetic patterns and guidelines.
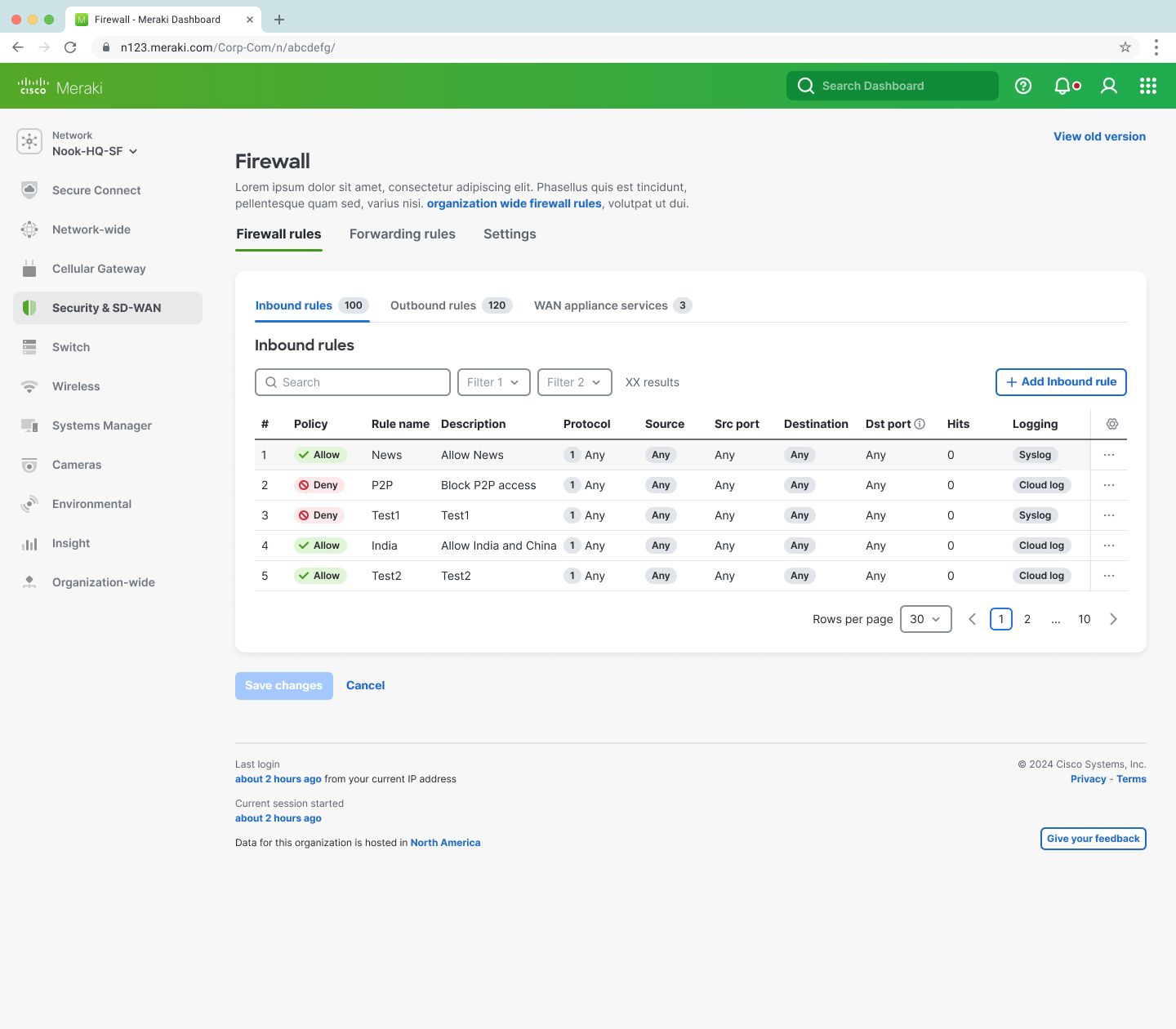
3. Design for separate layer firewall
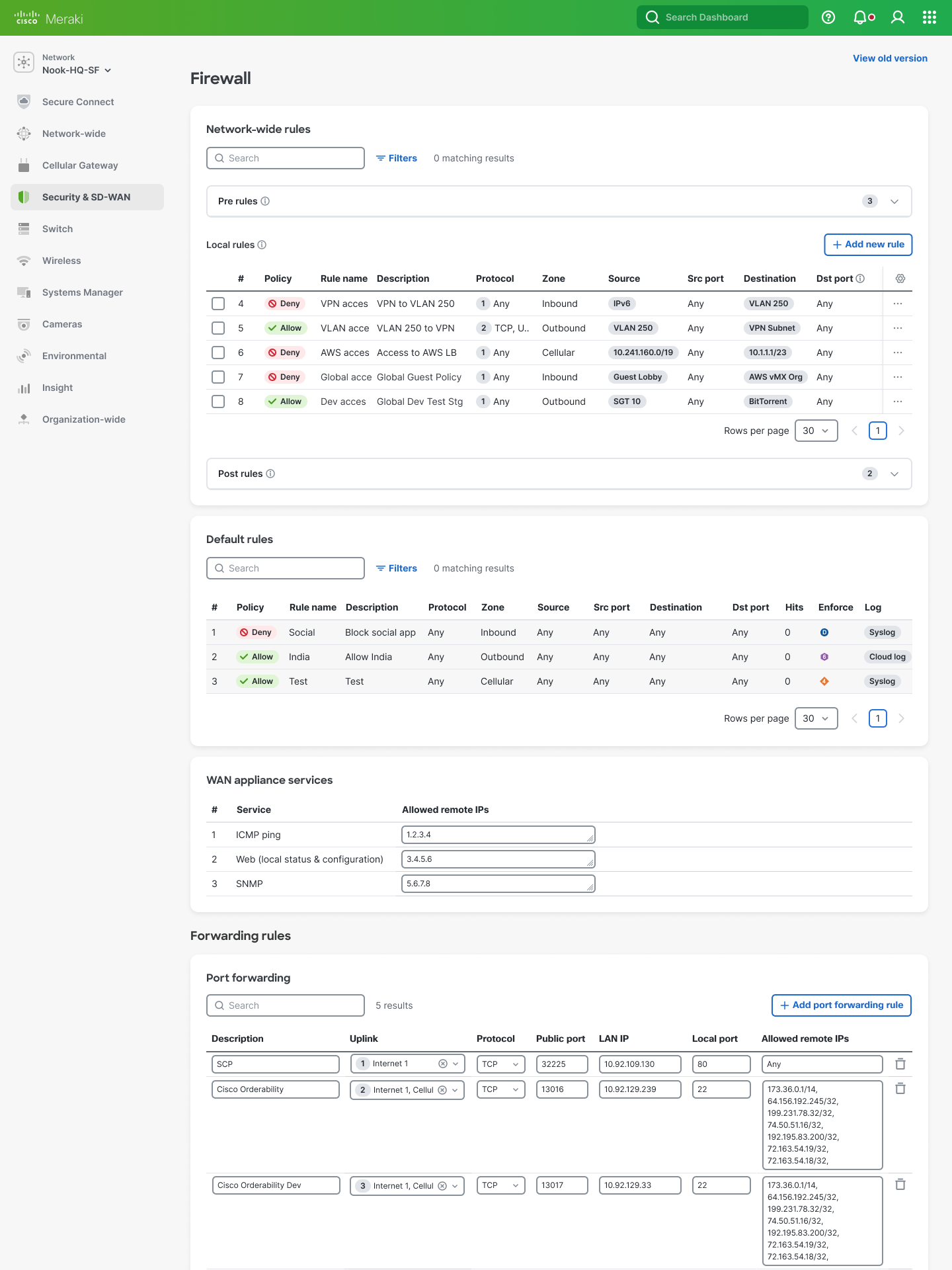
Created a UI for separate layer 3 and layer 7 inbound/outbound firewall. This structure is very similar to the current firewall UI. The design had some added features like pre/post rules, ability to view site-to-site VPN rules. We created this UI to test its usability with the customers.
Separate Layer UI design
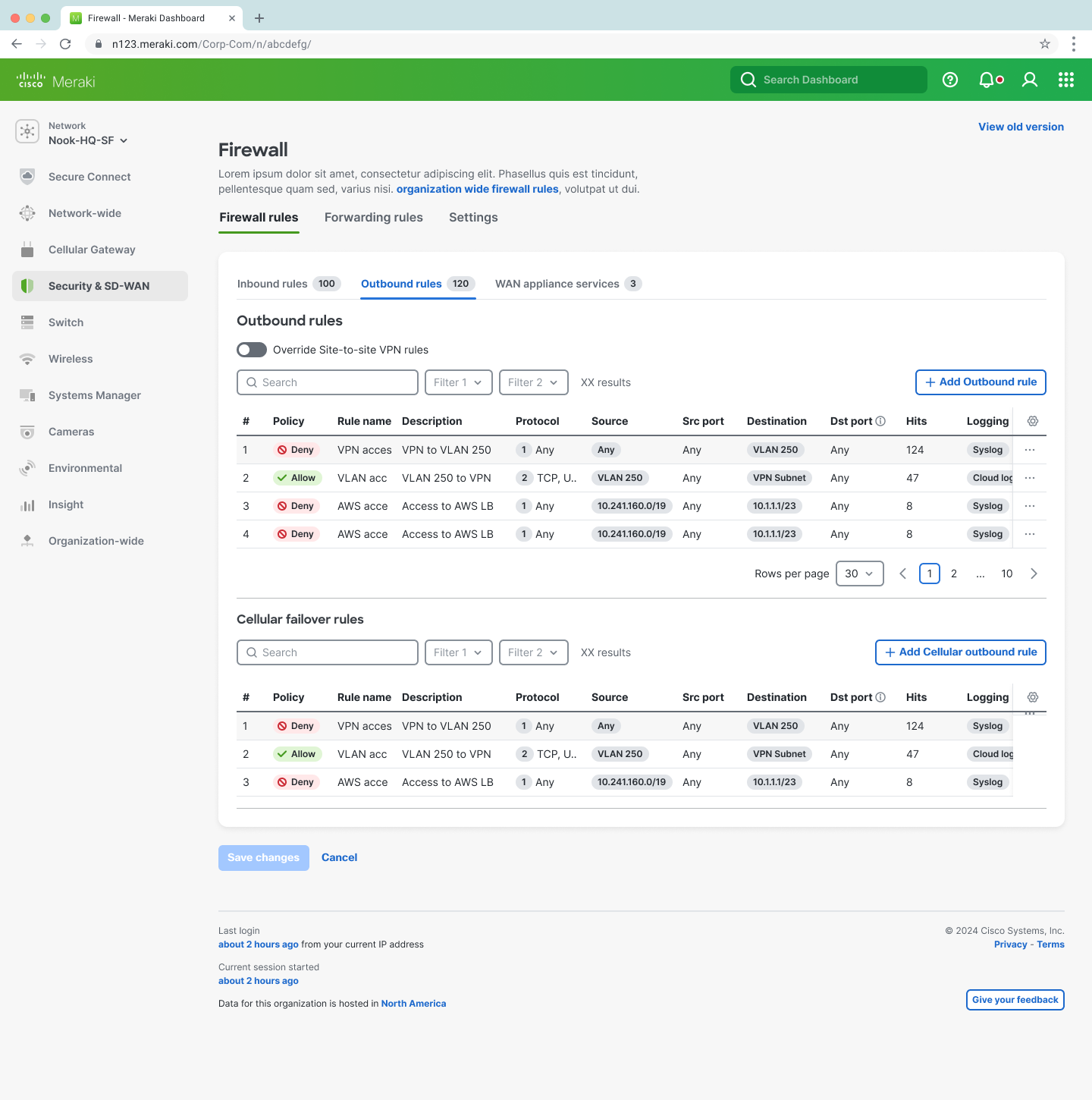
4. Design for combined layer firewall
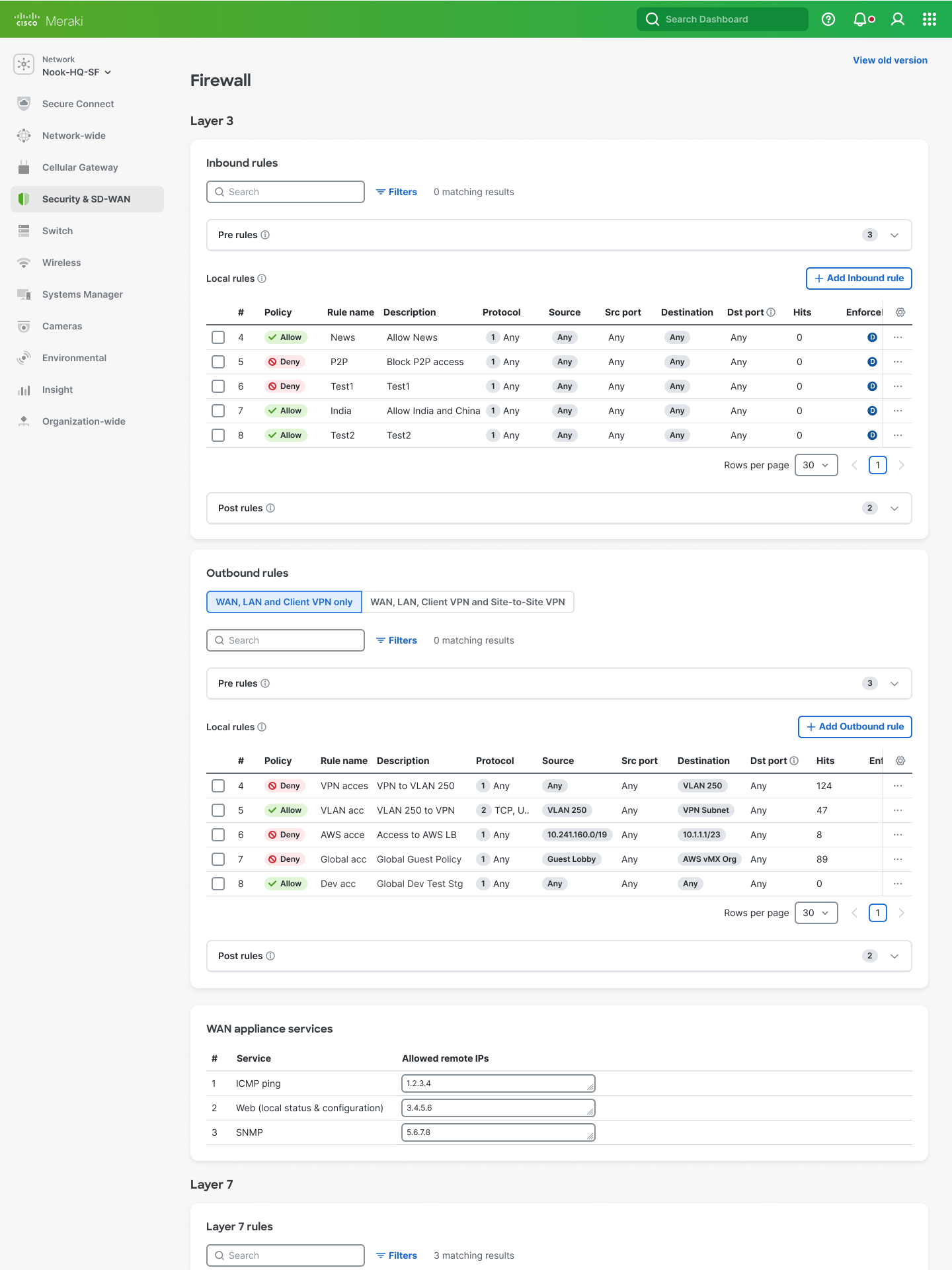
Created a UI for combined layer 3 and layer 7 inbound/outbound firewall. This structure is extremely optimized compared to the current firewall UI. The design also, had same added features as separate view. We created this UI to test its usability with the customers.
Combined Layer UI design
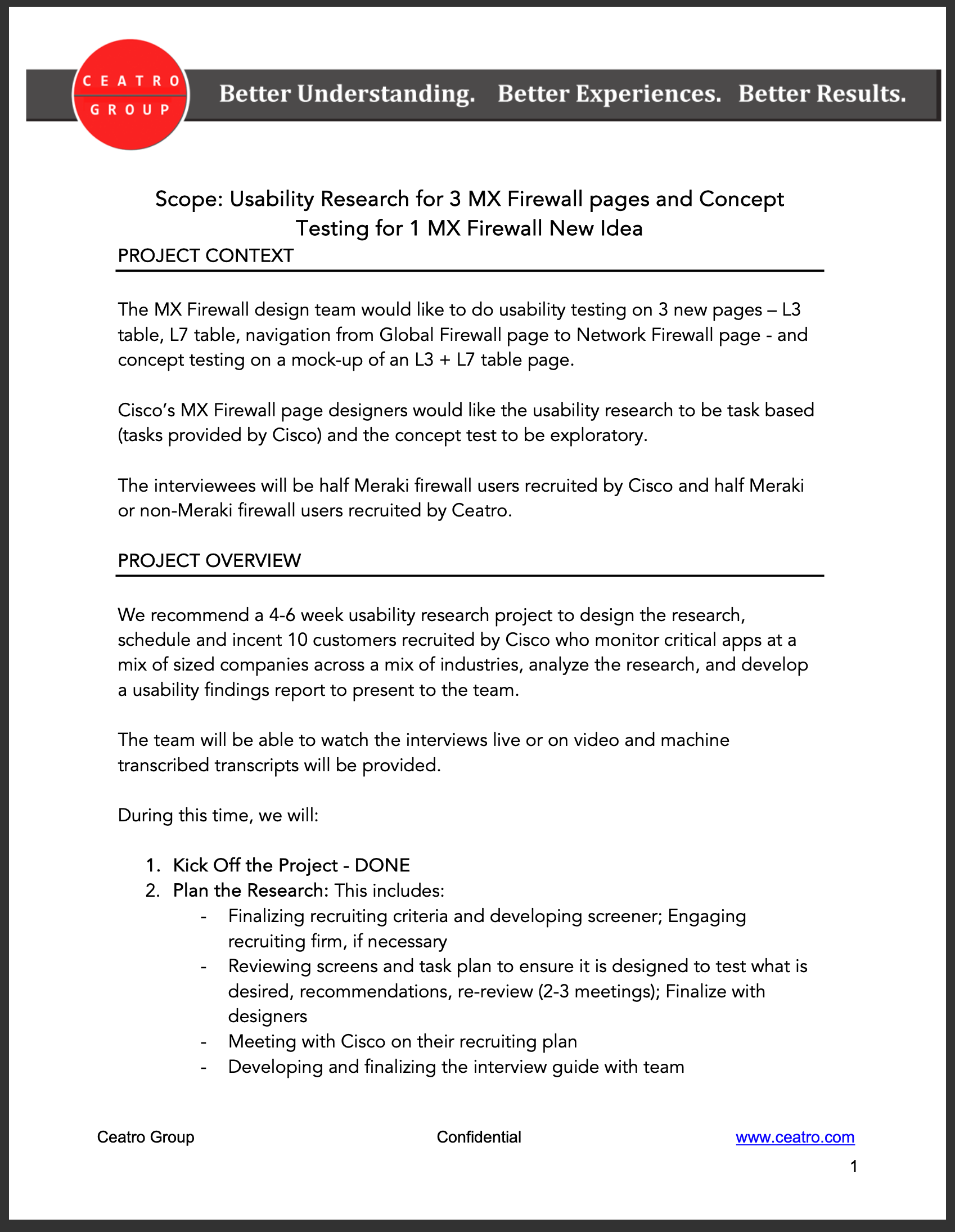
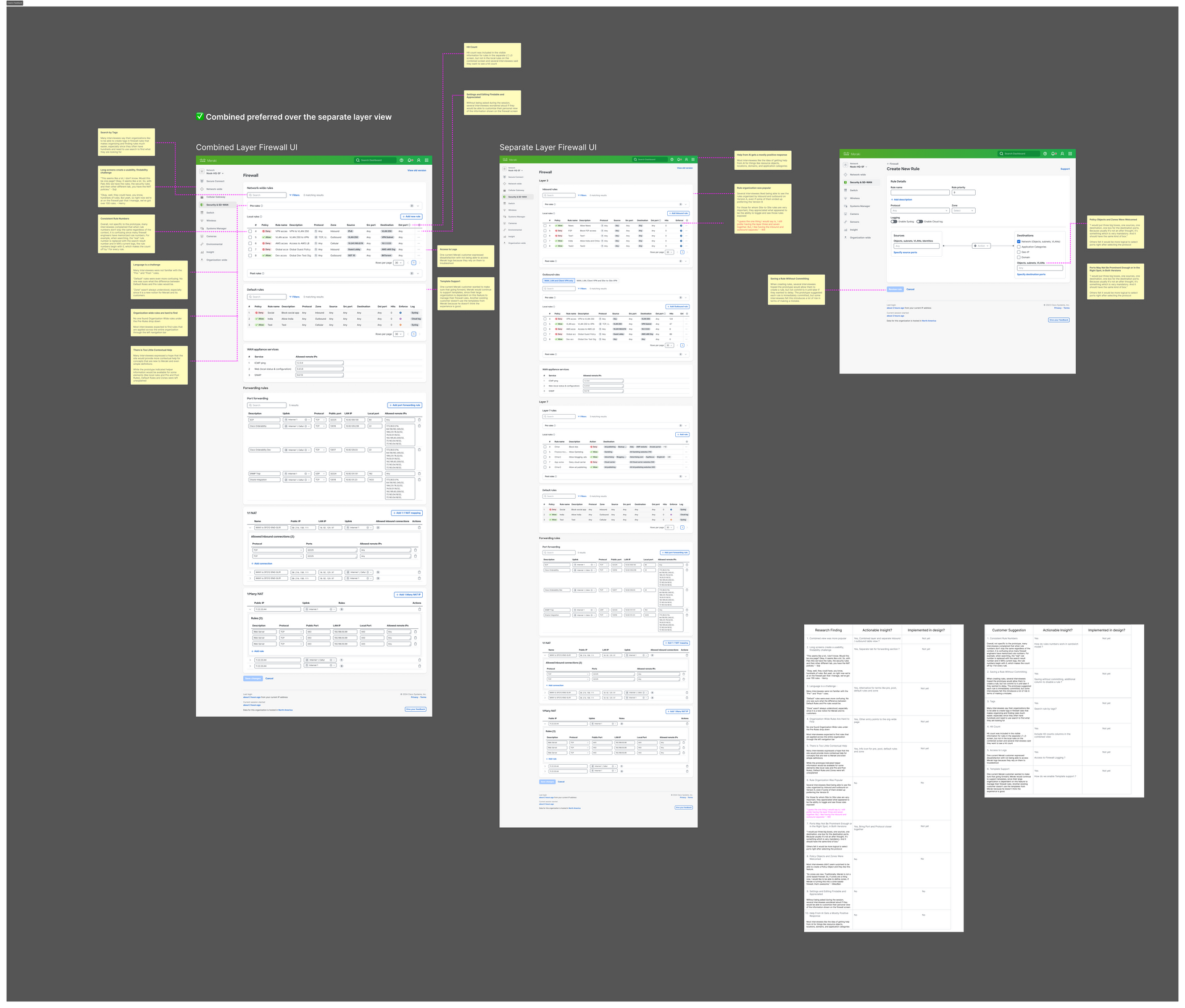
5. Usability test - Combined layer Vs. Separate layer firewall
We conducted usability testing with 10 customers (6 Meraki, 4 non-Meraki users) in Apr 2024. Following are the top 3 insights from the session:
1. Combined layer separate inbound/outbound view –
Participants appreciated the combined view of layers but they would still prefer having the inbound/outbound view separate. Overall, the combined UI was preferred over the separate UI. 5 out of 10 interviews chose the combined view. 3 out of 10 interviews chose separate view. 2 out of 10 were split or undecided.
2. Long screens create a usability, findability challenge –
Interviewees shared that there seems to be a lot of information in the UI. They didn't know where to look.. They had concerns about what the UI would look like for over 100 firewall rules.
3. The placement of ports need to be prominent in the UI –
Interviewees were expecting port and protocol to be placed together to select port right after selecting the protocol.
6. Applying usability feedback on the designs
I analyzed the usability feedback and started applying it to the designs. We categorized the feedback as per the priority and started addressing it in a team one by one.
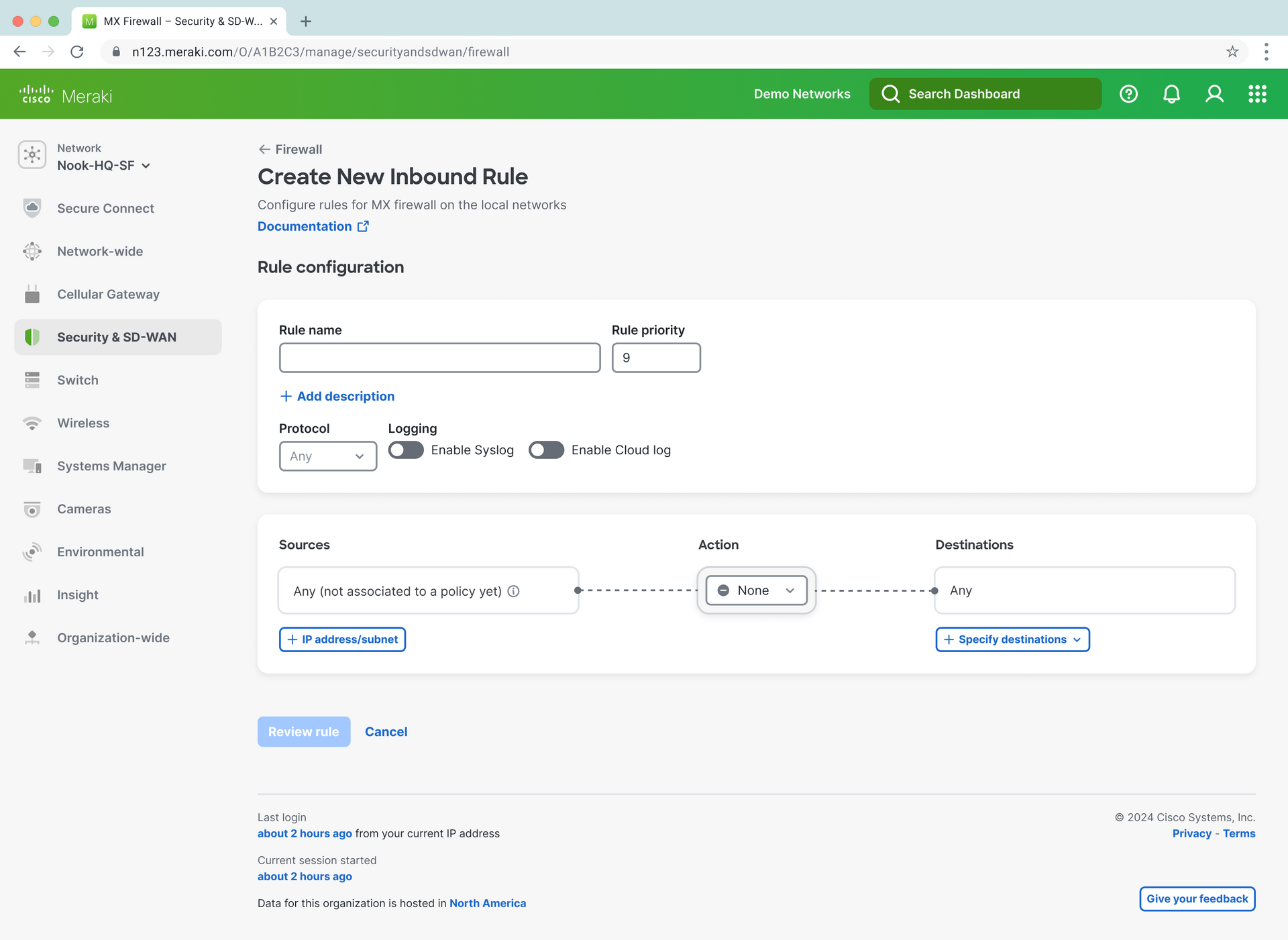
Final Design
The final design is created in Figma using Cisco’s Magnetic design system library.
It consisted of the following userflows:
a. Tab navigation
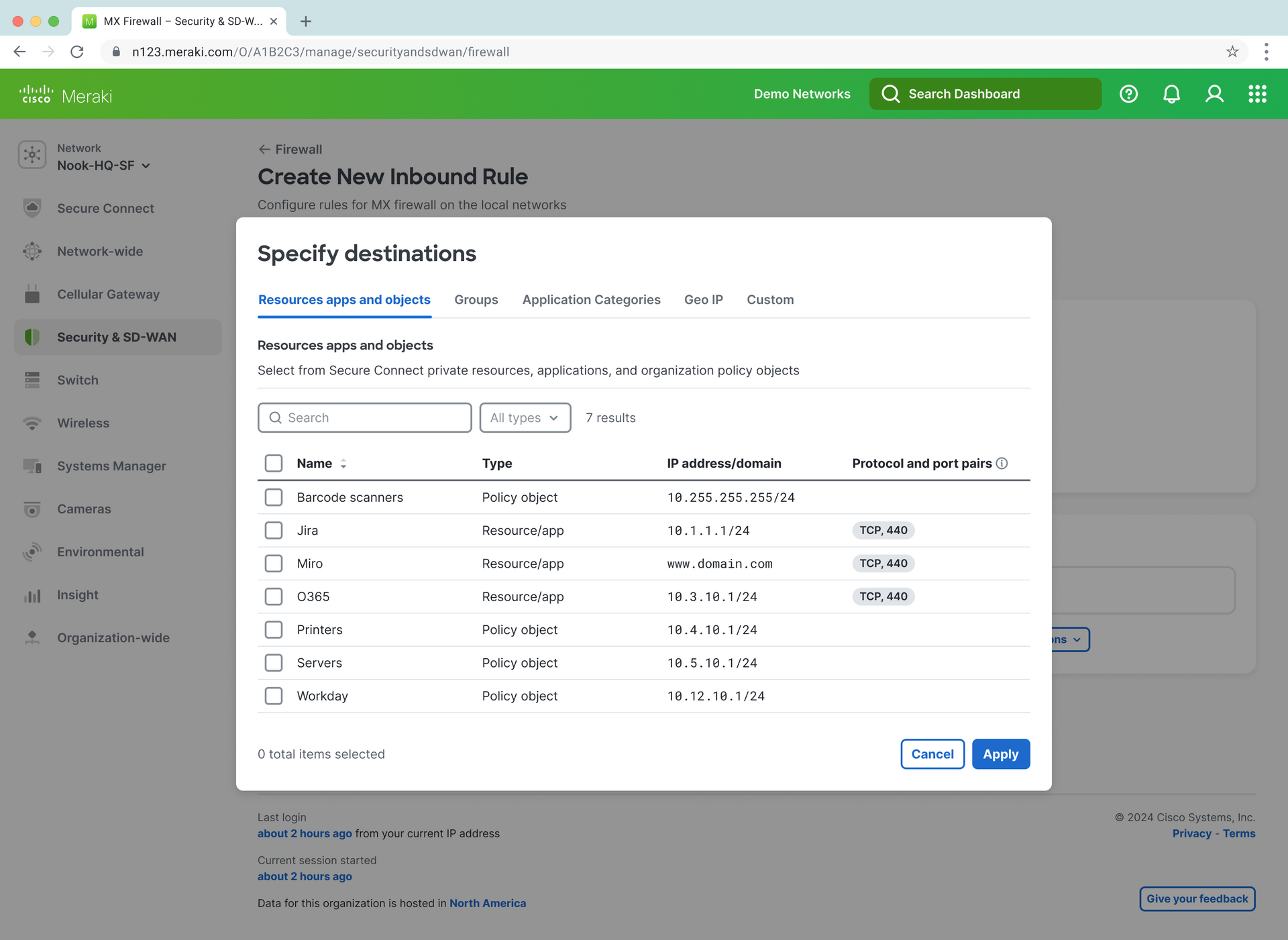
b. Create inbound rule
c. Create outbound rule
d. Navigation to the org-wide rules page
PS - The final design is currently WIP. I am doing design rounds with the PM team to finalize the UI. We plan to give a demo of these designs to the bigger design team stakeholders.
(Click on the individual pages to see them full screen)
The development of the Firewall design is in-progress.
I learned a lot while working on the Firewall design. It is one of the most used pages in Meraki dashboard. I have been working on different requirements on Firewall since almost a year. Was able to create 2 different variations of Firewall design - NorthStar design, Legacy design.
I also, collaborated cross-functionally with another designer to make sure the Firewall designs is consistent. It is amazing experience working on MX Firewall. Currently, I am supporting dev team for the UI release.